条件渲染指令用来辅助开发者控制DOM的显示与隐藏,条件渲染指令有:v-if,v-show
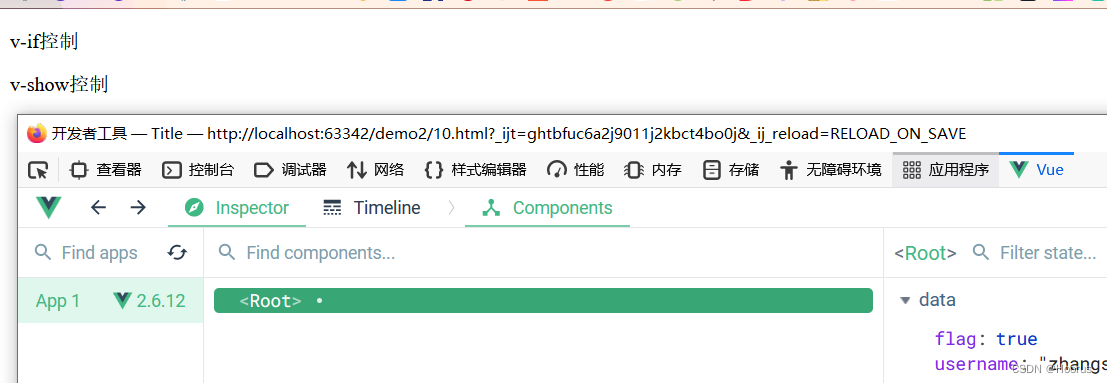
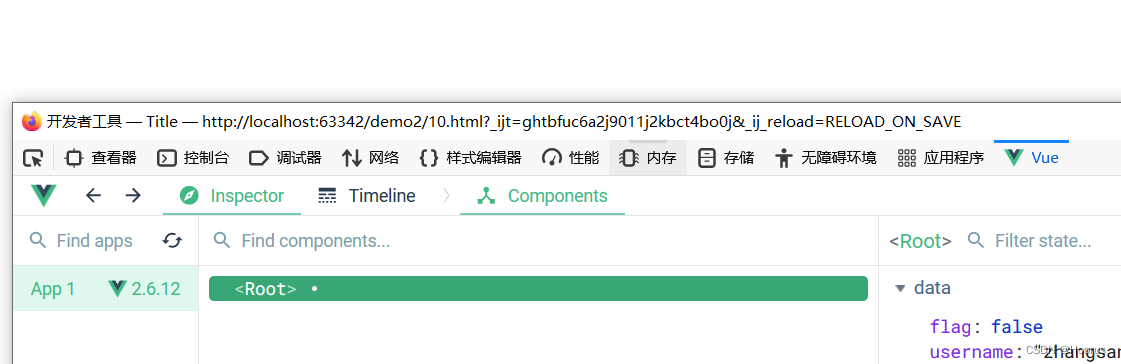
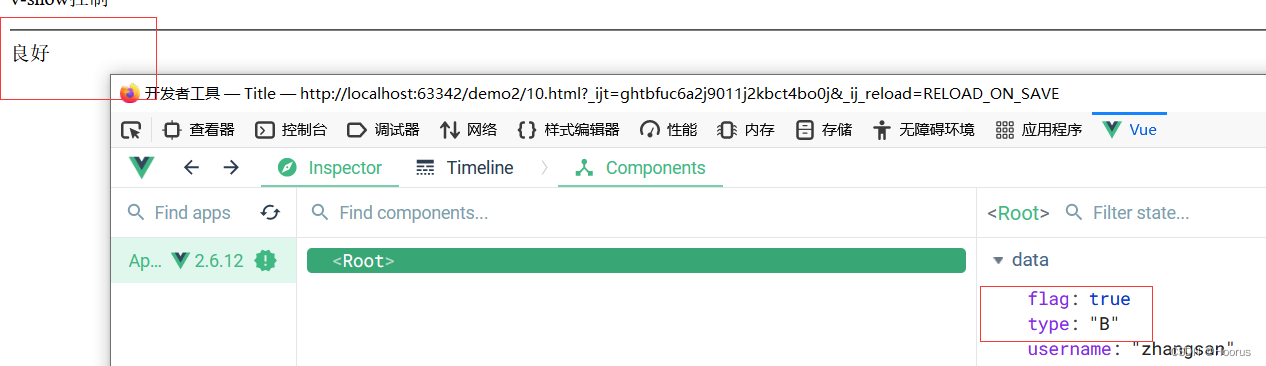
v-if与v-show


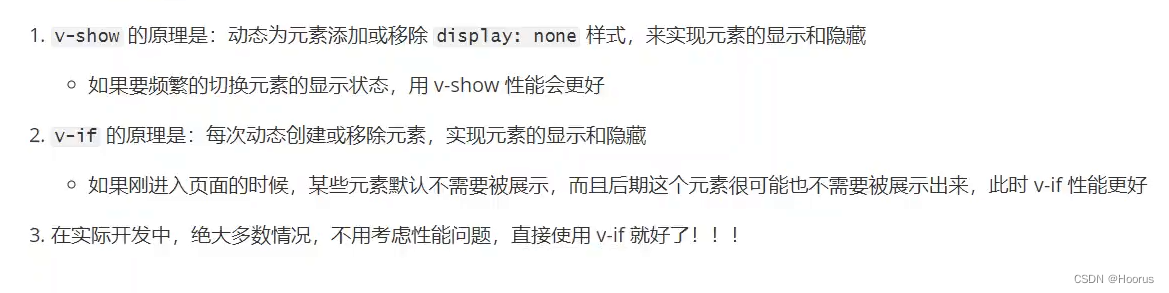
下面是他们的详细区别

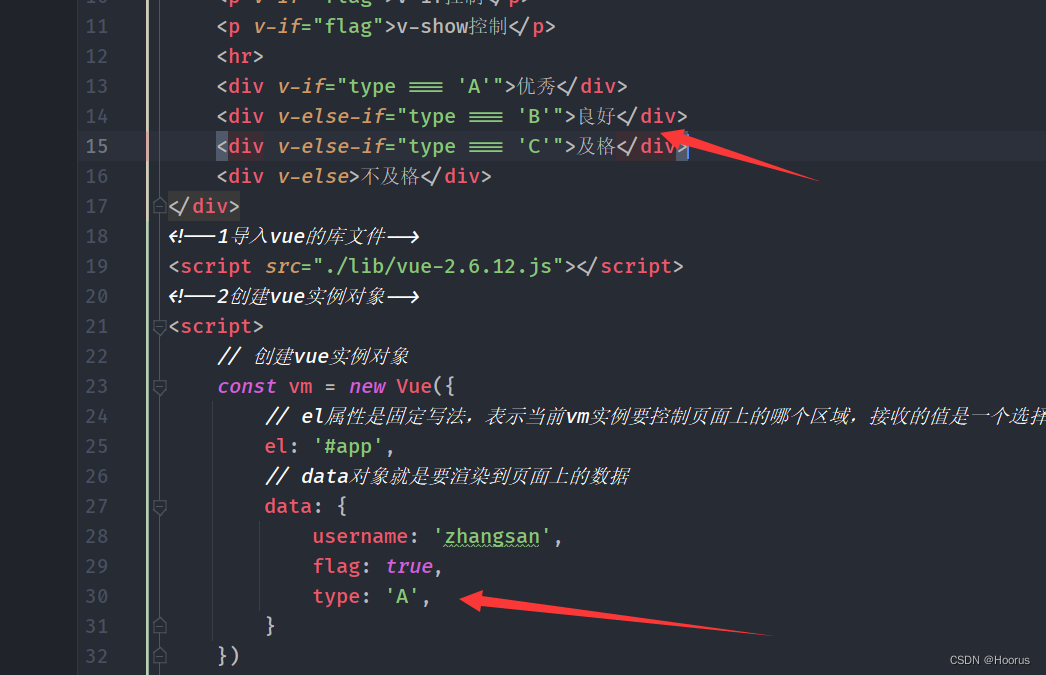
v-else-if与v-else
配套使用效果更佳


写个表格,添加bootstrap样式


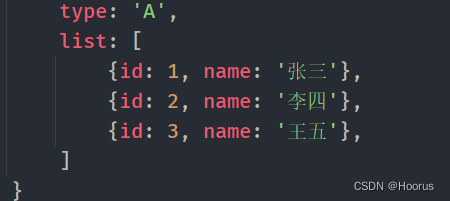
然后在数据区写个list

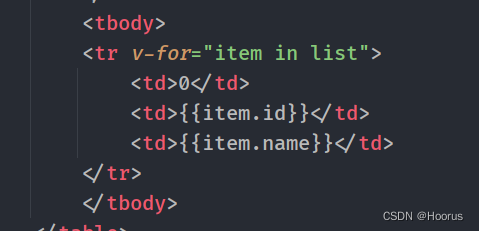
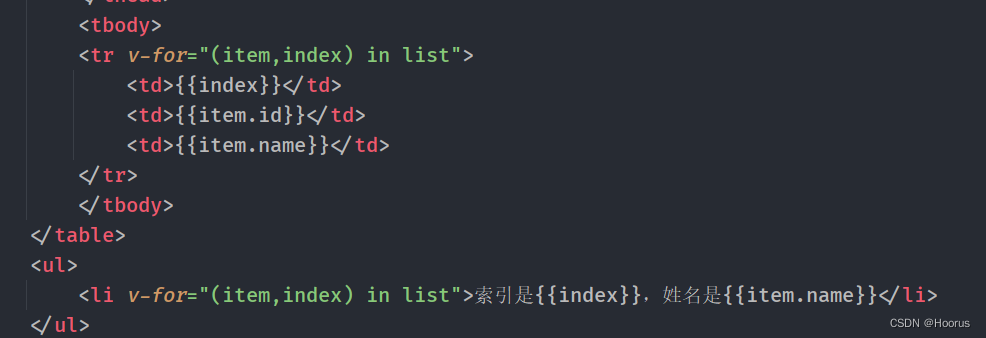
这时候我们将v-for循环渲染列表指令写入表格
item作为变量名,in为固定格式,list为数据内的表格标签

当然vue还提供了一个index,写法如下
<tr v-for="(item,index) in list">
其中,item、index、list为形参,可自行修改
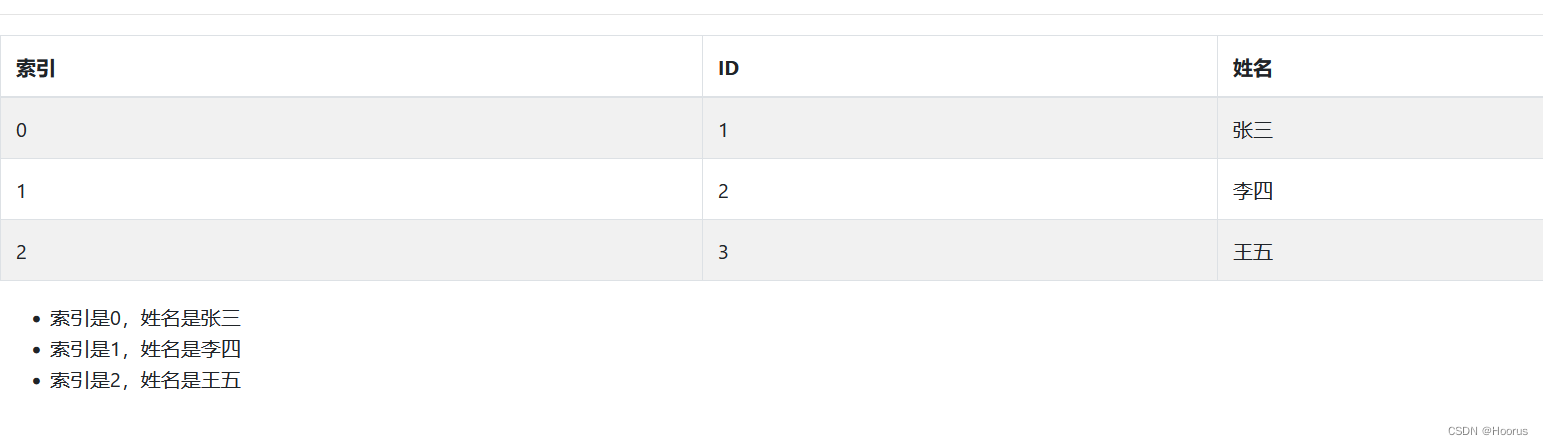
我们将其写入


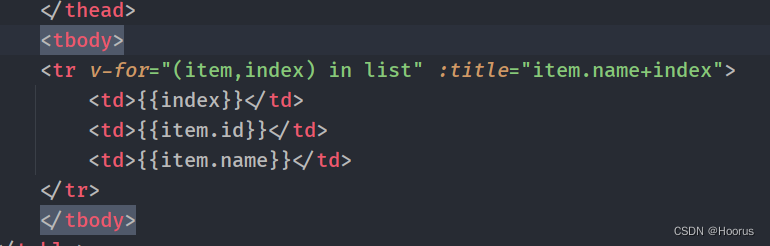
当然,index也可以给标签用

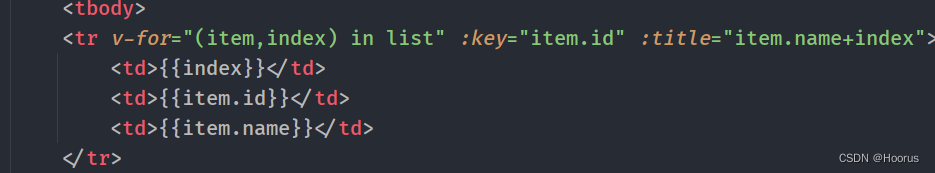
当然,官方建议:最好在使用v-for时,需要添加:key属性,并且尽量把id作为key的值(key的值只能是字符串/数字类型且不重复,且不要将index值作为key值)






















 1394
1394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








