
前言
本题主要使用网格布局(GridLayout)与线性布局相结合的布局方式来进行页面设计,另外了解学习在drawable文件夹下使用shape制作背景图。
代码
页面:activity_calculate.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".CalculateActivity"
android:orientation="vertical">
<!-- 顶部计算结果栏-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:padding="10dp"
android:background="@drawable/calculate_result"
android:orientation="vertical">
<TextView
android:text="3+3="
android:layout_gravity="right"
android:textSize="30sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:text="6"
android:layout_gravity="right"
android:textSize="50sp"
android:textColor="#e06627"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<!-- 网格布局排版数字与符号按钮-->
<GridLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnCount="4">
<TextView
android:text="C"
style="@style/calculate_button">
</TextView>
<TextView
android:text="DEL"
style="@style/calculate_button">
</TextView>
<TextView
android:text="÷"
style="@style/calculate_button">
</TextView>
<TextView
android:text="×"
style="@style/calculate_button">
</TextView>
<TextView
android:text="7"
style="@style/calculate_button">
</TextView>
<TextView
android:text="8"
style="@style/calculate_button">
</TextView>
<TextView
android:text="9"
style="@style/calculate_button">
</TextView>
<TextView
android:text="-"
style="@style/calculate_button">
</TextView>
<TextView
android:text="4"
style="@style/calculate_button">
</TextView>
<TextView
android:text="5"
style="@style/calculate_button">
</TextView>
<TextView
android:text="6"
style="@style/calculate_button">
</TextView>
<TextView
android:text="+"
style="@style/calculate_button">
</TextView>
<TextView
android:text="1"
style="@style/calculate_button">
</TextView>
<TextView
android:text="2"
style="@style/calculate_button">
</TextView>
<TextView
android:text="3"
style="@style/calculate_button">
</TextView>
<TextView
android:text="="
android:layout_rowSpan="2"
style="@style/calculate_button">
</TextView>
<TextView
android:text="0"
android:layout_columnSpan="2"
style="@style/calculate_button">
</TextView>
<TextView
android:text="."
style="@style/calculate_button">
</TextView>
</GridLayout>
</LinearLayout>样式:style.xml
<resources>
<style name="calculate_button">
<item name="android:background">#0198f1</item>
<item name="android:layout_columnWeight">1</item>
<item name="android:layout_rowWeight">1</item>
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:padding">15dp</item>
<item name="android:textColor">@color/white</item>
<item name="android:textSize">30sp</item>
<item name="android:layout_margin">10dp</item>
<item name="android:gravity">center</item>
</style>
</resources>方框背景图:calculate_result.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke android:width="5px" android:color="#e06627"></stroke>
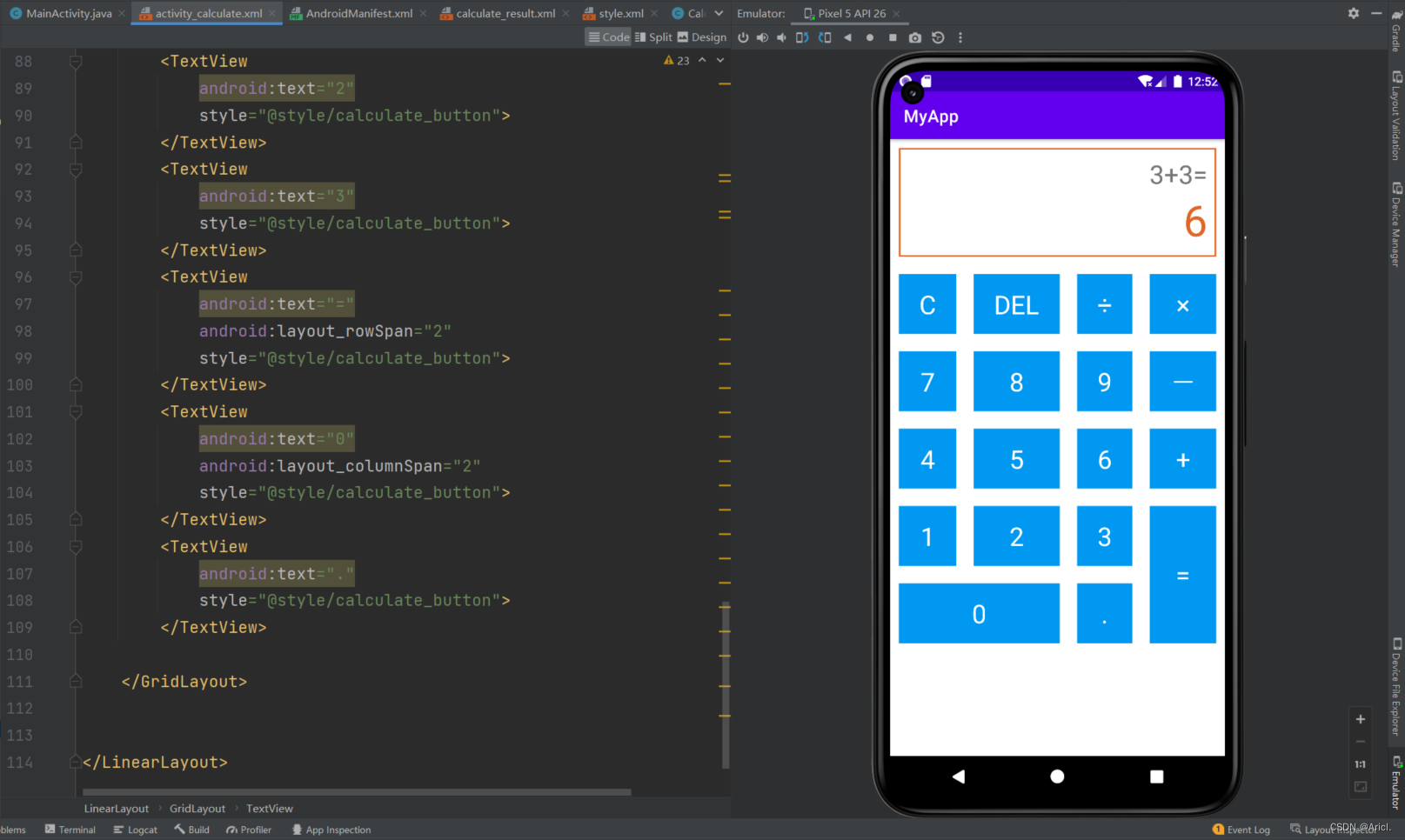
</shape>实现效果

注:本文仅展示计算器的页面布局,计算功能尚未实现,后续有时间会更新,可以参考下面这篇
END.























 6289
6289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










