介绍
前端路由:URL中的hash(#)与组件之间的对应关系


实践
目标:在之前做的页面中点击试卷管理进入对应的页面。。
步骤一:配置路由(router->index.js)
相当于是建立了页面和控件的关系:地址#后面跟着manage时,显示的是manageview页面
const routes = [ { path: '/Manage', name: 'Manage', component: () => import('../views/Teach/ManageView.vue') }, { path: '/Score', name: 'Score', component: () => import('../views/Teach/ScoreView.vue') } ]步骤二:需要使用router-link标签实现,通过该标签连接到菜单上,点击试卷管理菜单就知道是Manage对应的路由,会找到Manage对应的组件,然后通过router-view展示对用的组件。(按件和路由)
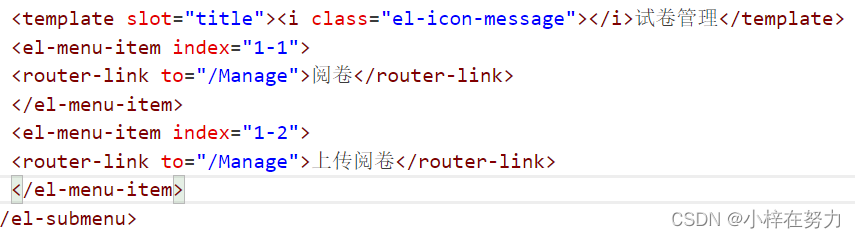
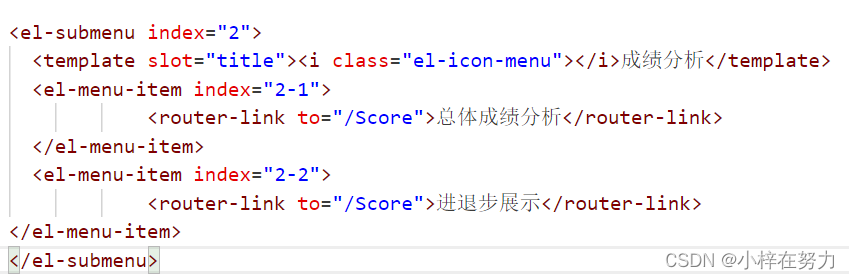
在manageview和scoreview中加入router-link标签:
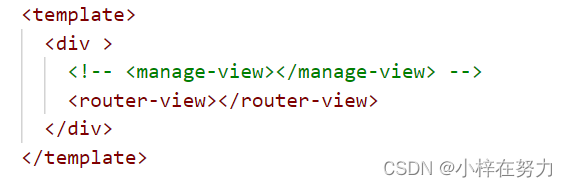
步骤三:在app.view中加入router-view
最终效果:可实现对应的跳转


























 2765
2765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








