
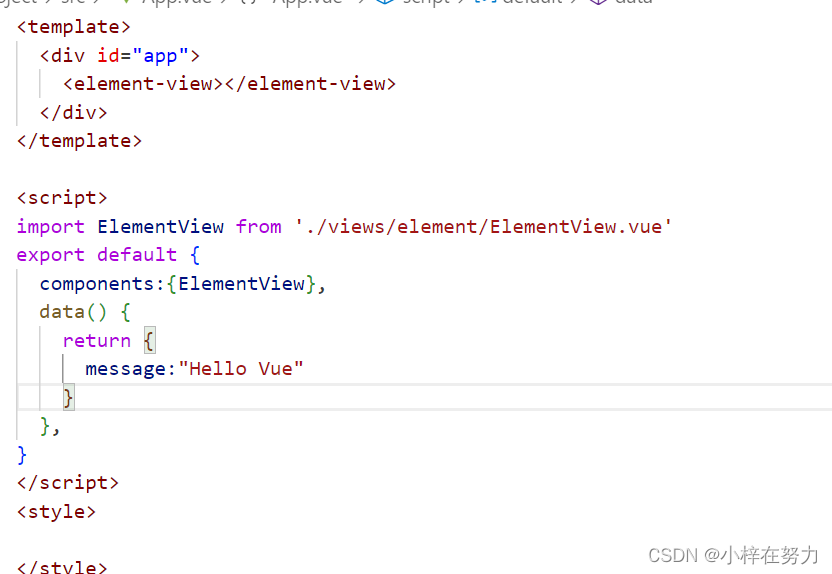
默认展示App.Vue跟组件的内容,如果要展示自己写的,

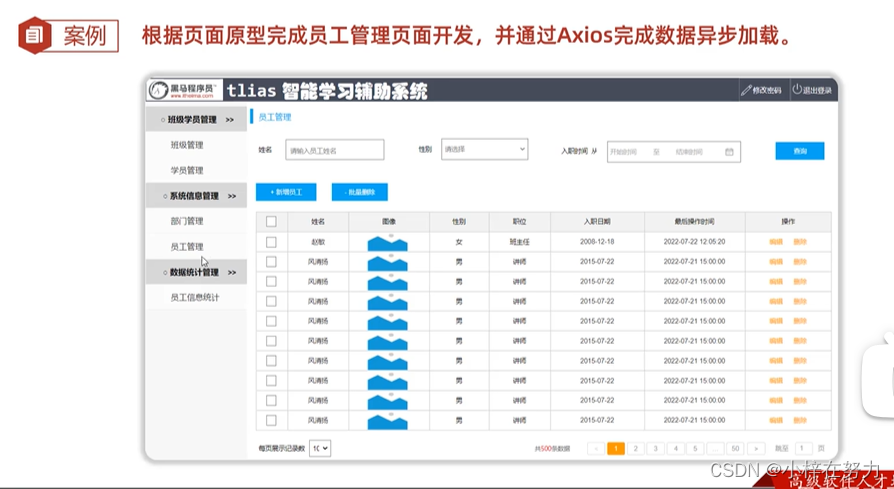
案例


1.新建一个view,并把这个页面按照三部搭好框架

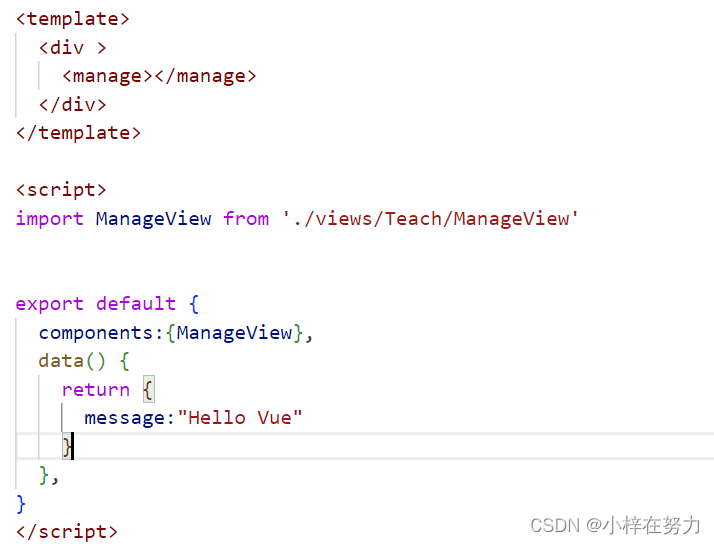
2.在跟组件app.vue中引入新建的控件

3.引入布局组件(ManageView中)

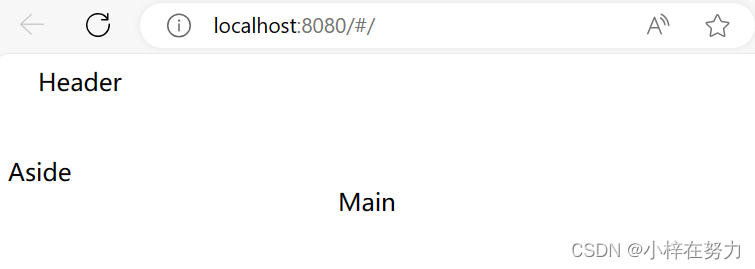
运行效果:(此时还没有加样式)

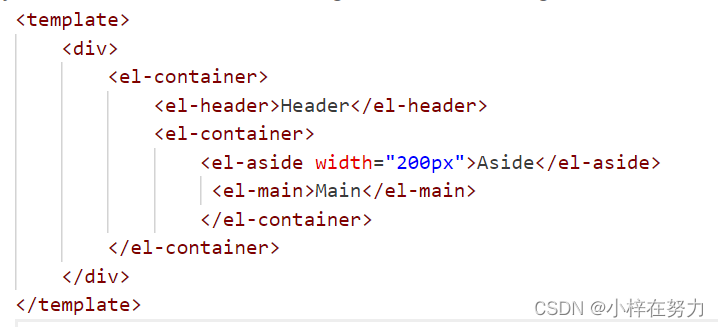
从Element中复制到ManageView中
<template>
<div>
<el-container style="height: 1500px; border: 1px solid #eee">
<el-header style="font-size: 50px; background-color: rgb(238, 241, 246)">
试卷后台管理系统
</el-header>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title">试卷管理</template>
<el-menu-item index="1-1">阅卷</el-menu-item>
<el-menu-item index="1-2">上传阅卷</el-menu-item>
</el-submenu>
<el-submenu index="2">
<template slot="title">成绩显示</template>
<el-menu-item index="2-1">总体成绩展示</el-menu-item>
<el-menu-item index="2-2">进退步展示</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<el-table :data="tableData">
<el-table-column prop="index" label="学号" width="200"></el-table-column>
<el-table-column prop="name" label="姓名" width="120"></el-table-column>
<el-table-column prop="score" label="成绩"></el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {
tableData: []
};
}
};
</script>
<style>
</style>
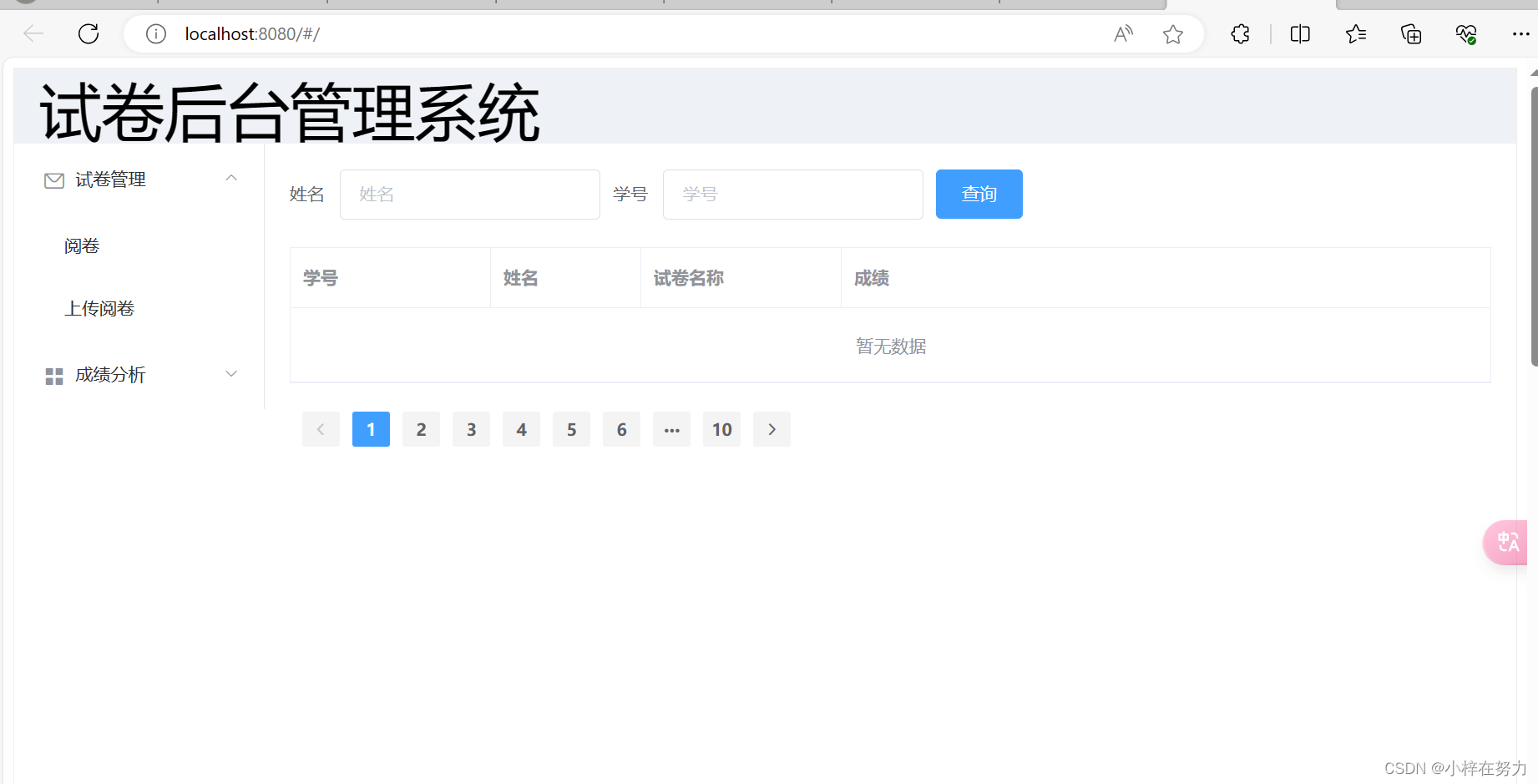
加入表单、表格:
<el-main>
<!-- 表单 -->
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="formInline.name" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item label="学号">
<el-input v-model="formInline.index" placeholder="学号"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- 表格 -->
<el-table :data="tableData" border>
<el-table-column prop="index" label="学号" width="160"></el-table-column>
<el-table-column prop="name" label="姓名" width="120"></el-table-column>
<el-table-column prop="score" label="试卷名称" width="160"></el-table-column>
<el-table-column prop="score" label="成绩"></el-table-column>
</el-table>
<!-- 分页条 -->
<br>
<el-pagination
background
layout="prev, pager, next"
:total="100">
</el-pagination>
</el-main>

完成数据异步加载、渲染展示






















 799
799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








