html常用标签
图片标签
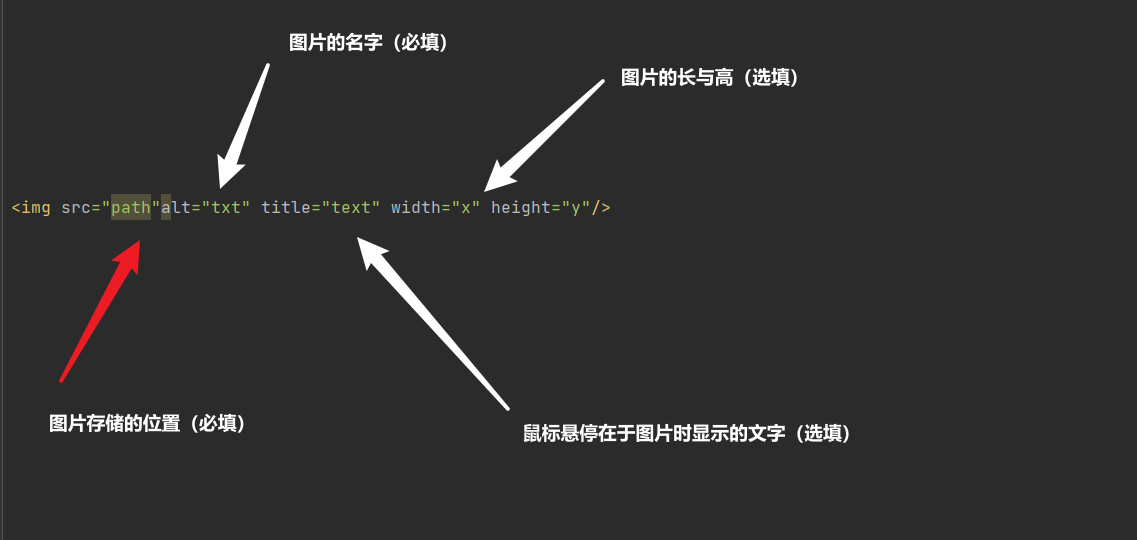
图片标签的基本格式

其中title与alt的区别
alt是图片没显示时在图片显示区域的说明文字
title是悬停时所显示的文字
图片的地址选择是推荐选相对地址的,也就是相对于该html文件的地址。
也可以选绝对地址,也就是存储在硬盘中的位置
<body>
<img src="白老板.png" alt="白老板!!!" title="白老板" />
</body>
输出效果

当我鼠标悬停在这上面时,就出现"白老板"这三个字。由于我技术不太行,所以…
超链接标签
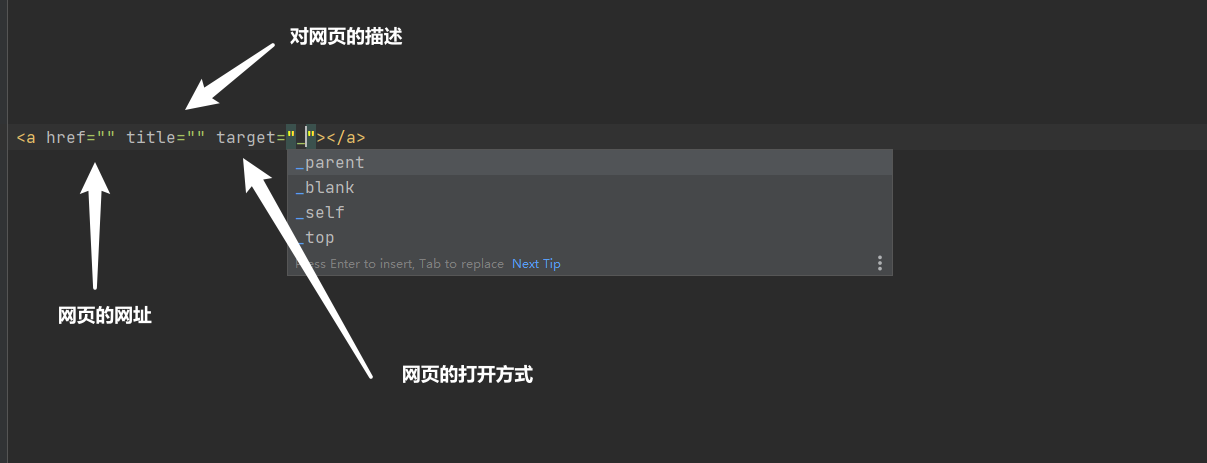
就是加一个链接差不多。

而target属性则是有四种
- _parent:在父窗口中显式
- _top:在顶级窗口中打开
- _blank:在新的页面显示
- _self:在本页面显示
举例~
<body>
<a href="https://www.baidu.com/" ,title="2333333", target="_blank">
<img src="白老板.png" alt="白老板!!!" title="白老板" />
</a>
</body>
输出效果

当我们鼠标移动到图片是,鼠标样式会变成一个手掌一样。这样点击图片,就能跳转到那个网页了
列表标签
列表标签分为序列标签、无序列标签与自定义标签
序列标签< ol >< /ol >
<ol>
<li>无话可说</li>
<li>无理取闹</li>
<li>无力回天</li>
</ol>
效果图

无序列标签< ul > < /ul >
<ul>
<li>无话可说</li>
<li>无理取闹</li>
<li>无力回天</li>
</ul>
效果图

自定义序列标签
<!--自定义标签
dl:标签
dt:列表名称
dd:列表内容
-->
<dl>
<dt>难!</dt>
<dt>啊!</dt>
<dd>非常难啊</dd>
<dd>超级难啊</dd>
<dd>难上加难啊</dd>
<dd>怎么会这么难啊?</dd>
</dl>
效果图

表格标签
<!--表格标签
table代表整个表格,
tr标签代表表格中的一行数据,也就是说一对tr标签就是表格中的一行
td标签,就是一列
-->
<table>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
效果图

如果表格需要边框,则需要加入属性border
同时,还可以跨行(需要colspan属性)与跨列(需要 rowspan属性)操作,这里一并演示
<table border="1px">
<tr>
<!-- 跨列 clospan-->
<td colspan="2">1-1</td>
</tr>
<tr>
<!-- 跨行 rowspan-->
<td rowspan="2">2-1</td>
<td>2-2</td>
</tr>
<tr>
<td>3-2</td>
</tr>
</table>
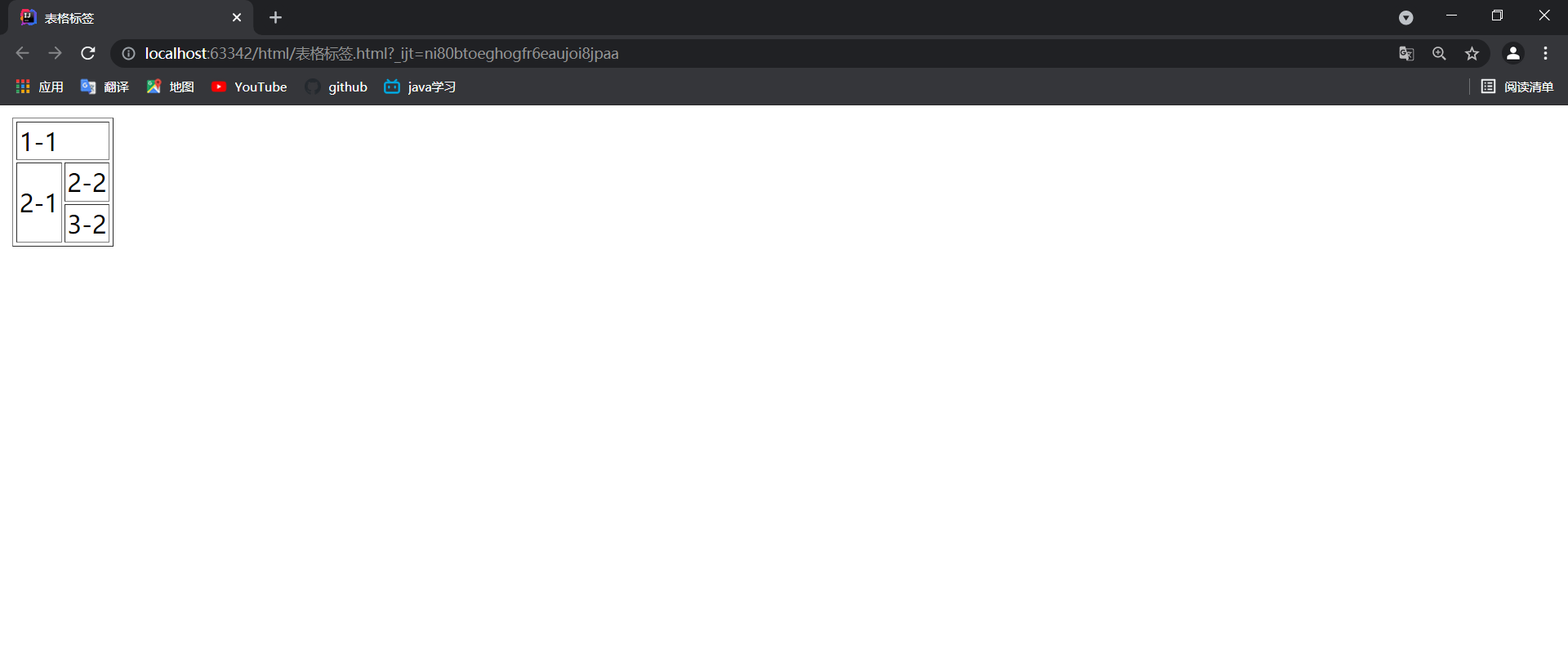
效果图

媒体标签
媒体标签即是音频标签与视频标签
音频标签
由于我手上无资源,也懒,所以就不在这里演示效果了
<!--音频标签
controls 控制开关
autoplay 自动播放,即打开网页就开始播放-->
<audio src="" controls autoplay></audio>
视频标签
<!--视频标签
与音频标签一样-->
<video src="" controls></video>
controls控制开关即我们播放视频时的快进、暂停等选项。






















 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








