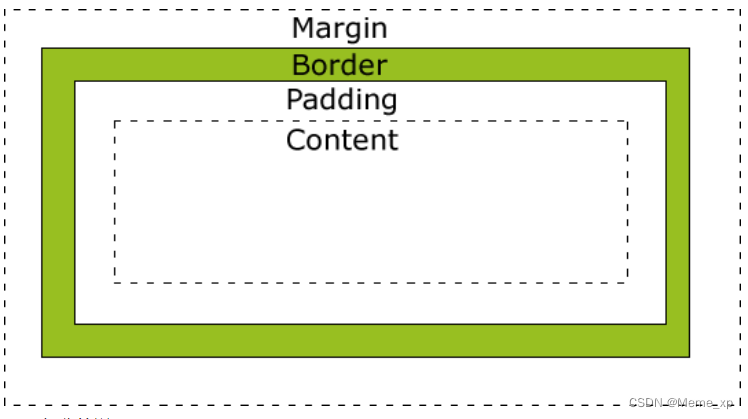
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。4个矩形套娃,盒子模型就是来拿设计和布局使用的!!!!!!!!!!!!

1.margin外边框,是最外面一层。
2.Border边框,围绕在内边距和内容外面的边框
3.padding,清除内容周围的值,第一个值上下,第二个值左右,也可以单独设置四个方向
4.content,就是盒子的内容,显示文本和图像
具体操作看官方文档
弹性盒子模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
width: 500px;
height: 500px;
display: flex;
background-color:antiquewhite;
flex-direction: column;
}
.box1{
width: 100px;
height: 100px;
background-color: red;
}
.box2{
width: 100px;
height: 100px;
background-color:aqua;
}
.box3{
width: 100px;
height: 100px;
background-color:blue;
}
</style>
</head>
<body>
弹性盒子通过弹性容器和弹性子元素构成,弹性容器将display的值设置为flex将其定义为弹性容器 <br>
弹性容器中包含一个或者多个弹性子元素 <br>
1.弹性盒子默认是横向拜访的 <br>
2.可以通过felx来改变摆放的方向,注意这是容器的属性
<p style="color: red;">
2.1.row是默认的从左到右 <br>
2.2row-reverse默认重游到左,并且翻转 <br>
2.3column是纵向排列
....................
</p>
3.justify-content属性是垂直摆放的位置,flex-start是居上,end是居下,center是居中 <br>
4.align-items属性是水平方向的摆放,flex-start是居上,end是居下,center是居中 <br>
5.flex是子元素上面的属性,就是根据权重来分配空间,设置了这个后width会失效
<br>
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
</html>






















 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








