1.不需要上下文文件,react-redux内部自己创建了上下文对象,并且我们可以把store放在上下文中,在组件中使用的时候,无需我们自己再获取上下文中的store了。
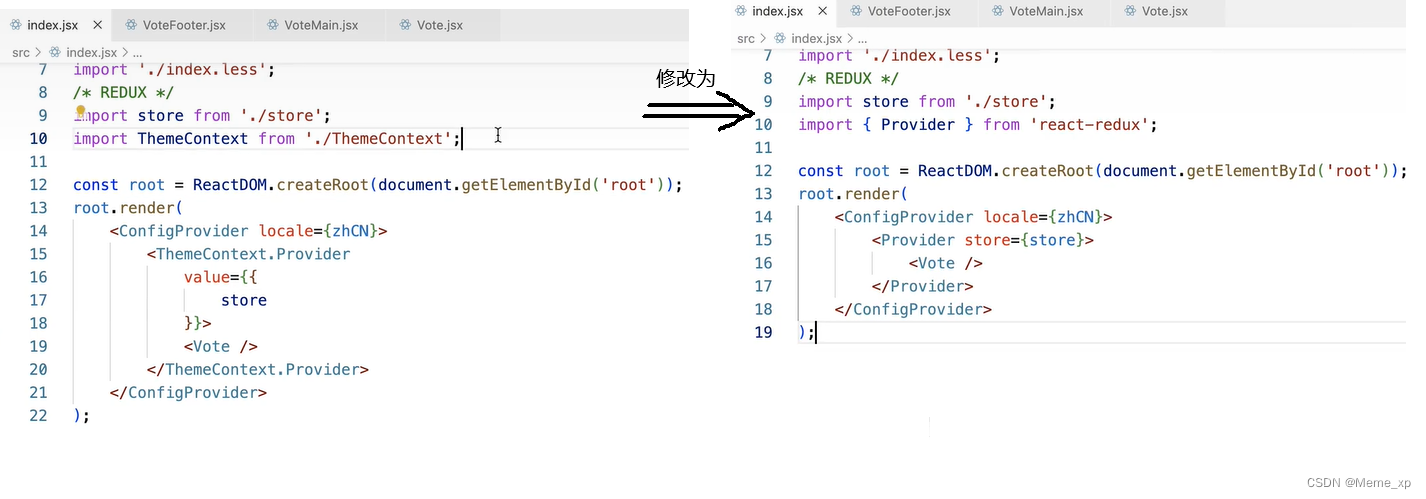
删掉上下文对象:

子组件中修改:

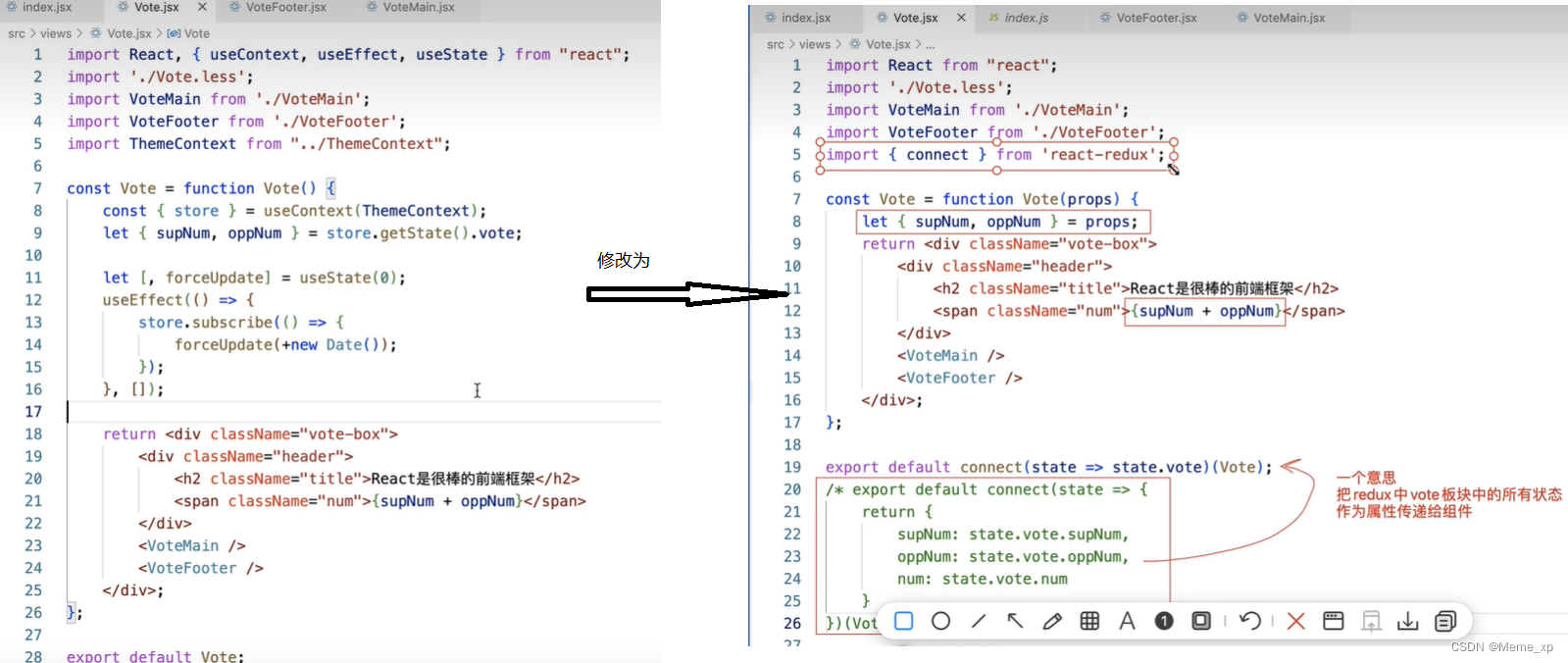
2.在组件中,我们想获取公共状态信息进行绑定等,无需自己基于上下文对象获取store,也无需自己再基于getState获取公共状态!!直接基于react-redux提供的connect函数处理却可!!而且,也不需要我们手动把让组件更新的方法,放在事件池中了,react-redux内部帮我们处理了!!!
connect语法:
1.mapstateToProps
connect(mapStateToProps,mapDispatchToProps)(我们要渲染的组件)
//mapStateToProps:可以获取到redux中的公共状态,把需要的信息作为属性,传递组件即可
connect(state=>{
// state:存储redux容器中,所有模块的公共状态信息
//返回对象中的信息,就是要作为属性,传递给组件的信息return i
supNum : state.vote.supNum,
info:state.personal.info
};
}) (Vote);
组件中怎么改?

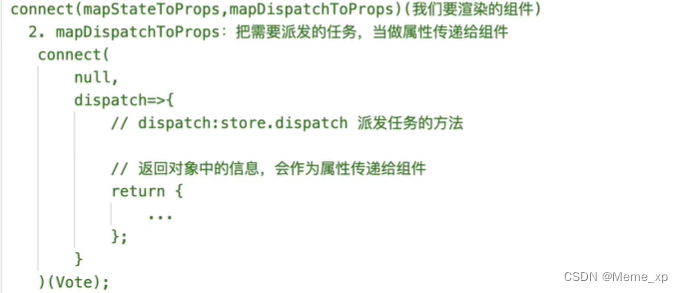
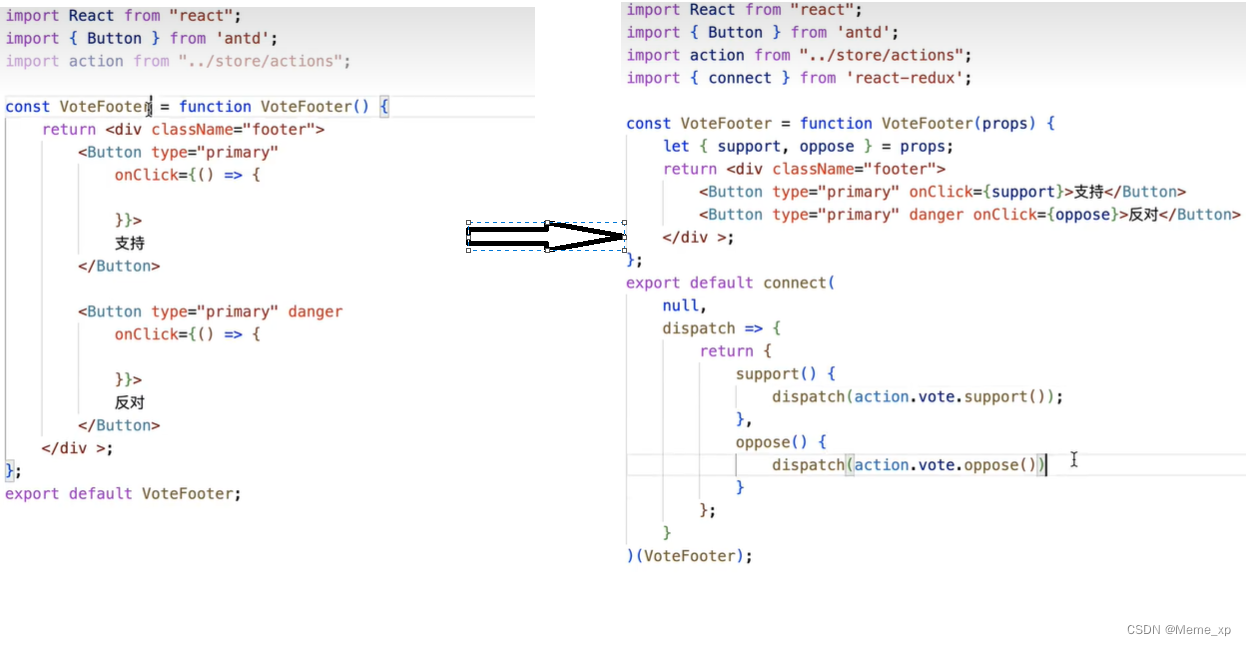
2.mapDispatchToProps

修改组件:

解释:

简化版本:























 198
198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








