Vue3 Element-Plus TypeScript
写在前面
● 在大多数情况下,表格数据展示都是表头独占一行,然后每个字段的数据都在各自的列中展示;但是这次需要让表头纵向排列,数据横向展示;
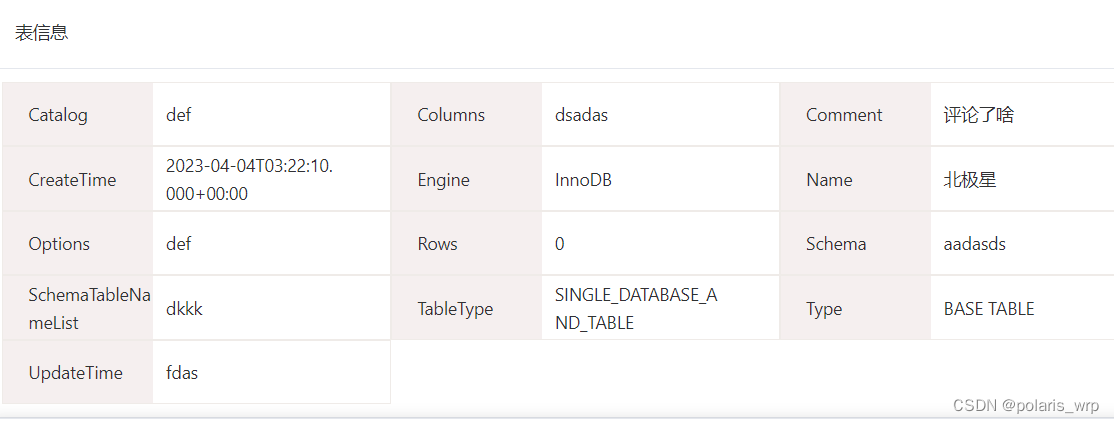
1.需要实现的效果
● 如下图:

2.简单分析一下
● 首先后端返回的是一个json对象,该对象就是对应着单个表的详情信息,并且该对象包含的属性个数不确定;
● 项目的UI库使用的是Element-plus,但是el-table并没有提供这种布局方式的表格组件;因此最后决定每一项属性展示的样式自行手写实现,但是布局方式我们使用el-row,el-col组件进行分栏布局,这样每一个项目能够随着屏幕的宽度自适应的收缩;当然你也可以自己纯手写一个table组件,但是没有必要,因为在项目开发中,已经存在的组件能直接使用的话就不用从零开始去封装了,这样也能节约一部分时间;
3.实现步骤
3.1样式布局
1.每一行的布局
● 先不考虑数据格式的问题,咱们先把样式布局给整出来;根据上面的效果图,一行摆放3个项目,那么将这些项目全部摆放完需要5行;
● 因此我们选择下面这种:

● 对应代码Ctrl C+ Ctrl V,加入到自己的组件当中
<template>
<el-card shadow="always" :body-style="{ padding: '20px' }">
<template #header>
<div>
<span>这是标题 北极星。。。</span>
</div>
</template>
<!-- card body -->
<el-row>
<el-col :span="8">
<div class="grid-content ep-bg-purple" />
第一段
</el-col>
<el-col :span="8">
<div class="grid-content ep-bg-purple-light" />
第二段
</el-col>
<el-col :span="8">
<div class="grid-content ep-bg-purple" />
第三段
</el-col>
</el-row>
</el-card>
</template>
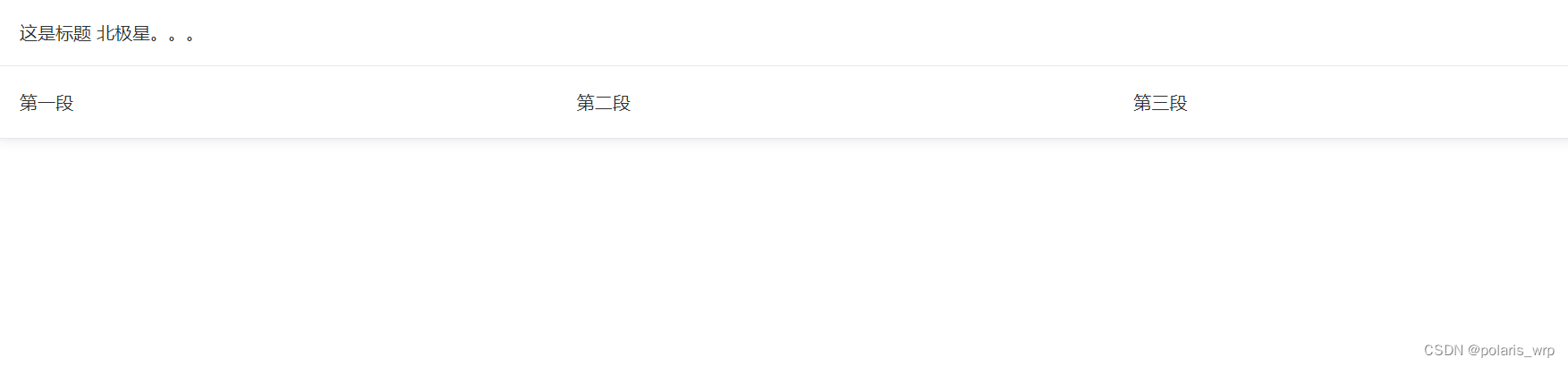
● 效果如图

2.每个项目的样式
● 这里样式代码就直接给了,样式主要需要考虑几个方面
○ 属性名或者属性值过长需要自动换行
○ 属性值与属性名占据的宽度可以使用百分比控制,这样能做到宽度自适应
<template>
<el-card shadow="always" :body-style="{ padding: '20px' }">
<template #header>
<div>
<span>这是标题 北极星。。。</span>
</div>
</template>
<el-row>
<el-col :span="8">
<div class="table-info">
<div>
属性名
<!-- {{ sub.label }} -->
</div>
<div>
属性值
<!-- {{ sub.value }} -->
</div>
</div>
</el-col>
<el-col :span="8">
<div class="table-info">
<div>
属性名
<!-- {{ sub.label }} -->
</div>
<div>
属性值
<!-- {{ sub.value }} -->
</div>
</div>
</el-col>
<el-col :span="8">
<div class="table-info">
<div>
属性名
<!-- {{ sub.label }} -->
</div>
<div>
属性值
<!-- {{ sub.value }} -->
</div>
</div>
</el-col>
</el-row>
</el-card>
</template>
<style lang="scss">
.table-info {
display: flex;
div {
height: 50px;
display: flex;
align-items: center;
border: 1px solid rgb(239, 235, 232);
word-break: break-all;
box-sizing: border-box;
&:first-of-type {
width: 33%;
padding-left: 10px;
background-color: #f5efef;
}
&:last-of-type {
width: 67%;
padding-left: 10px;
}
}
// div:first-child {
// width: 120px;
// padding-left: 20px;
// background-color: #f5efef;
// }
// div:last-child {
// width: 150px;
// padding-left: 10px;
// }
}
</style>
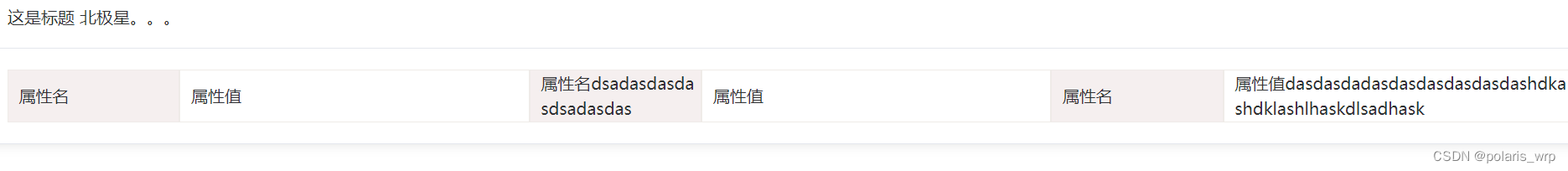
● 最终效果如图,如果还考虑极端情况,可以设置内容长度限制超出隐藏或是其他展示情况

3.2 数据格式化
● 之前有提到,后端的数据格式不一定每次都能符合咱们使用场景,我们需要根据情况自行转换
● 上面这种展示情况,后端正常返回的就是json对象,字段数量不固定可能单个也可能多个;但是样式问题我们已经兼容了,只需考虑如何展示出来
● 显然,每一行数据都是一个el-row组件,每一行展示几个属性那么就有几个el-col(这里我们是固定每行3个,可以根据情况自行调整,甚至可以动态设置个数那么上面样式布局也得对应着支持动态调整,这里先不考虑了)
● 总结下来就是,根据样式结构,我们希望数据源是个二维数据,形如:[[{propertyName: value}],[],[],[],[]];这个数组里面有几个数组说明就需要几个el-row组件,每个子数组里边有几个项目那么就展示几个el-col组件;先将假数据加上看看效果
<template>
<el-card shadow="always" :body-style="{ padding: '20px' }">
<template #header>
<div>
<span>这是标题 北极星。。。</span>
</div>
</template>
<el-row v-for="(item, index) in tableColums" :key="index">
<el-col v-for="sub in item" :key="sub.key" :span="8">
<div class="table-info">
<div>
{{ sub.label }}
</div>
<div>
{{ sub.value }}
</div>
</div>
</el-col>
</el-row>
</el-card>
</template>
<script lang="ts" setup>
// 页面表信息数据渲染格式
const tableColums = [
[
{
key: 'catalog',
label: 'Catalog',
value: 'def',
},
{
key: 'columns',
label: 'Columns',
value: 'dsadas',
},
{
key: 'comment',
label: 'Comment',
value: '评论了啥',
},
],
[
{
key: 'createTime',
label: 'CreateTime',
value: '2023-04-04T03:22:10.000+00:00',
},
{
key: 'engine',
label: 'Engine',
value: 'InnoDB',
},
{
key: 'name',
label: 'Name',
value: '北极星',
},
],
[
{
key: 'options',
label: 'Options',
value: 'def',
},
{
key: 'rows',
label: 'Rows',
value: 0,
},
{
key: 'schema',
label: 'Schema',
value: 'aadasds',
},
],
[
{
key: 'schemaTableNameList',
label: 'SchemaTableNameList',
value: 'dkkk',
},
{
key: 'tableType',
label: 'TableType',
value: 'SINGLE_DATABASE_AND_TABLE',
},
{
key: 'type',
label: 'Type',
value: 'BASE TABLE',
},
],
[
{
key: 'updateTime',
label: 'UpdateTime',
value: 'fdas',
},
],
];
</script>
<!-- <style lang="scss"> -->
<!-- 样式和上面一样,就不重复复制了 -->
<!-- </style> -->
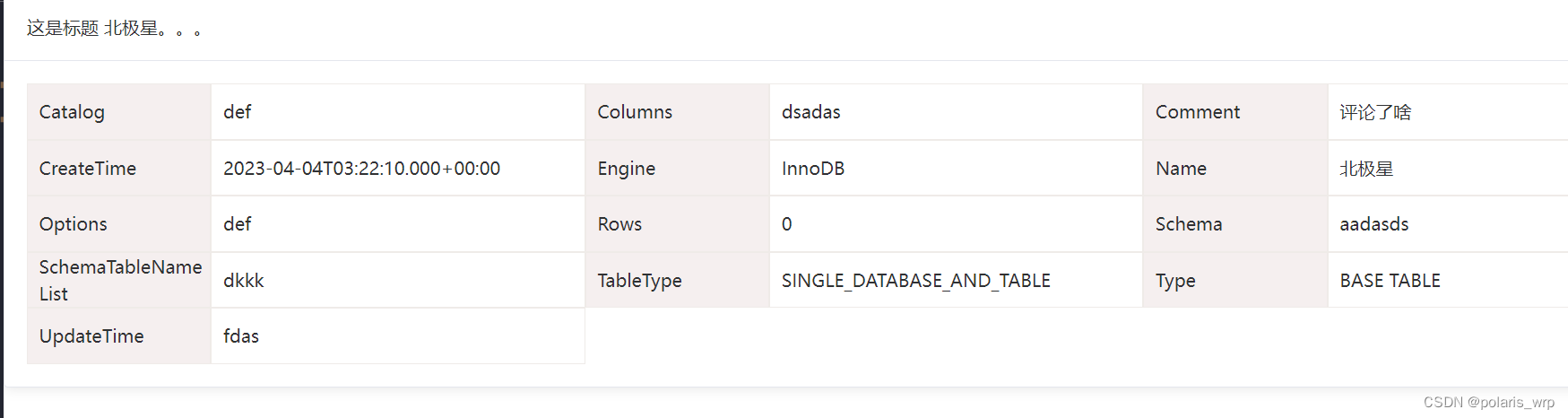
● 渲染效果,这样就实现效果了

3.3 数据格式化逻辑
● 转化逻辑如下
<script lang="ts" setup>
import { onMounted, reactive } from 'vue';
type TableItem = { [key: string]: string | null | number };
type TableColumItem = { label: string; value: string; key: string };
const tableColums = reactive<TableColumItem[][]>([]);
// 表信息返回格式
const tableData: TableItem = {
catalog: 'def',
columns: 'hahah',
comment: '这是很长很长很长的评论,这是很长很长很长',
createTime: '2023-04-04T03:22:10.000+00:00',
engine: 'InnoDB',
name: '北极星超级帅,,,,',
options: '选项',
rows: 0,
schema: 'abcv',
schemaTableNameList: 'dasdas',
tableType: 'SINGLE_DATABASE_AND_TABLE',
type: 'BASE TABLE',
updateTime: '2023-04-04T03:22:10.000+00:00',
};
onMounted(() => {
formatTableData();
});
const formatTableData = () => {
let temp: TableColumItem[] = [];
for (const key in tableData) {
temp.push({
label: key,
value: tableData[key] as string,
key,
});
}
// 数据源为空的话直接终止逻辑
if (!temp?.length) return;
while (temp.length > 0) {
const arr = temp.slice(0, 3);
tableColums.push(arr);
temp = temp.slice(3);
}
};
</script>
4.完整代码
<template>
<el-card shadow="always" :body-style="{ padding: '20px' }">
<template #header>
<div>
<span>这是标题 北极星。。。</span>
</div>
</template>
<el-row v-for="(item, index) in tableColums" :key="index">
<el-col v-for="sub in item" :key="sub.key" :span="8">
<div class="table-info">
<div>
{{ sub.label }}
</div>
<div>
{{ sub.value }}
</div>
</div>
</el-col>
</el-row>
</el-card>
</template>
<script lang="ts" setup>
import { onMounted, reactive } from 'vue';
type TableItem = { [key: string]: string | null | number };
type TableColumItem = { label: string; value: string; key: string };
const tableColums = reactive<TableColumItem[][]>([]);
// 表信息返回格式
const tableData: TableItem = {
catalog: 'def',
columns: 'hahah',
comment: '这是很长很长很长的评论,这是很长很长很长',
createTime: '2023-04-04T03:22:10.000+00:00',
engine: 'InnoDB',
name: '北极星超级帅,,,,',
options: '选项',
rows: 0,
schema: 'abcv',
schemaTableNameList: 'dasdas',
tableType: 'SINGLE_DATABASE_AND_TABLE',
type: 'BASE TABLE',
updateTime: '2023-04-04T03:22:10.000+00:00',
};
onMounted(() => {
formatTableData();
});
const formatTableData = () => {
let temp: TableColumItem[] = [];
for (const key in tableData) {
temp.push({
label: key,
value: tableData[key] as string,
key,
});
}
// 数据源为空的话直接终止逻辑
if (!temp?.length) return;
while (temp.length > 0) {
const arr = temp.slice(0, 3);
tableColums.push(arr);
temp = temp.slice(3);
}
};
</script>
<style lang="scss">
.table-info {
display: flex;
div {
height: 50px;
display: flex;
align-items: center;
border: 1px solid rgb(239, 235, 232);
word-break: break-all;
box-sizing: border-box;
&:first-of-type {
width: 33%;
padding-left: 10px;
background-color: #f5efef;
}
&:last-of-type {
width: 67%;
padding-left: 10px;
}
}
// div:first-child {
// width: 120px;
// padding-left: 20px;
// background-color: #f5efef;
// }
// div:last-child {
// width: 150px;
// padding-left: 10px;
// }
}
</style>
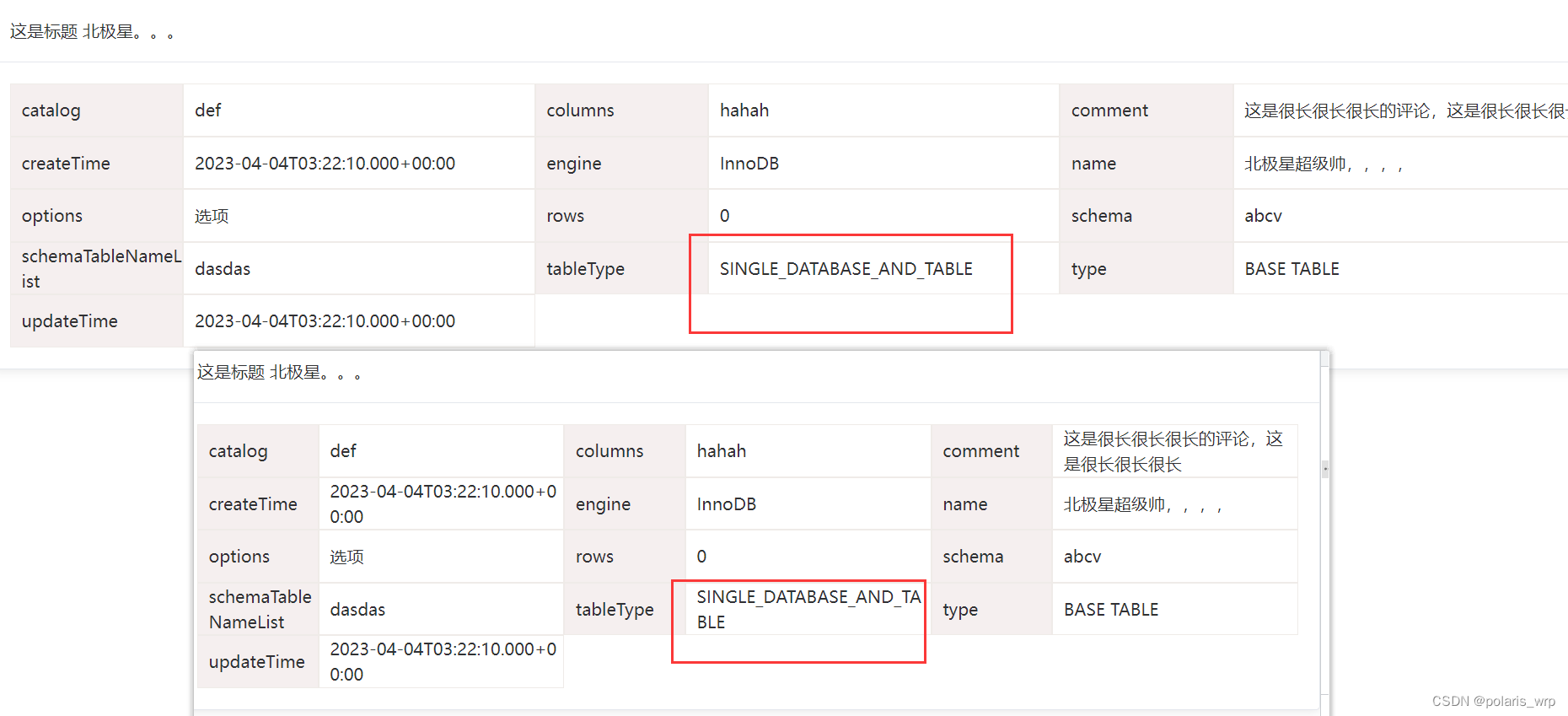
● 效果如图,可以看到内容可以根据窗口的大小自动适应展示
● 如果说多个页面有类似需求,可以进一步封装成公共组件进行使用

写在最后
● 这种展示数据的情况在后台管理系统还是比较常见的,很多时候除了使用UI组件库以外,我们需要自行写样式又或是通过属性透传的方式修改组件默认样式以达到效果;
● 另外就是在开发过程中不免要对返回数据进行转转处理,因为很多时候接口返回数据不一定拿到就能使用,需要结合需求展示情况做出调整;
● 感谢你这么优秀还能看我的文章☺☺☺





















 6432
6432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








