写在前面
- 本文技术栈基于Vue2+ElementUi
- 在常见的查询业务当中,往往会存在重置查询条件的操作,接下来以此为背景带你了解
.sync修饰符在项目中的使用方式
常见的父子组件通信栗子
1.编写一个下拉数据的子组件
- 这里随便取名为OptionsSelect
- 使用的是
el-select下拉框,通过change事件监听选中数据,同时使用$emit将选中的值暴露给父组件
<template>
<el-select v-model="mode" placeholder="请选择" @change="handleChange">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
props: {
modelVal: {
type: String,
default: null
}
},
data() {
return {
mode: null,
options: [
{
label: '北极星超级帅',
value: 'bjx'
},
{
label: '大白',
value: 'db'
}
]
};
},
mounted() {
this.mode = this.modelVal;
},
methods: {
handleChange(val) {
this.$emit('changeVal', val);
}
}
};
</script>
2.编写一个父组件,引入子组件使用
<template>
<div class="about">
<h1>This is an about page</h1>
<!-- <svg-icon name="top"></svg-icon> -->
<div style="margin-bottom: 15px">
value: {{ value }}---- <el-button type="primary" @click="handleClick">重置已选</el-button>
</div>
<span>选择一个好友:</span><OptionsSelect @changeVal="handleChangeVal"></OptionsSelect>
</div>
</template>
<script>
import OptionsSelect from '@/components/OptionsSelect.vue';
export default {
components: {
OptionsSelect
},
data() {
return {
value: null
};
},
methods: {
handleChangeVal(val) {
this.value = val; },
handleClick() {
this.value = null;
}
}
};
</script>
<style scoped>
.about {
padding: 20px;
}
</style>
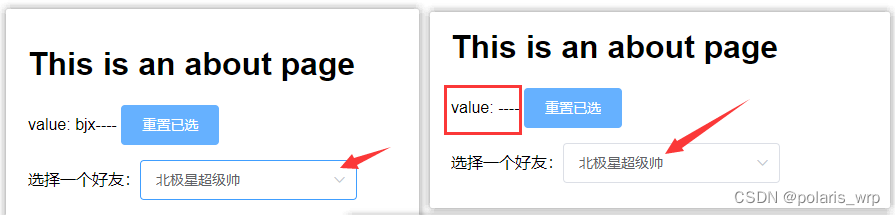
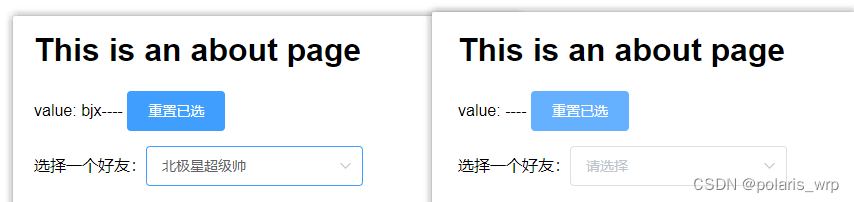
3.页面效果
- 页面效果如下图,按钮左侧展示页面双向绑定的值便于观察

- 这时候我们点击下拉框选择一条数据,选择之后点击重置按钮
- 基于已有逻辑,在父组件中我们清空了双向绑定的
value值,但是我们希望把下拉框内容也清空;想要实现这一点也很简单,一是通过ref属性拿到组件实例,子组件提供一个清空内容的方法;又或者是父组件通过v-bind给子组件传入一个属性,在点击按钮时触发其属性变化,子组件通过监听此属性变化进行清空操作

- 基于上面分析这里以
ref方式处理

- 再回到页面查看效果,选择一项之后再点击重置按钮,这时候再看效果如咱们预期了
- 这种不失为一种常见的解决方式,但是接下来介绍就是通过
.sync 修饰符的方式实现当前的效果,个人认为会比当前的处理方式更加简洁,同时也能减少部分父组件的逻辑处理

使用上sync修饰符的写法
- 根据光方介绍,核心处理在于原本的
this.$emit('xxx', xxx)需要改写为this.$emit('update:xxx', xxx) - 父组件不再需要监听事件名去自定义函数进行参数处理,而是通过
xxx.sync方式绑定属性即可 - 栗子如下:
1.子组件
- 子组件这里双向绑定的属性是
mode,并且通过watch监听父组件传入的modelVal属性,将其值赋值给mode - 为什么不用
modelVal直接绑定的原因是:我们需要保证是单向数据流,避免父组件直接修改子组件中的数据,从而导致数据混乱;在保证单选数据流的情况下,出现的问题也方便定位
<template>
<el-select v-model="mode" placeholder="请选择" @change="handleChange">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
props: {
modelVal: {
type: String,
default: null
}
},
data() {
return {
mode: null,
options: [
{
label: '北极星超级帅',
value: 'bjx'
},
{
label: '大白',
value: 'db'
}
]
};
},
mounted() {
this.mode = this.modelVal;
},
methods: {
handleChange(val) {
this.$emit('update:modelVal', val);
}
},
computed: {
modelValChange() {
return this.modelVal;
}
},
watch: {
modelValChange(val) {
this.mode = val;
}
}
};
</script>
2.父组件,引入子组件
- 在点击筛选框选择任意一条数据后,点击重置能够看到,除了父组件双向绑定的数据清空以外,子组件筛选框的内容也得到清空
- 写法来说变得更加的简洁
<template>
<div class="about">
<h1>This is an about page</h1>
<!-- <svg-icon name="top"></svg-icon> -->
<div style="margin-bottom: 15px">
value: {{ value }}---- <el-button type="primary" @click="handleClick">重置已选</el-button>
</div>
<span>选择一个好友:</span>
<OptionsSelect :modelVal.sync="value"></OptionsSelect>
</div>
</template>
<script>
import OptionsSelect from '@/components/OptionsSelect.vue';
export default {
components: {
OptionsSelect
},
data() {
return {
value: null
};
},
methods: {
handleChangeVal(val) {
this.value = val;
},
handleClick() {
this.value = null;
}
}
};
</script>
<style scoped>
.about {
padding: 20px;
}
</style>
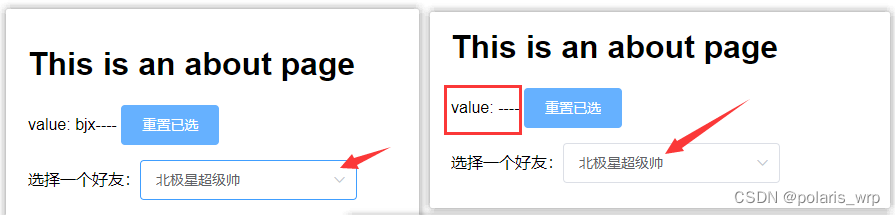
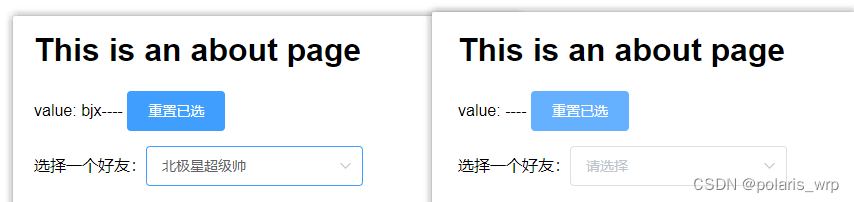
3.页面效果
- 选择一项数据,点击重置就一步到位(同时清空了父子组件绑定的数据)

简单总结
- 使用sync的方式能够在父组件要对子组件内部分状态进行处理时更加的简洁,不再需要使用第一个例子的那些处理方式
- 并且父组件内不用编写清除子组件状态的逻辑代码
- 关于
.sync修饰符的解释,官网也写得很清晰了,可以自行了解清楚一下
写在最后
- 以上就是基于查询重置条件的栗子对
sync 修饰符的使用做了个案例分析介绍,希望本文能对你有所启发和帮助 - 感谢你这么优秀还能看我的文章☀☀☀


























 547
547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








