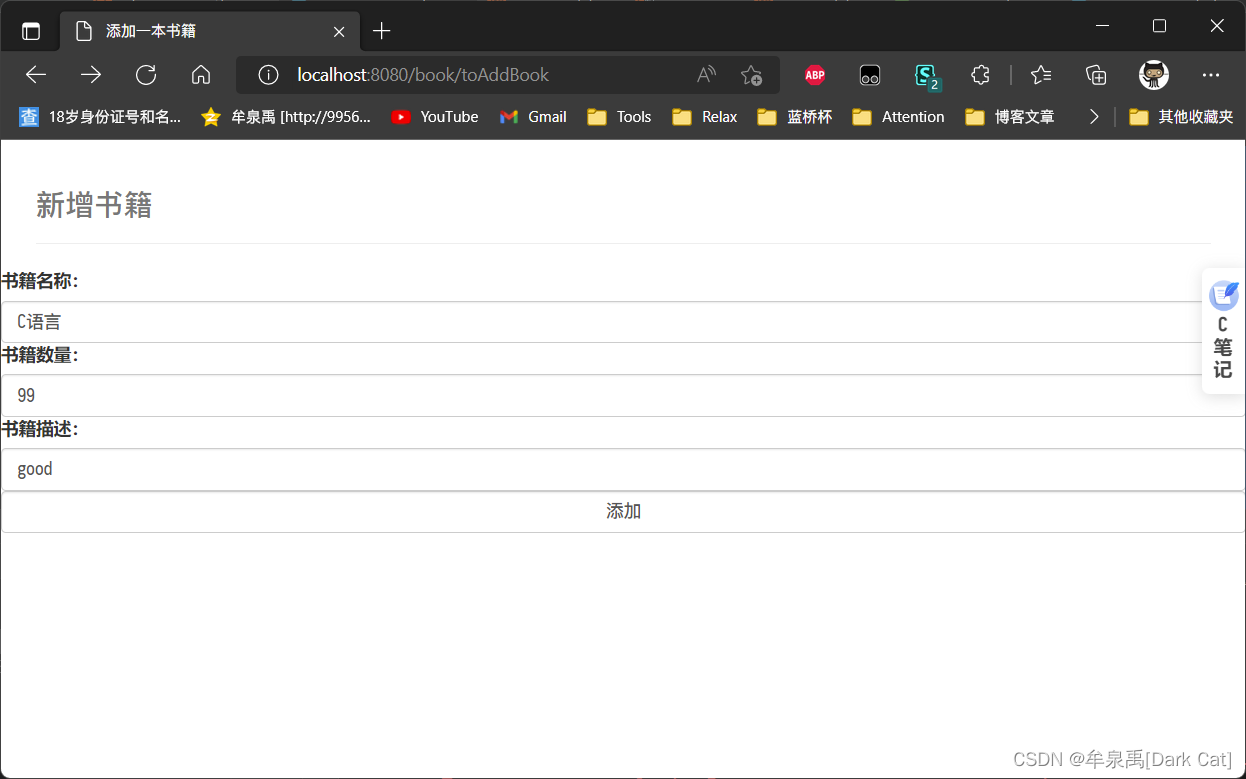
9.1 增加一本书籍
- 先写好 jsp 前端页面
<%--
Created by IntelliJ IDEA.
User: muqua
Date: 2022/7/24
Time: 8:02
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>添加一本书籍</title>
<%-- BootStrap 美化界面 --%>
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>新增书籍</small>
</h1>
</div>
</div>
</div>
</div>
<form action="${pageContext.request.contextPath}/book/addBook" method="post">
<div class="form-group">
<label for="bkname">书籍名称:</label>
<input name="bookName" type="text" class="form-control" id="bkname" required>
<label for="bkcnt">书籍数量:</label>
<input name="bookCounts" type="text" class="form-control" id="bkcnt" required>
<label for="bkdetail">书籍描述:</label>
<input name="detail" type="text" class="form-control" id="bkdetail" required>
<div class="form-group">
<input type="submit" class="form-control" value="添加">
</div>
</div>
</form>
</body>
</html>

我们 在 查询所有书籍的 页面,添加 一个 a 标签,用来跳转到 增加书籍的页面。
// 跳转到 增加书籍页面
@RequestMapping("/toAddBook")
public String toAddPaper(){
return "addBook";
}
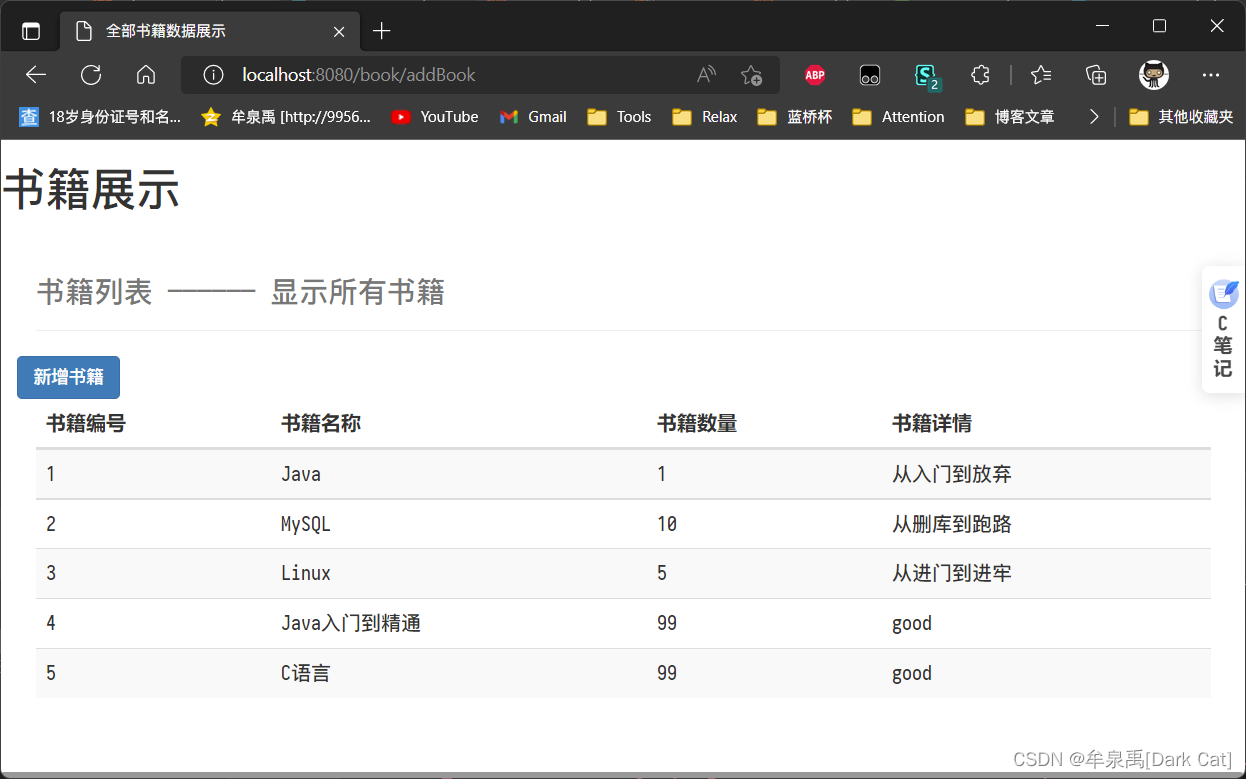
// 添加书籍的 请求
@RequestMapping("addBook")
public String addBook(Books books){
System.out.println(books);
bookService.addBook(books);
return "forward:/book/allBook"; // 转发 重定向 都可以,但是 不能 让它 经过什么视图解析器
// 因为 我们 是 要再次 发送 一个 查询所有书籍的 请求。而不是 直接 找到 一个资源,然后打开。这样做的目的是 再次查询 所有书籍 展示数据
// 要不然 插入的 数据 无法及时 得到 反馈。
}


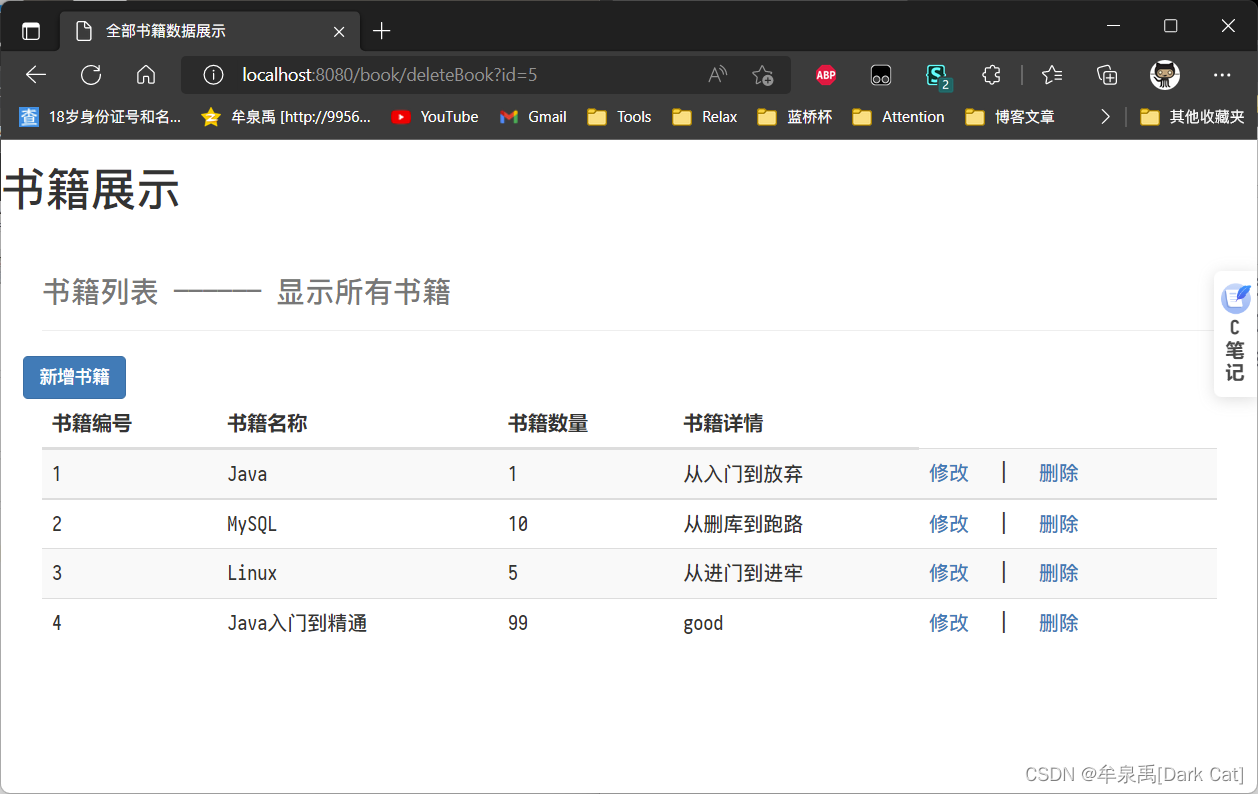
9.2 修改和删除
- 写一下 修改的页面
<%--
Created by IntelliJ IDEA.
User: muqua
Date: 2022/7/24
Time: 8:02
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>添加一本书籍</title>
<%-- BootStrap 美化界面 --%>
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>修改书籍</small>
</h1>
</div>
</div>
</div>
</div>
<form action="${pageContext.request.contextPath}/book/updateBook" method="post">
<div class="form-group">
<input name="bookID" type="hidden" value="${QBooks.bookID}">
<label for="bkname">书籍名称:</label>
<input name="bookName" type="text" class="form-control" id="bkname" value="${QBooks.bookName}" required>
<label for="bkcnt">书籍数量:</label>
<input name="bookCounts" type="text" class="form-control" id="bkcnt" value="${QBooks.bookCounts}" required>
<label for="bkdetail">书籍描述:</label>
<input name="detail" type="text" class="form-control" id="bkdetail" value="${QBooks.detail}" required>
<div class="form-group">
<input type="submit" class="form-control" value="修改">
</div>
</div>
</form>
</body>
</html>
- 完善
首页
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: muqua
Date: 2022/7/23
Time: 20:31
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>全部书籍数据展示</title>
<%-- BootStrap 美化界面 --%>
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>书籍展示</h1>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>书籍列表 —————— 显示所有书籍</small>
</h1>
</div>
</div>
<div class="row">
<div class="col-md-4 column">
<a class="btn btn-primary" href="${pageContext.request.contextPath}/book/toAddBook">新增书籍</a>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table table-hover table-striped">
<thead>
<tr>
<th>书籍编号</th>
<th>书籍名称</th>
<th>书籍数量</th>
<th>书籍详情</th>
</tr>
</thead>
<tbody>
<c:forEach var="book" items="${list}">
<tr>
<td>${book.bookID}</td>
<td>${book.bookName}</td>
<td>${book.bookCounts}</td>
<td>${book.detail}</td>
<td>
<a href="${pageContext.request.contextPath}/book/toUpdateBook?id=${book.bookID}">修改</a>
|
<a href="${pageContext.request.contextPath}/book/deleteBook?id=${book.bookID}">删除</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
我们 在 修改 和 删除 的 a 标签处,是必须要 进行 url 的传参的。否则 你根本 接收 不到 书籍的 id。
写 Controller
// 跳转到 修改书籍页面
@RequestMapping("/toUpdateBook")
public String toUpdatePaper(int id, Model model){
System.out.println(id);
Books books = bookService.queryBookById(id);
System.out.println(books);
model.addAttribute("QBooks",books);
return "updateBook";
}
// 修改书籍的 请求
@RequestMapping("updateBook")
public String updateBook(Books books){
System.out.println(books);
bookService.updateBook(books);
return "forward:/book/allBook"; // 转发 重定向 都可以,但是 不能 让它 经过什么视图解析器
// 因为 我们 是 要再次 发送 一个 查询所有书籍的 请求。而不是 直接 找到 一个资源,然后打开。
}
// 删除书籍的 请求
@RequestMapping("deleteBook")
public String updateBook(int id){
bookService.deleteBookById(id);
return "forward:/book/allBook"; // 转发 重定向 都可以,但是 不能 让它 经过什么视图解析器
// 因为 我们 是 要再次 发送 一个 查询所有书籍的 请求。而不是 直接 找到 一个资源,然后打开。
}

9.3 通过搜索框查询书籍
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: muqua
Date: 2022/7/23
Time: 20:31
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>全部书籍数据展示</title>
<%-- BootStrap 美化界面 --%>
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>书籍展示</h1>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>书籍列表 —————— 显示所有书籍</small>
</h1>
</div>
</div>
<div class="row">
<div class="col-md-4 column">
<a class="btn btn-primary" href="${pageContext.request.contextPath}/book/toAddBook">新增书籍</a>
</div>
<div class="col-md-4 column"></div>
<div class="col-md-4 column">
<form action="${pageContext.request.contextPath}/book/queryBook" method="post">
<input type="text" name="queryBookName" class="form-control" placeholder="请输入要查询的书籍">
<input type="submit" value="查询" class="btn btn-primary">
</form>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table table-hover table-striped">
<thead>
<tr>
<th>书籍编号</th>
<th>书籍名称</th>
<th>书籍数量</th>
<th>书籍详情</th>
</tr>
</thead>
<tbody>
<c:forEach var="book" items="${list}">
<tr>
<td>${book.bookID}</td>
<td>${book.bookName}</td>
<td>${book.bookCounts}</td>
<td>${book.detail}</td>
<td>
<a href="${pageContext.request.contextPath}/book/toUpdateBook?id=${book.bookID}">修改</a>
|
<a href="${pageContext.request.contextPath}/book/deleteBook?id=${book.bookID}">删除</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
// 查询书籍
@RequestMapping("queryBook")
public String queryBook(String queryBookName,Model model){
System.out.println(queryBookName);
List<Books> books = bookService.queryBooksByName("%"+queryBookName+"%");
model.addAttribute("list",books);
return "allBook";
}
Mapper.xml
<select id="queryBooksByName" resultType="Books" parameterType="String">
select * from ssmbuild.books where bookName like #{name}
</select>

























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








