8.1 Vue-cli
Vue-cli 是官方提供的一个脚手架(提取出来的一个项目模板,比如说 ssm 的程序,我们写的时候,肯定要先搭建好 项目的模板,基本的开发环境。而这个模板就是 脚手架!哪怕是 我们的 maven 模板的程序 也算是个脚手架。)
无脑下一步即可。
- 控制台下 输入
npm install cnpm -g全局安装 cnpm 即 淘宝镜像加速。
如果出现了 如下的问题,则 要去 改 文件的内容。


找到那2个文件里面的prefix -g替换为prefix --location=global
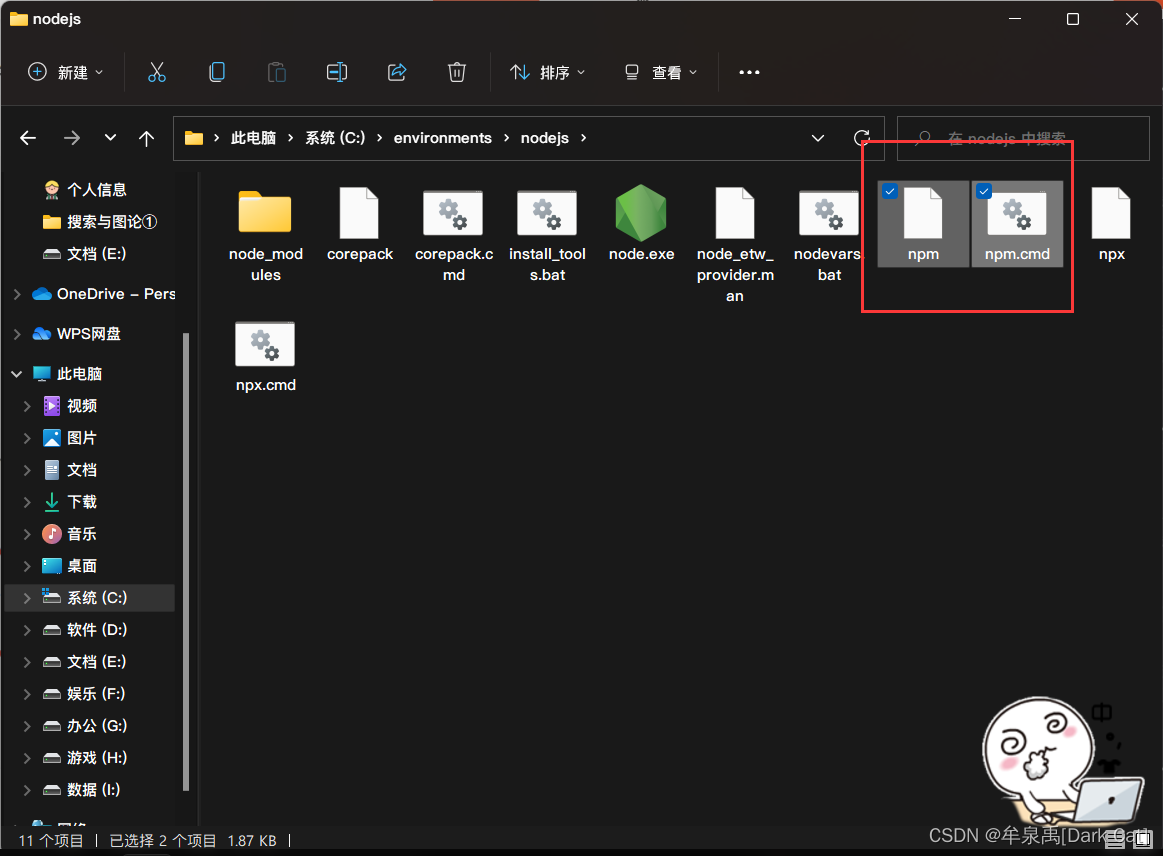
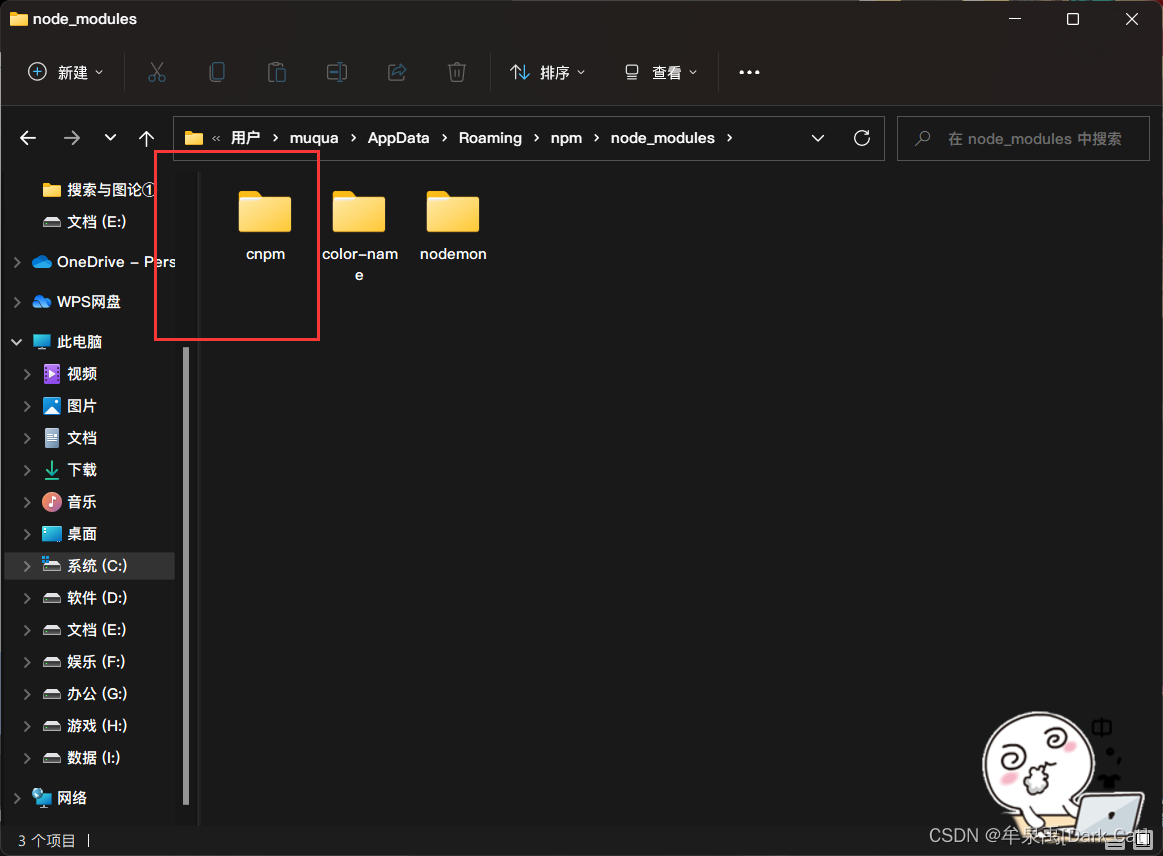
安装完事后,可以在 npm 目录下 找到 cnpm文件夹。

3. 安装 vue-cli
cnpm install vue-cli -g

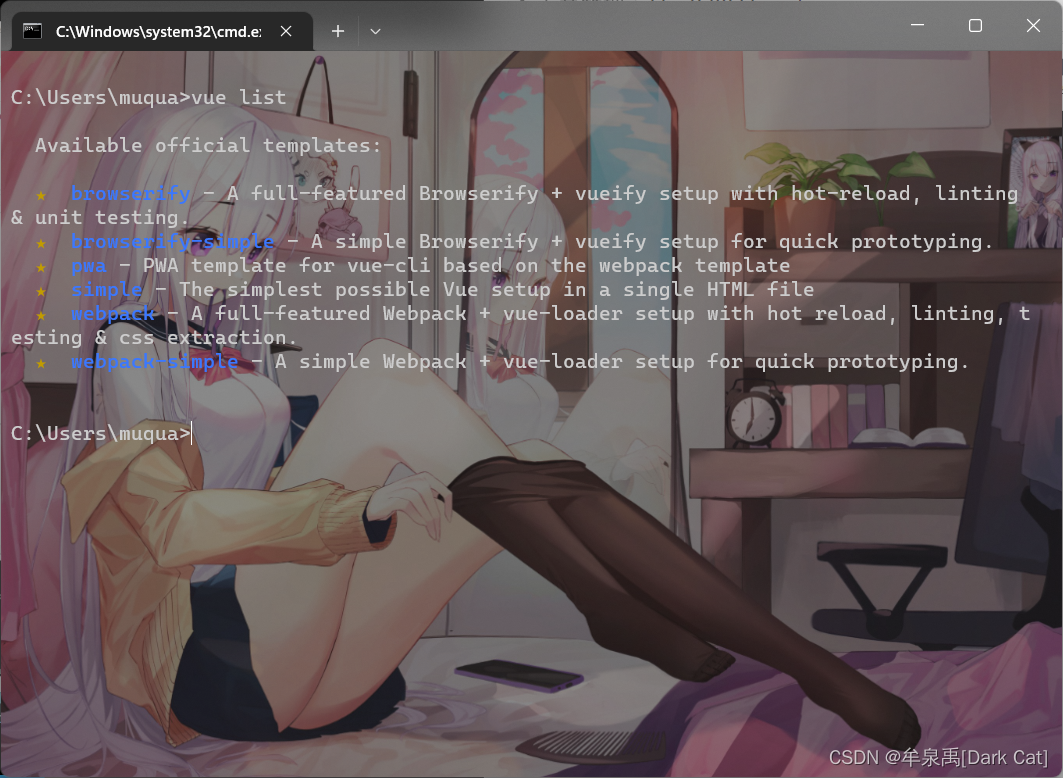
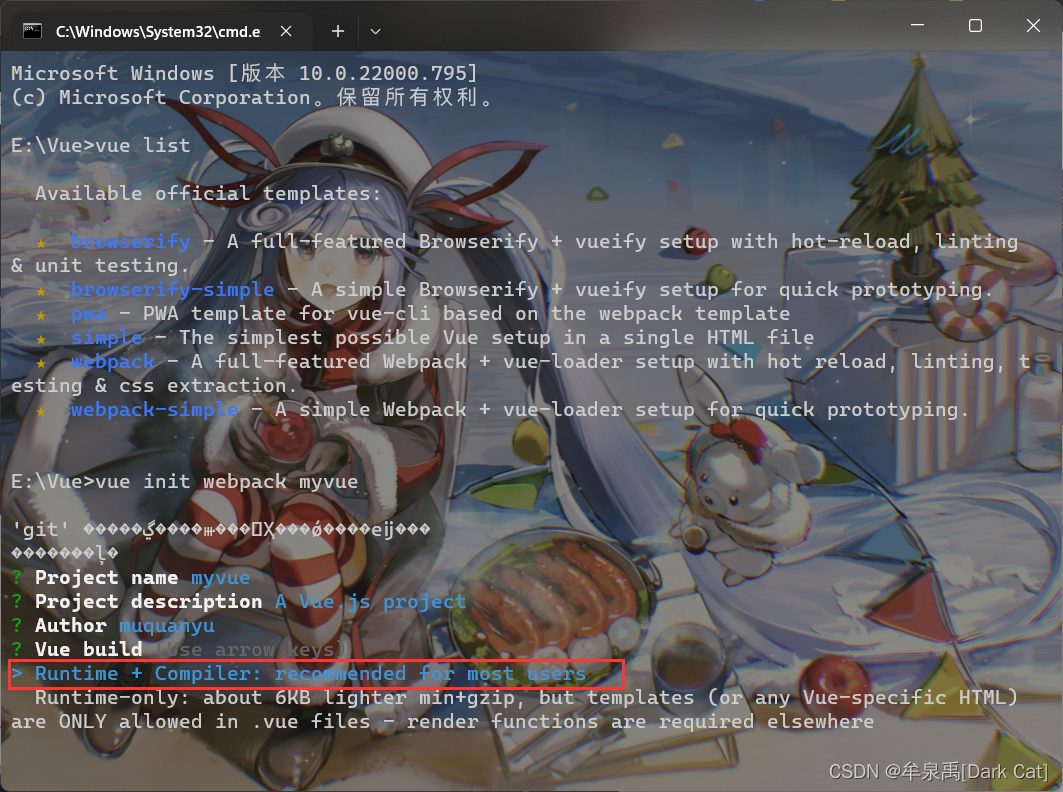
vue list 来查看可以基于哪些模板来创建 vue 应用程序,我们通常使用 webpack。

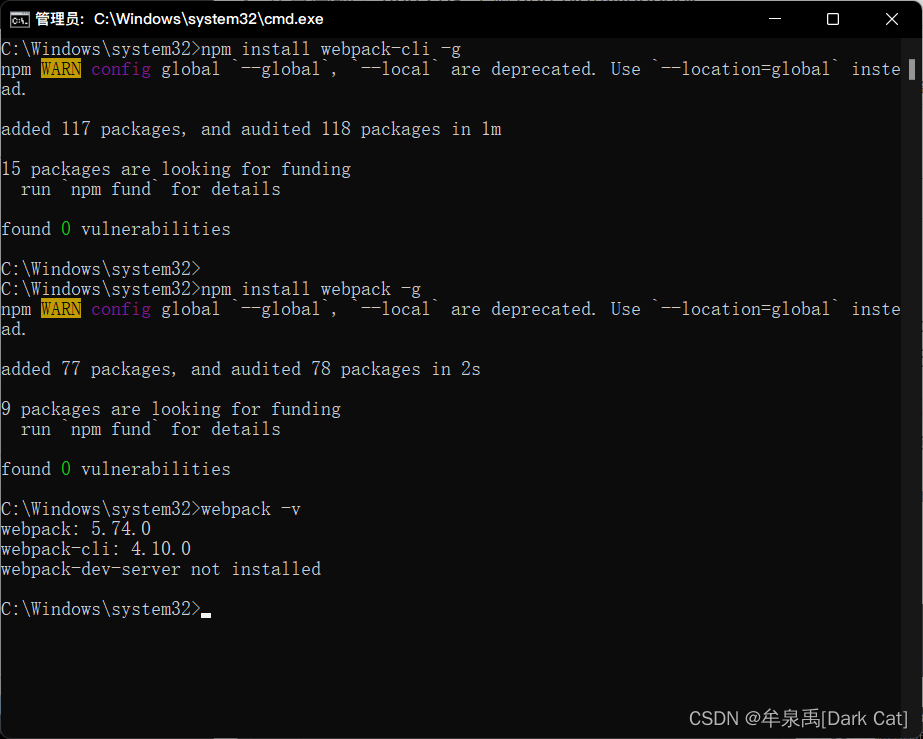
这样的话,就代表 我们 安装的没问题,已经成功了!
8.2 第一个 Vue-cli 程序
- 最好用 命令行
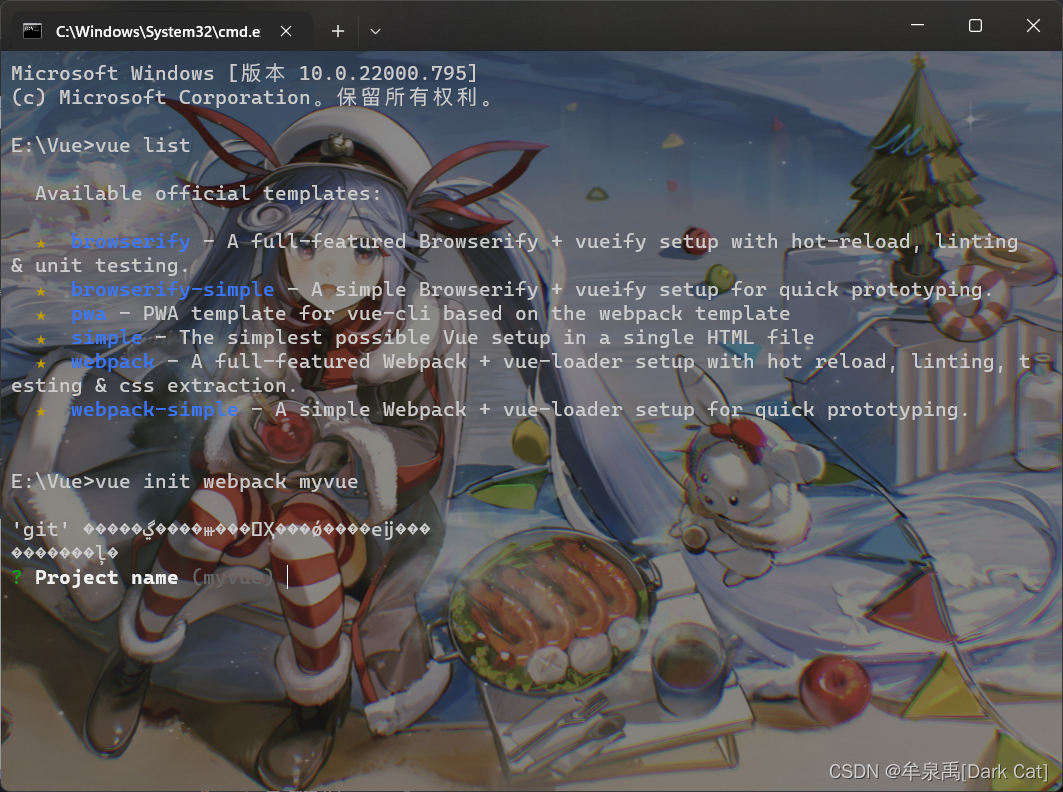
vue init 模板名字 项目名字

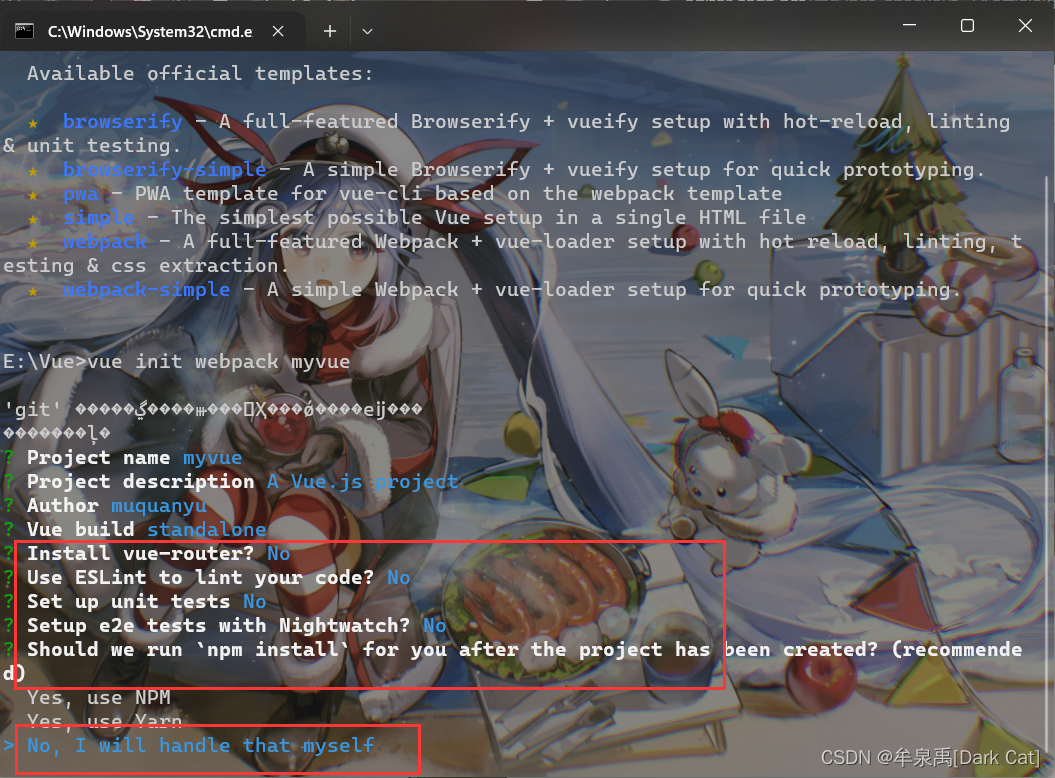
当它 提示我们 安装vue-router 的时候 我们输入 No 再回车,然后如果出现下图的 选择,直接 选择 第一个即可。

初学者,最好 全是 No。

- 初始化 并 运行
cd myvue
cnpm install
cnpm run dev
如果 提示 我们修复,那咱们 就修复 npm audit fix


8.2 Webpack
Webpack 其实就是个 打包工具,就跟 那个 maven 一样。只是 应用于 前端。
那么它打包的是啥呢?答:前端的逻辑代码,可以被称为后端语言的,也就 js 了吧。那肯定打包的是 一堆 js 文件呀。
为什么是一堆js文件呢? 答:因为 ES6 支持 模块化开发了,export 和 require 呀。所以 可能 会有一堆 js 文件 配合在一起使用!放到 一个 文件目录下。这个时候 webpack 其实 打包的就是这个目录。
export:暴露/导出接口,而且 里面的 内容,只属于 当前这个 作用域。
- 安装 Webpack
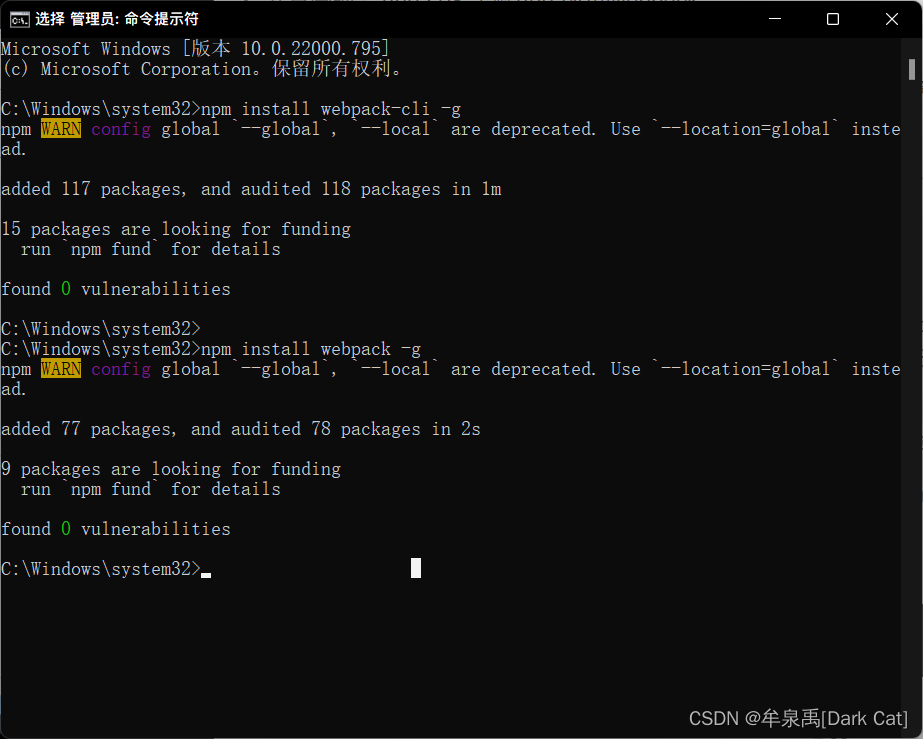
npm install webpack -g
npm install webpack-cli -g


- 简单 体验下 ES6 的模块化开发
ES6 标准认为,每个 js 文件 都是 一个 模块。只是 看我们 想不想暴露 里面的内容。
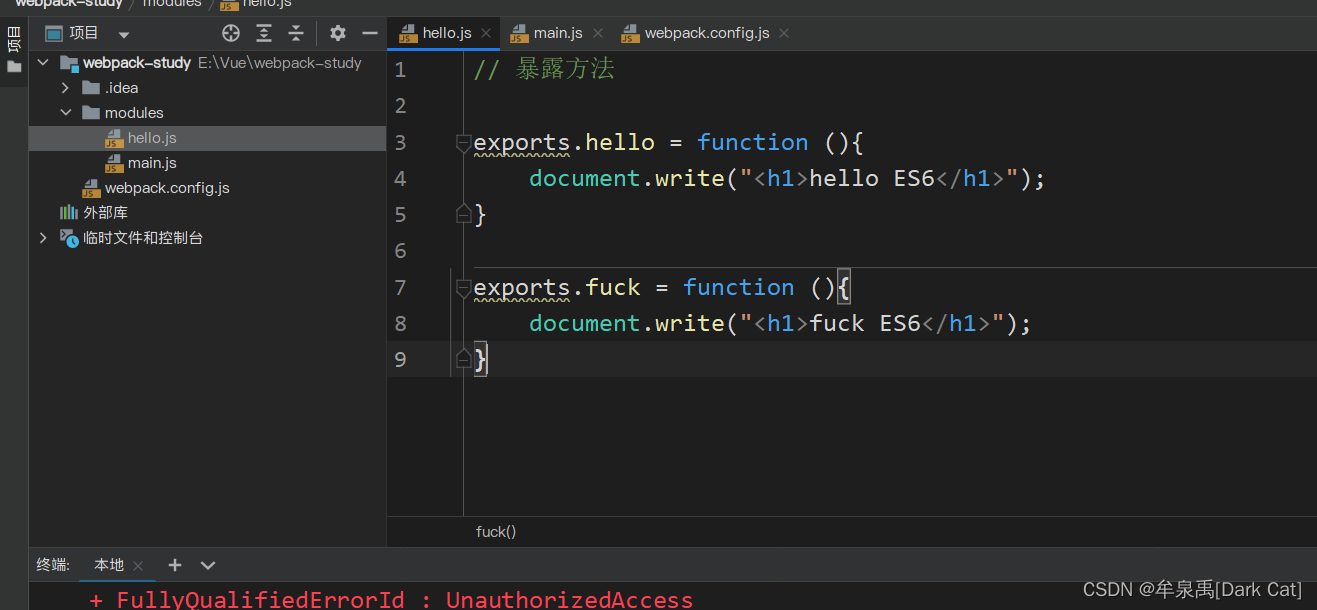
- 比如说暴露 多个方法
// 暴露方法
exports.hello = function (){
document.write("<h1>hello ES6</h1>");
}
exports.fuck = function (){
document.write("<h1>fuck ES6</h1>");
}

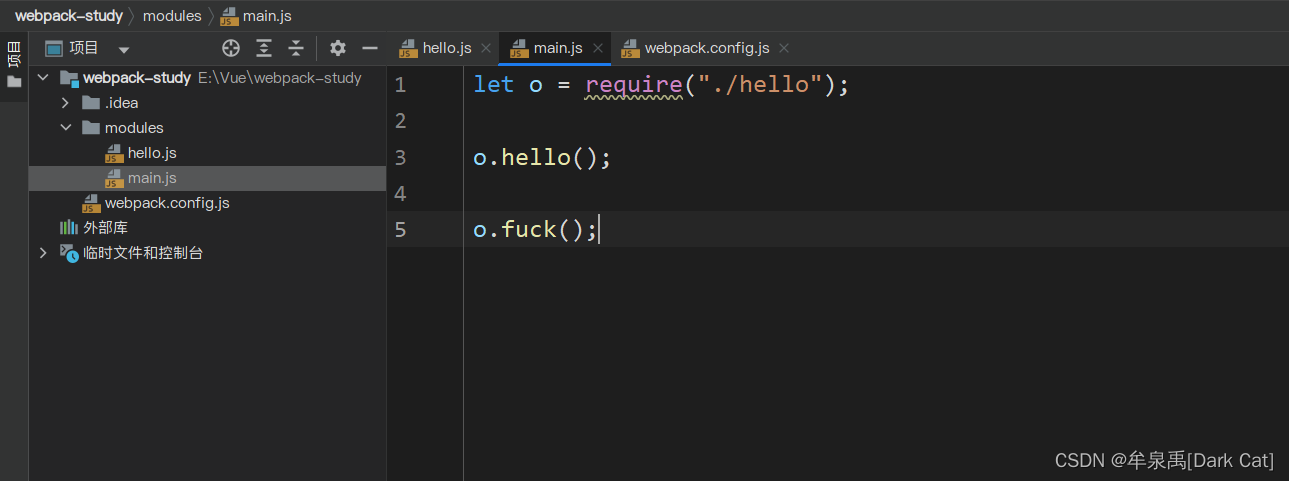
- 这个时候 我们在需要 引入 这个 模块 的 地方引入它就可以了。
let o = require("./hello");
o.hello();
o.fuck();

- 使用 webpack 打包
module.exports = {
entry: './modules/main.js',
output: {
filename: "./js/bundle.js"
}
}
我们 要知道 一个 js 的整合包,肯定 会有一个 主 js 文件,这个 主 js 文件。就是 我们的 打包入口。
然后打包后,我们 肯定 要使用呀,就要有一个 输出的 一个 js 文件的地方。
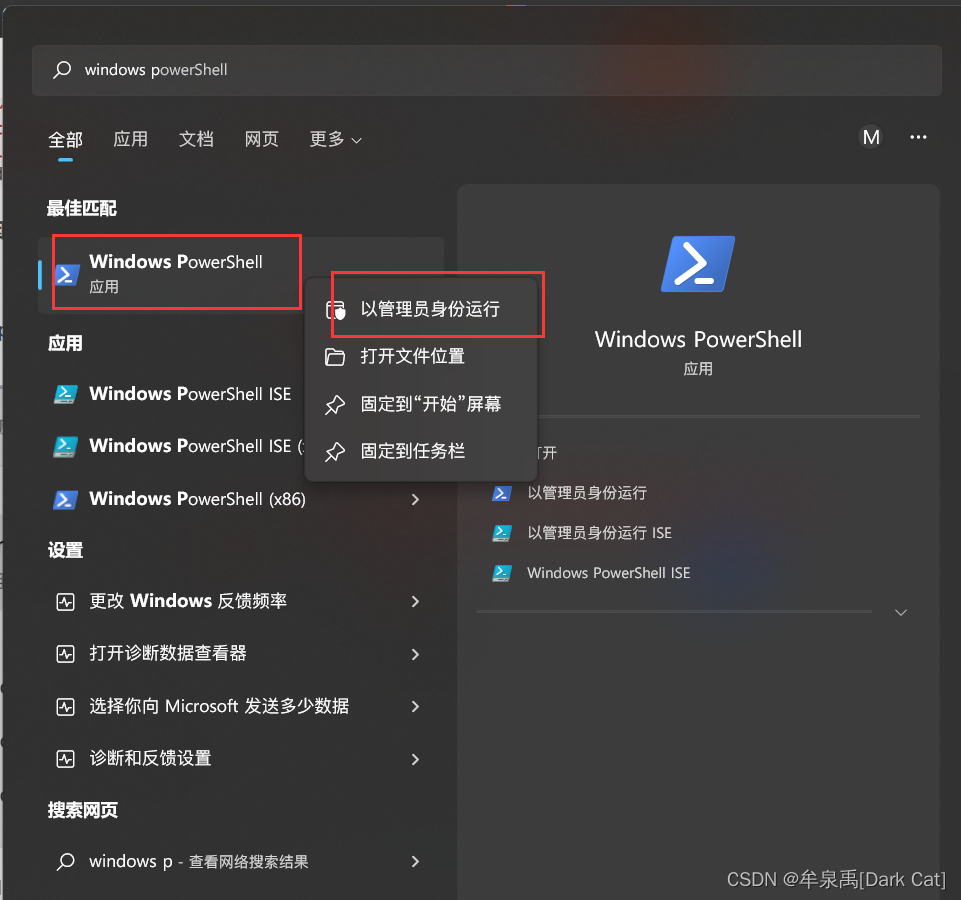
若遇到以下的情况,请 参照 下面的解决方案。


输入:set-ExecutionPolicy RemoteSigned 然后 输入 y 回车即可。
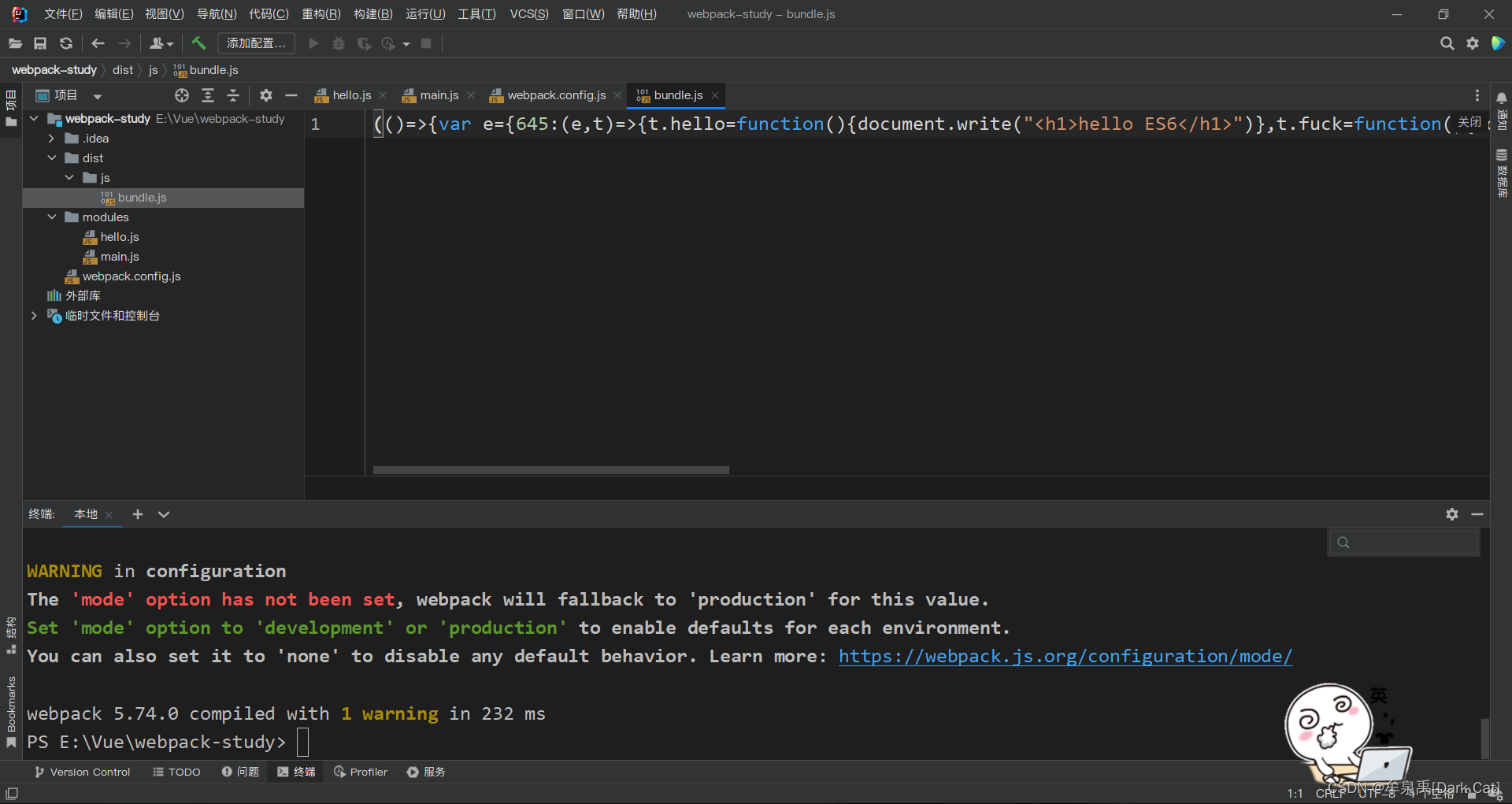
在控制台位置 直接 输入 :webpack

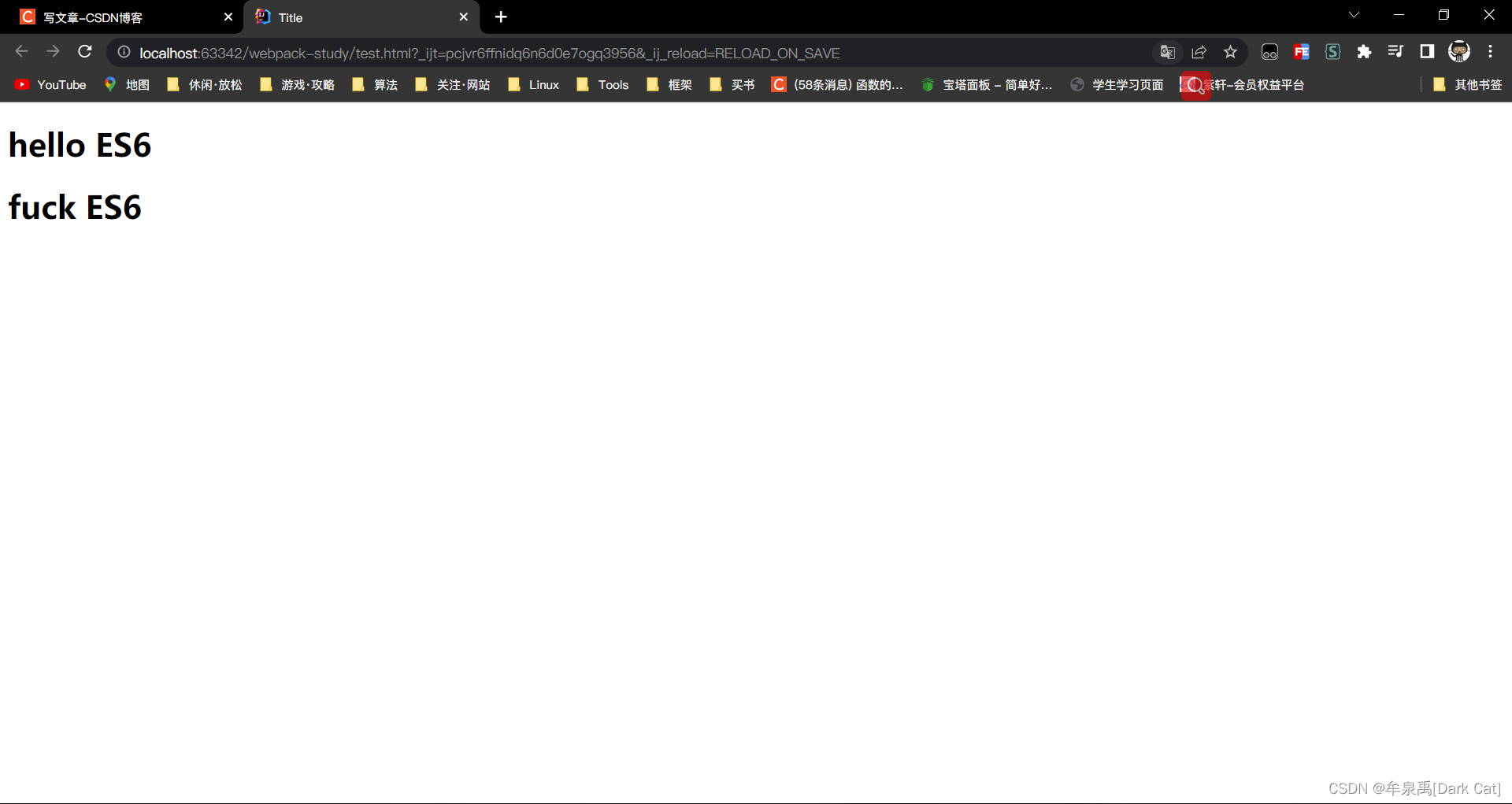
- 使用 webpack 打包后的 那个 js 文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="./dist/js/bundle.js"></script>
</body>
</html>

webpack --watch :可以实现热部署,原理是 监听变化。就是开个线程监听你是否改变了 入口位置的一些文件。
























 7170
7170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








