web前端
提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加
例如:第一章 html基础学习
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、html基础?
html是什么`
超文本标记语言 (Hyper Text Markup Language) ;它的作用是控制页面的结构,页面的内容。
1.2 web开发标准
为什么要指定web开发标准?
市场上有那么多浏览器,如果不规范一下前端开发标准的话会造出同一个页面不同浏览器渲染出的结果不一致
Web标准是由W3C和其他标准化组织制定的一系列标准的集合。主要包括结构、表现和行为三个方面。
- 结构标准:结构用于对网页元素进行整理和分类,咱们主要学的是HTML。
- 表现标准:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS。
- 行为标准:行为是指网页模型的定义及交互的编写,咱们主要学的是 Javascript
第二章、编写第一个html页面
2.1 节 编写第一个页面
【1】建立一个文件index.html
【2】使用记事本打开文件,并编写html页面
<HTML>
<head>
<title>第一个页面</title>
<meta charset="utf-8"> 浏览器编码方式
</head>
<body>
页面的内容
</body>
</HTML>
解释:
- HTML标签:作用所有HTML中标签的一个根节点。
- head标签: 文档的头部,可以处理页面的头部信息,如标题,编码,引入文件。
- title标签: 文档的标题
- meta标签: 指定浏览器以指定的编码解析该文件
- body标签:页面的内容 以后我们的页面内容 基本都是放到body里面的(比如文本、超链接、图像、表格和列表等等。)
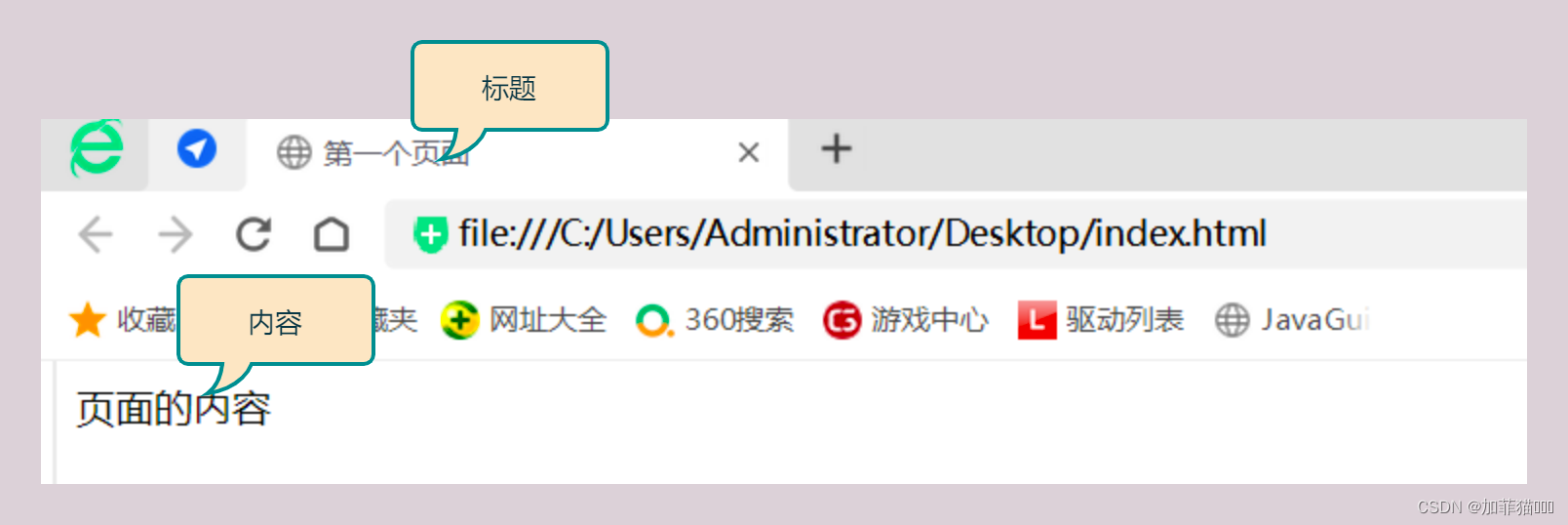
【4】用浏览器打开该文件,查看效果

2.2 节 标签的语法
编写HTML页面中,带有“< >”符号的元素被称为HTML标签,html页面的结构标准由标签构成。常见的html标签如下:
- 围堵标签(双标签)<标签名> 内容 </标签名>,比如
<body>我是文字 </body> - 空标签(单标签)<标签名 />,比如
<br />,html5 可以省略






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










