目录
伪对象
概念:就是给元素追加一个虚拟标签,由css加载,可以节省html的资源开销,必须有content属性,默认是行元素,可以进行转换。
::after:在指定的标签后面添加一个对象
::before:在指定的标签前面添加一个对象
content:元素里面的内容(内容中不能写标签)
语法:
<span style="background-color:#f8f8f8"><span style="color:#333333">元素::after{
content:<span style="color:#aa1111">""</span>;
}</span></span>注意:伪对象样式中,必须有content属性,否则伪对象无效
多学一招:官方推荐使用双冒号,但是通常为了兼容性更好,我们使用单冒号
上面两个伪对象选择器需要结合属性content一起使用
总结:
什么是伪对象?
1.不是实际标签,使用css样式模拟一个标签
2.元素::after{}/元素::before{},使用单冒号
3.在伪元素样式中,必须有content属性
4.伪元素是行元素
布局的三种方式:
1.标准流:按照标签默认的特性摆放盒子
2.浮动流:利用浮动摆放盒子
3.定位流:利用定位摆放盒子
浮动(重点)
浮动最早期做的是图文绕排
浮动的语法:
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#117700">float</span>:<span style="color:#008855">left</span>/<span style="color:#117700">right</span> /<span style="color:#117700">none</span></span></span>取值:left向左浮动,right向右浮动,none取消浮动
现在的浮动,用的最多是让块元素在同一行显示:就是给一行的所有块元素都加上浮动
浮动的最大价值:让元素排列成一行,或者一左一右
浮动的使用口诀:
1.要浮动,兄弟元素也一起浮动
2.浮动方向保持一致(尽量都是用左浮动)
总结:
1.可以做图文绕排
2.主要让块元素排一行,多个元素一起浮动
3.注意加了浮动以后的元素顺序,标签顺序,浮动方向
4.浮动后的元素脱离标准流(比如块元素的宽度不会占满,不占位置)
1.行元素浮动
行元素浮动,会优先于普通元素占据设置方向的位置,不会重叠,不会脱离标椎文本流

2.块元素浮动
块元素浮动,会脱离页面原本的文本流(不占据原本的空间),会覆盖其他元素
多学一招:
1.脱离文本流的元素具有行内的块元素的特性(不换行,能设置宽高),无论原来是行元素还是块元素--例:图文绕排。
2.设置了浮动的元素,居中对元素不起作用
3.浮动元素不会覆盖文字
4.大盒子放不下了,浮动元素会掉下去,掉下去的元素位置根据上一个元素的高度:
(1)上一个元素高度比较小,在上一个元素的正下方
(2)上一个元素高度比较大,高度的起始位置,在上一个元素的下方
总结:
1.所有元素浮动后都变成了行内块
2.浮动元素不能覆盖文字(图文绕行)
3.清除浮动
就是清除浮动带来的影响,普通元素不受浮动元素影响
a) 给父元素设置高度(不推荐,因为在项目中很多盒子是不固定高度的)
b 在父元素后设定空标签进行清除浮动(清除浮动带来的影响的标签必须是块元素(另加个块元素)-----不推荐)
语法:clear:both
c) 设定父元素的overflow
overflow的原理:overflow可以创建一个BFC(块级格式化上下文 (Block Fromatting Context)),按照块元素布局,BFC是一个独立的布局环境,其中的元素布局是不受外界的影响。说白了就是将盒子内部的元素和外部的元素进行隔离,互不影响。
d) 使用伪对象代替空标签(将伪元素转换为块元素,然后清除浮动------推荐)
阴影(2个)
1.文本阴影
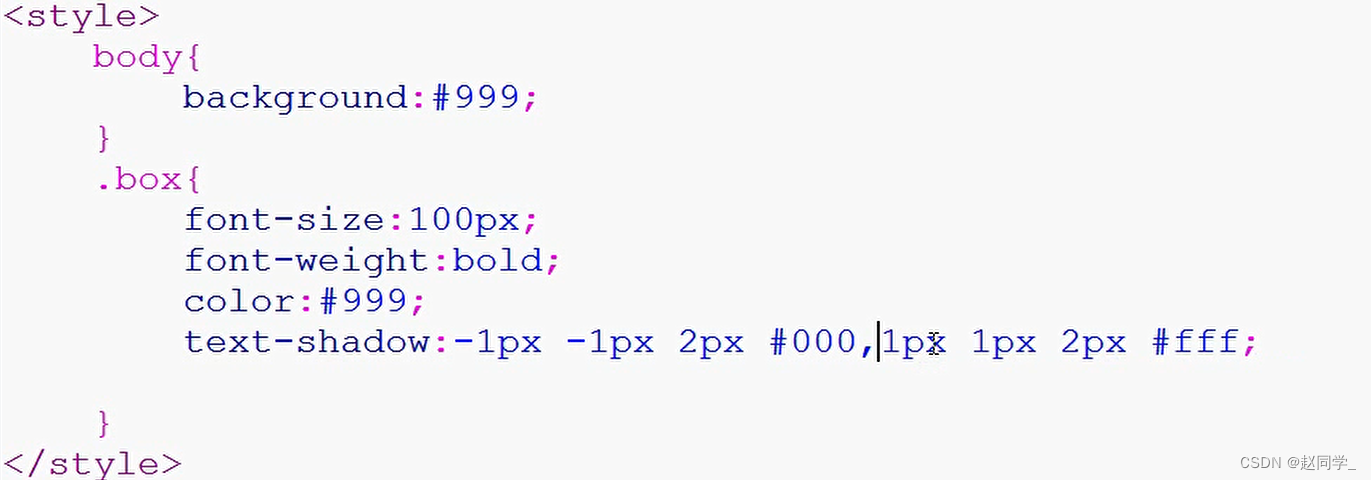
语法:text-shadow:横向偏移 纵向偏移 模糊距离(模糊度) 颜色

2.边框的阴影
语法:box-shadow: 水平偏移 垂直偏移 模糊距离 阴影尺寸 颜色;
注意:边框阴影和边框没有关系
阴影例子(阴影可以写多个)
细线表格
语法:border-collapse:collapse;
注意:一定要加在table标签上,且表格和单元格都加边框属性
网站图标和字体图标
1.网站图标(页面标题)
作用:一个好的ico图标可以加深用户对于网站的记忆。降低用户记忆成本,就好像现在说道熊爪大家都能够想到度娘,更多的属于用户体验。有利于识别当前窗口是在哪个网站。
制作流程:
(1)一张图
(2)在网上将图片做成ico图标(网址:制作ico图标 | 在线ico图标转换工具 方便制作favicon.ico - 比特虫 - Bitbug.net)
(3)在html中引入<link rel="shortcut icon" href="favicon.ico" />
例:
生成ico图标
在html中使用link标签引入

2.字体图标
图片是一个选择,但是图片不但增加了总文件的大小,还增加了很多额外的"http请求"(服务器加载资源),这会大大降低网页的性能。图片还有一个缺点就是不能很好的进行“缩放”,因此,有时候在网站中需要使用图像的最好解决方案就是不去使用图片-----而使用字体图标恰恰可以解决这一点。
使用流程:
(1)打开网上的图标库,网址:iconfont-阿里巴巴矢量图标库,搜索需要的图标,或者打开图标库
(2)将需要的图标加入购物车
(3)打开购物车添加至自己的项目(没有的需要自己创建),点击确定
(4)下载至本地
(5)在html中引入下载好的css文件
(6)在标签中使用(需要两个类名,一个图标类型,一个图标名称)

可以修改颜色,大小





















 8543
8543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








