列表过渡 transition-group
列表: 比如 数组 v-for
-
这个没有模式,mode 那个in-out…
-
也可以通过name属性来修改名称,默认还是v-enter
-
使用
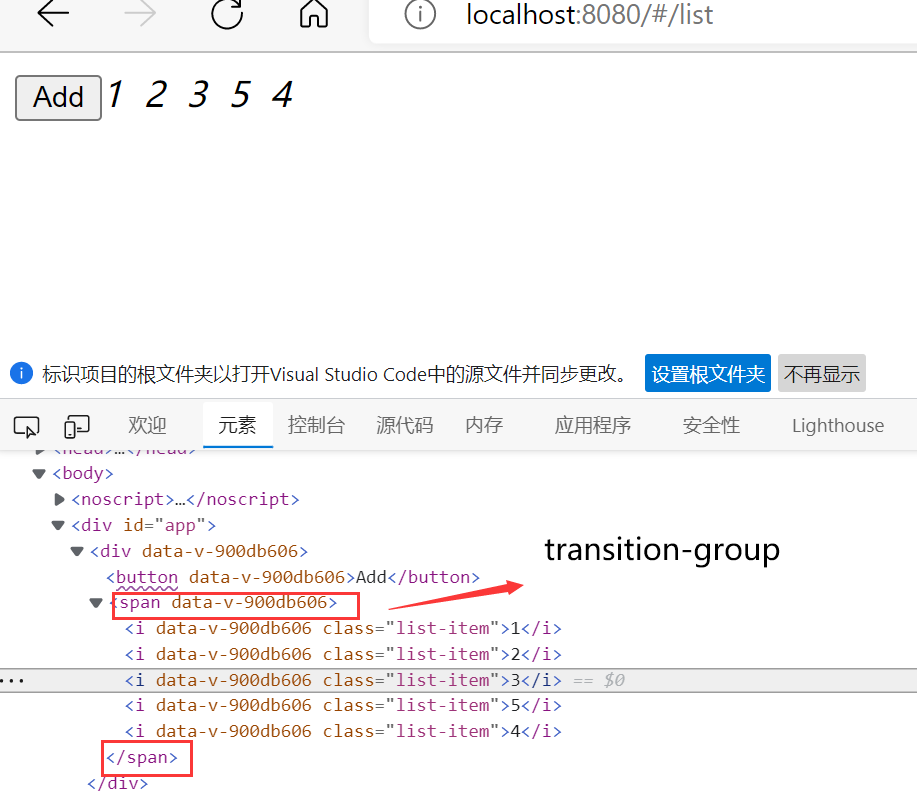
<transition-group>组件 默认是span,不管下面的包裹的是什么标签都是span!!!,可以设置tag属性改变 -
内部元素总是需要提供唯一的
keyattribute 值。 -
CSS 过渡的类将会应用在内部的元素中,而不是这个组/容器本身。
<div>
<button @click="Add">Add</button>
<transition-group>
<i v-for="item in items" :key="item" class="list-item">{
{ item }}</i>
</transition-group>
</div>

通过tag改变标签
<transition-group tag="div"> <i v-for="item in items" :key="








 本文介绍了在Vue中使用`transition-group`进行列表过渡,包括通过`tag`属性改变标签,利用CSS过渡效果,以及如何实现元素排序改变时的过渡。文章还提到了使用lodash进行数组洗牌操作,并探讨了`v-move`与直接在循环标签上添加过渡类的区别,强调了元素移动时需要设置为行内块元素以实现过渡效果。最后,简述了状态过渡的概念和一个使用gsap实现过渡效果的案例。
本文介绍了在Vue中使用`transition-group`进行列表过渡,包括通过`tag`属性改变标签,利用CSS过渡效果,以及如何实现元素排序改变时的过渡。文章还提到了使用lodash进行数组洗牌操作,并探讨了`v-move`与直接在循环标签上添加过渡类的区别,强调了元素移动时需要设置为行内块元素以实现过渡效果。最后,简述了状态过渡的概念和一个使用gsap实现过渡效果的案例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








