Axure10实现注册——短信验证
(1)绘制文本框等组件,效果图如下:

(2)添加【发送验证码】按钮,为其设置交互事件,整体效果如图:

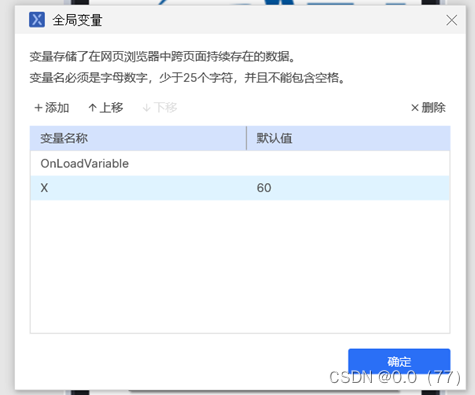
1.在【项目】->【全局变量】中添加用来倒计时的变量X,默认值设置为60,表示倒计时从60秒开始递减。

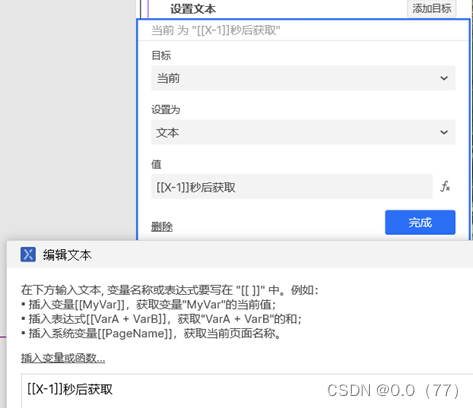
2.然后对【发送验证码】按钮添加【交互】,添加动作【设置文本】——按照下图来进行属性设置。解释:这里是设置点击按钮后,按钮文本变化为设置的值。

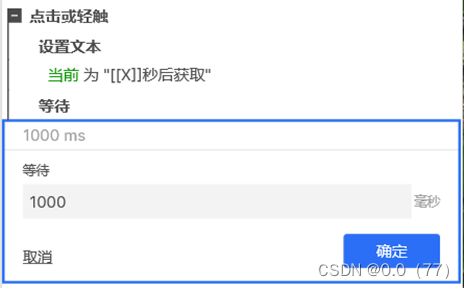
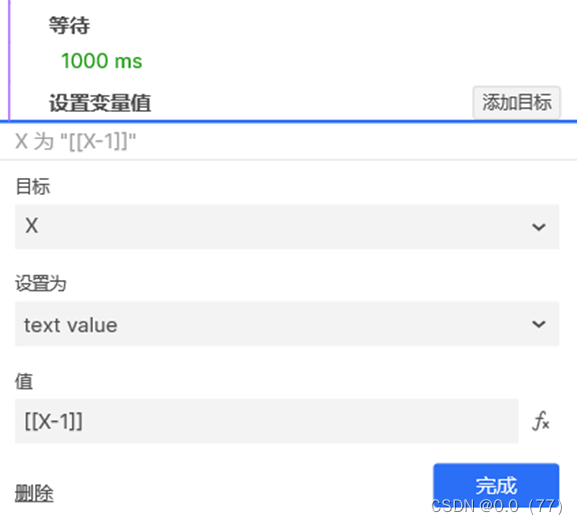
3.点击“+”继续添加动作【等待】

4.继续添加动作,【设置变量值】,使倒计时变量X依次递减

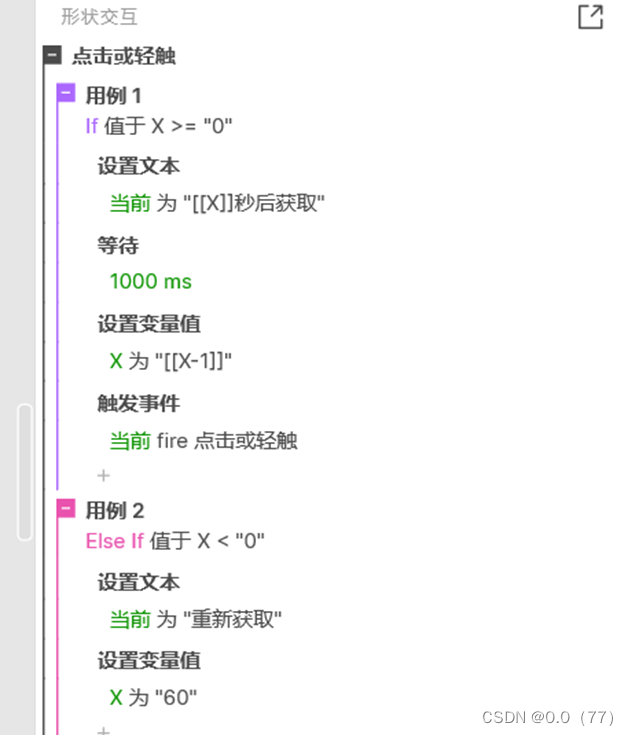
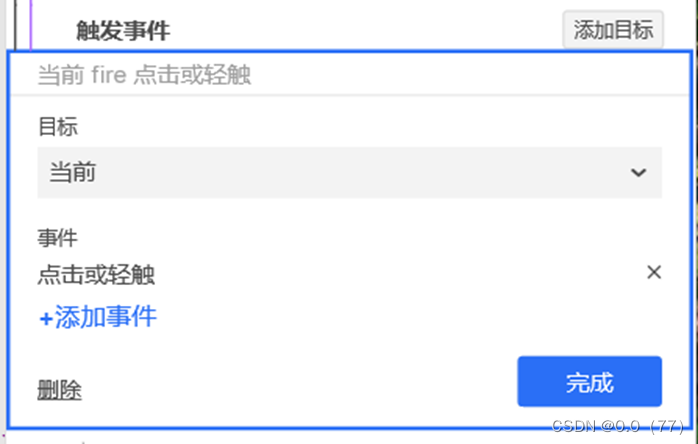
5.添加动作【触发事件】为:点击或轻触,让这个倒计时在点击该按钮时触发

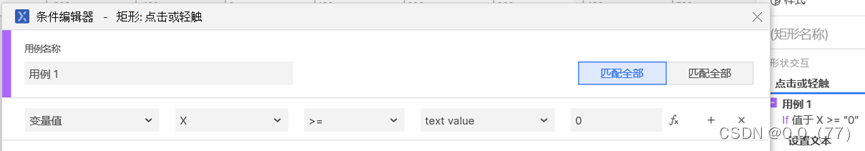
6.添加条件进行循环
当X>=0的升级后,循环的去递减X的值

当X<0时,重置按钮的文本为:重新获取;并且需要将全局变量的值重置为60

这样就实现了验证码倒计时的交互了。





















 2709
2709

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








