设计目标:
设计一个包含4个tab的类微信界面,通过fragment以及activity等工具来实现其功能。
功能说明:
完成类微信界面的框架设计,后续再完善其功能。
分为三部分:fragment,layout,mainactivity
代码展示:
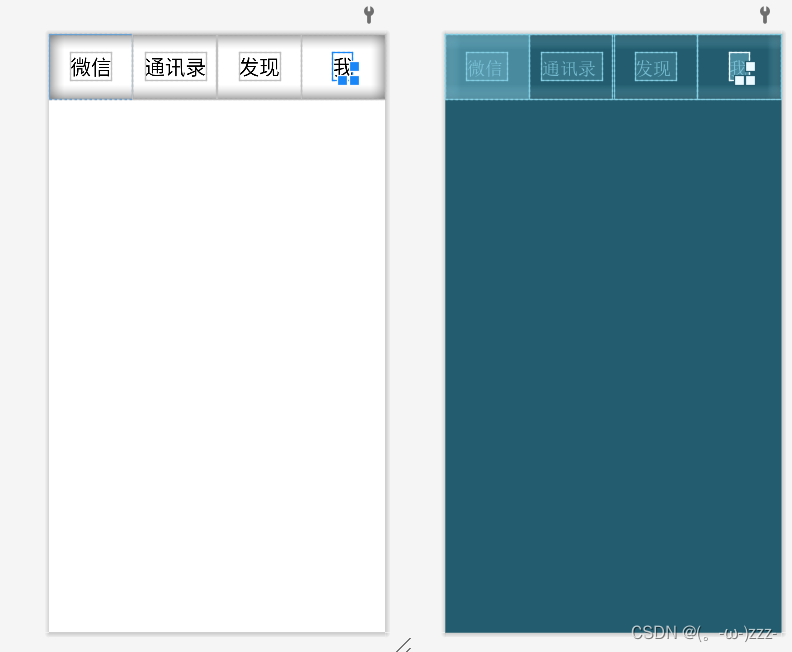
bottom.xml界面
<LinearLayout
android:id="@+id/id_tab_weixin"
android:layout_width="0dp"
android:layout_height=."match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="false"
android:gravity="center"
android:text="微信"
android:textColor="#000000"
android:textSize="25sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/id_tab_friend"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="false"
android:gravity="center"
android:text="通讯录"
android:textColor="#000000"
android:textSize="25sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/id_tab_tongxunlu"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="false"
android:gravity="center"
android:text="发现"
android:textColor="#000000"
android:textSize="25sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/id_tab_setting"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="false"
android:gravity="center"
android:text="我"
android:textColor="#000000"
android:textSize="25sp" />
</LinearLayout>
</LinearLayout>
其中的一个tab01.xml
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="这是微信聊天界面"
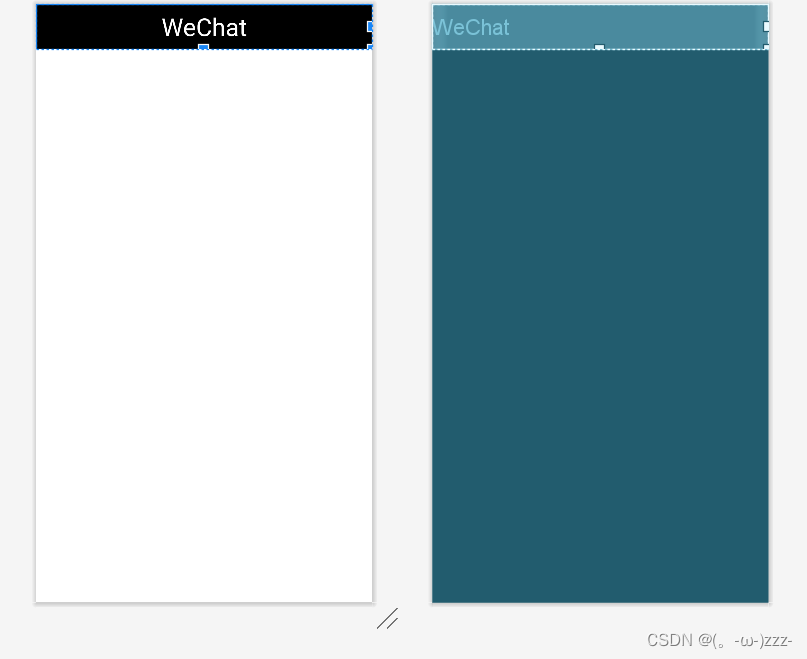
android:textSize="35sp" />top.xml
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="55dp"
android:layout_weight="1"
android:gravity="center"
android:text="WeChat"
android:textColor="@color/white"
android:textSize="30sp" />
</LinearLayout>
用activitymain.xml将top和bottom进行连接_
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="55dp"
android:layout_weight="1"
android:gravity="center"
android:text="WeChat"
android:textColor="@color/white"
android:textSize="30sp" />
</LinearLayout>其中一个fragment1
public class Fragment1 extends Fragment{
public Fragment1() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.tab01, container,false);
}
}最后写mainactivity.java
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Fragment Fragment1,Fragment2,Fragment3,Fragment4;
private LinearLayout linearlayout1,linearlayout2,linearlayout3,linearlayout4;
private FragmentManager manager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Fragment1=new Fragment1();
Fragment2=new Fragment2();
Fragment3=new Fragment3();
Fragment4=new Fragment4();
manager=getSupportFragmentManager();
FragmentTransaction transaction=manager.beginTransaction()
.add(R.id.id_content,Fragment1)
.add(R.id.id_content,Fragment2)
.add(R.id.id_content,Fragment3)
.add(R.id.id_content,Fragment4)
;
transaction.commit();
linearlayout1=findViewById(R.id.linearlayout1);
linearlayout2=findViewById(R.id.linearlayout1);
linearlayout3=findViewById(R.id.linearlayout1);
linearlayout4=findViewById(R.id.linearlayout1);
linearlayout1.setOnClickListener(this);
linearlayout2.setOnClickListener(this);
linearlayout3.setOnClickListener(this);
linearlayout4.setOnClickListener(this);
}
private void select(int i){
FragmentTransaction transaction=manager.beginTransaction();
transaction.setCustomAnimations(android.R.anim.fade_in, android.R.anim.slide_out_right);
switch (i){
case 1:
transaction.replace(R.id.id_tab_weixin,Fragment1).commit();
break;
case 2:
transaction.replace(R.id.id_tab_friend,Fragment2).commit();
break;
case 3:
transaction.replace(R.id.id_tab_tongxunlu,Fragment3).commit();
break;
case 4:
transaction.replace(R.id.id_tab_setting,Fragment4).commit();
break;
}
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.id_tab_weixin:
select(1);
break;
case R.id.id_tab_friend:
select(2);
break;
case R.id.id_tab_tongxunlu:
select(3);
break;
case R.id.id_tab_setting:
select(4);
break;
}
}
}运行结果:























 394
394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








