Vue
零、引入
上节课我们学习了JavaScript,学习了如何为网页添加动态的效果,但是在写JS代码时要频繁对DOM进行操作,浏览器要不断渲染DOM树,导致页面看起来十分卡顿。这节课来学习Vue,Vue.js是前端的一个框架(框架就是技术,代码的封装,在框架的基础上进行开发,语法简单便捷效率提高。JavaScript语法称为原生态,语法复杂),通过MVVM思想实现数据的双向绑定,让开发者不在操作DOM对象,把更多的尽力投入到业务逻辑上。
一、MVVM
MVVM是Model-View-ViewModel的简写。MVVM就是将其中的View的状态和行为抽象化,让我们将视图UI和业务逻辑分开。当然这件事ViewModel已经帮我们我们做了,它可以取出Model数据同时帮忙处理View中需要展示内容而涉及的业务逻辑。
二、Vue
Vue(读音 / vju:/,类似view)是一套用于构建用户界面的渐进式框架。与其他大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注图层,不仅易于上手,还便于与第三方库或既有项目整合。
Vue.js是前端主流框架之一,和Angular.js,React.js一起,并成为前端三大主流框架!http://cn.vue.js.org/
三、Vue.js优点
1.体积小,压缩后33k
2.更高的运行效率
用JQuery或者原生的JavaScript DOM操作函数对DOM进行频繁操作的时候,浏览器要不停的渲染DOM树,导致页面看起来非常卡顿。
基于虚拟dom,一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化的技术,由于这个DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟的DOM。最后在计算完毕才真正将DOM操作提交,将DOM操作变化反应到DOM树上。
3.双向数据绑定,简化DOM操作
通过MVVM思想实现数据的双向绑定,让开发者不再操作DOM对象,把更多的精力投入到业务逻辑上。
4.生态丰富,学习成本低
市场上拥有大量成熟,稳定的基于Vue.js的ui框架、常用组件!来即用实现快速开发!对初学者友好、入门容易、学习资料多。
四、Vue安装
直接用<script>引入
下载Vue.js并导入js文件
<script src=“js/vue.js”></script>
五、第一个Vue程序
- 导入开发版本的Vue.js
- 创建Vue实例对象,设置el属性和data属性
- 使用简洁的模板语法把数据渲染到页面上
Vue.js的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进DOM的系统:
第一个Vue程序代码,需导入Vue.js v2.7.14的vue框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 导入vue.js文件 vue语法依赖于此文件 -->
<script src="js/vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<!-- 双大括号,插值表达式,可以给一个Vue中data中的变量 -->
<div>{{message}},{{list}}</div>
<div>{{str}},{{user}}</div>
</div>
<script type="text/javascript">
// new Vue()创建一个Vue对象
// el:"#app" el->element 绑定标签
// data:{
// 在data中的数据以键值对的形式,定义变量
// }
var app = new Vue({
el:'#app',
data:{
message:'你好',
str:'周公吐哺,天下归心',
list:['a','b','c'],//数组
user:{name:'jim',age:22}//对象
}
});
</script>
</body>
</html>
代码解析:
{{ 变量}},插值表达式回去data数据
new Vue();创建Vue对象(VM对象)
el:数据挂载dom对象
Vue会管理el选项命中的元素及其内部的后代元素
可以使用其他的选择器,但是建议使用ID选择器
可以使用其他闭合标签,不能使用html和body
data:{ message:‘hello world’}model数据
Vue中用到的数据定义在data中
data中可以写复杂类型的数据,如对象,数组
六、Vue指令
指令带有前缀 v- 开头,以表示他们是Vue提供的特殊属性。
6.1 v-text和v-html
v-text
作用是设置标签的文本内容
默认写法会替换全部内容,使用插值表达式可以替换指定内容
内部支持写表达式
<p v-text=‘message+1’>写代码<p>
<p>{{message+1}}写代码<p>
v-html
作用是设置元素的innerHtml
内容中有Html标签会直接解析
内部支持写表达式
<p v-html=‘message+1’>写代码<p>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 导入vue.js文件 vue语法依赖于此文件 -->
<script src="js/vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<div>{{message}},aaaa</div>
<div v-html="message1"></div>
<div v-text="message1"></div>
<!--上述代码执行结果
你好,aaaa
你好
<b>你好</b>
v-html可以解析html内容
v-text不可以解析html
插值表达式也不能解析html内容
-->
<!--
<div>{{message}},aaaa</div>
{{只是取出变量的值,不会影响标签其他内容}}
而下面两个Vue指令则会覆盖标签内容
<div>{{message}},aaaa</div>
<div v-html="message"></div>
<div v-text="message"></div>
你好,aaaa
你好
你好
-->
</div>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
message:'你好',
message1:'<b>你好</b>'
}
});
</script>
</body>
</html>
6.2 v-model
作用是便捷的设置和获取表单元素的值
绑定的数据会和表单元素的值相关联
绑定的数据<- - ->表单元素的值 双向数据绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 导入vue.js文件 vue语法依赖于此文件 -->
<script src="js/vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<div>{{message}}</div>
<!--
v-model='message' 可以将输入框中的value属性值与vue中的data绑定
-->
<input v-model="message">
</div>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
message:''
}
});
</script>
</body>
</html>
上述代码表单元素和数据相关联,数据和插值表达式相关联
6.3 v-on
作用是为元素绑定事件
事件名不需要on指令可以简写@
绑定的方法定义在methods属性中,可以传入自定义参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 导入vue.js文件 vue语法依赖于此文件 -->
<script src="js/vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<div>{{message}}</div>
<!--
v-model='message' 可以将输入框中的value属性值与vue中的data绑定
-->
<input v-model="message">
<!-- v-on /@事件名 为标签添加事件,为时间绑定处理函数 -->
<input type="button" value="测试1" v-on:click="test1()"/>
<input type="button" value="测试2" @click="test2()"/>
</div>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
message:''
},
methods:{
test1(){
//this表示new的Vue对象
this.message = '111111';
this.test2();
},
test2(){
console.log(2);
}
}
});
</script>
</body>
</html>
6.4 v-show
作用是根据真假切换元素的显示状态
原理是修改元素的 display,实现显示隐藏
指令后面的内容,最终都会解析为布尔值
值为 true 元素显示,值为 false 元素隐藏
数据改变之后,对应元素的显示状态会同步更新
<img v-show="isShow" src="img/3.jpg" />
<img v-show="age>18" src="img/3.jpg" />
data:{
isShow:true, age:20
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 导入vue.js文件 vue语法依赖于此文件 -->
<script src="js/vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<div v-show="isshow">aaaaaaaaaaaa</div>
<input type="button" value="测试" @click="test()"/>
</div>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
isshow:true
},
methods:{
test(){
this.isshow = false;
}
}
});
</script>
</body>
</html>
6.5 v-if
作用是根据表达式的真假切换元素的显示状态
本质是通过操纵 dom 元素来切换
显示状态表达式的值为 true,元素存在于 dom 中,为 false,从 dom 中移除
频繁的切换 v-show,反之使用 v-if,前者的切换消耗小
因为v-show和v-if比较相似,所以对比一下
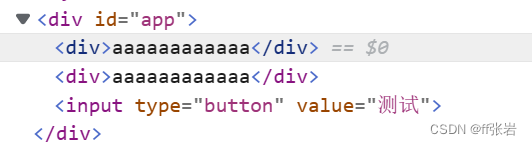
运行代码前,代码在后面

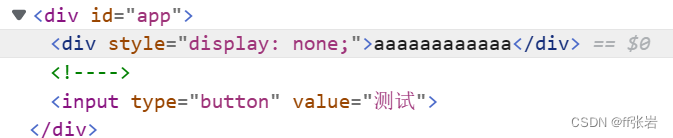
运行这段代码后:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 导入vue.js文件 vue语法依赖于此文件 -->
<script src="js/vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<!--
v-show="isshow"控制标签是否显示 通过操作标签display属性操作,效率高
v-if="isshow"控制标签是否显示,,通过直接操作DOM(删除,创建) 效率低
-->
<div v-show="isshow">aaaaaaaaaaaa</div>
<div v-if="isshow">aaaaaaaaaaaa</div>
<input type="button" value="测试" @click="test()"/>
</div>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
isshow:true
},
methods:{
test(){
this.isshow = false;
}
}
});
</script>
</body>
</html>
6.6 v-bind
作用是为元素绑定属性
完整写法是v-bind:属性名
简写的话可以直接省略v-bind,只保留:属性名
<img v-bind:src="img"/>
<img :src="img"/>
data:{
img:'img/1.jpg'
}
我们可以传给v-bind:class一个对象,以动态切换class:
<div v-bind:class"{active:isActive}">
data:{
isActive:true
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!--
v-bind:在需要使用变量的属性上使用v-bind,例如我们想在href属性上使用
变量,则应写成v-bind:href="变量名"
作者支持将v-bing简写
-->
<div id="app">
<a v-bind:href="link" v-bind:target="type">{{name}}</a>
</div>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
link:'https://www.baidu.com',
type:'_blank',
name:'百度'
}
});
</script>
</body>
</html>
6.7 v-for
作用是根据数据生成列表结构
数组经常和v-for结合
使用语法是(item,index) in 数据
item和index可以结合其他指令一起使用
数组长度的更新会同步到页面上是响应式的
为循环绑定一个key值:key="值"尽可能唯一
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in arr":key="item.id">{{item.hobby}}</li>
</ul>
</div>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
arr:[
{id:1,hobby:"吃饭"},
{id:2,hobby:"睡觉"},
{id:3,hobby:"吃饭"},
{id:4,hobby:"睡觉"},
]
}
});
</script>
</body>
</html>
七、Vue实例的生命周期
每个Vue实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编辑模板、将实例挂载到DOM并在数据变化时更新DOM等。同时,在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己代码的机会

八、vue-cli搭建项目
vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板;预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加快速;
传统的WEB项目中的一个页面就是一个HTML文件,
各个文件之间都是独立的,想要进行一个公共的操作(例如判断用户是否登录),就需要在每个页面中编写判断的代码,工作量很大
这种结构的WEB项目,目前就被淘汰了,没有一种全局配置方式
现在的前端推出了一种新的架构思想
是一种单页面架构 + 组件
一个项目中最终只有一个HTML文件,在HTML中可以切换不同的组件
8.1主要的功能
- 统一目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
8.2需要的环境
Node.js
简单点说Node.js就是运行在服务器端的javaScirpt。如果你熟悉JavaScript,那么你将会很容易的学会Node.js。
Node.js是一个基于Chrome JavaScript运行时建立的一个平台。
Node.js是一个事件驱动I/O服务器端的JavaScript环境,基于Google的V8引擎,V8引擎执行JavaSciript的速度非常快,性能非常好。
npm
npm是Node.js的包管理工具,用来安装各种Node.js的扩展。npm是JavaScript的包管理工具,是世界上最大的软件注册表。有超过60万个JavaScript代码包可供下载,每周下载约30亿次。npm让JavaScript开发人员可以轻松地使用其他开发人员共享的代码
8.3使用HbuilderX快速搭建一个vue-cli项目

这是创建后的项目结构:

创建成功后,在命令行窗口启动项目
具体命令看配置文件如何定义
启动成功后,会出现访问项目地址:http://127.0.0.1:8080/
在命令行中 ctrl+c 停止服务
8.4组件路由
vue router是Vue.js官方的路由管理器。他和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。
安装
vue-router是一个插件包,所以我们还是需要用npm来进行安装的。打开命令行窗口,进入你的项目目录,输入下面命令。npm i vue-router@3.5.3
搭建步骤
- 创建router目录
创建index.js文件,在其中配置路由
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
import login from '../views/login'; /* 导入其他组件 */
import content from '../components/content'; /* 导入其他组件 */
Vue.use(router)
/* 定义组件路由 */
var rout = new router({
routes: [
{
path: '/index',
name: 'index',
component: index
},
{
path: '/content',
component: content
}
]
});
//导出路由对象
export default rout;
- 使用路由
<router-link to="/index">首页</router-link>
<router-link to="/content">内容</router-link>
<router-view/>
- 在 main.js 中配置路由
import router from './router/index.js'//./表示当前目录
Vue.use(router)
//创建项目中的唯一一个Vue对象
new Vue({
render: h => h(App),//默认将app.vue组件加载到唯一的index.html中的<div id="app">div上面,
router,
}).$mount('#app')
如果需要UI框架则按
8.5、ElementUI的导入
是一个前端的UI框架,封装了很多已经写好的UI组件,例如:表单中的而各种组件,布局组件,表格组件…,支持Vue.js的语法
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库.
安装 ElementUI
npm i element-ui -S
在 main.js 中写入以下内容:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app');
具体参考:ElementUI官方网站





















 1302
1302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








