
前言
在前面学习的内容中,虽然我们能初步实现获取数据和渲染数据到我们的页面中,但是像我们所做的echarts数据图,里面的数据都是我们自己提前准备好的,非常的麻烦,我们如何将后台准备的数据渲染到我们的页面呢,在学习Ajax前,先来了解一些基础知识
服务器
概念:上网过程中,负责存放和对外提供资源的电脑,叫做服务器
服务器对外提供了哪些资源?
文字内容、图片、视频、数据【股票数据、各行业排行榜】数据则是网页的灵魂
我们来看看网页中如何请求数据--------这里只是简单的提下,具体用法就期待博主的下一篇博客吧
如果想要在页面中请求服务器上的数据资源,则需要用到XMLHttpRequest对象
XMLHttpRequest简称xhr 是浏览器提供的js成员,通过它,可以请求服务器上的数据资源语法:var xhr = new XMLHttpRequest()
客服端
概念:上网过程中,负责获取和消费资源的电脑,叫做客服端
客服端与服务器的通信过程
- 客服端请求服务器
- 服务器处理这次请求
- 服务器响应客服端
注意:网页中的每一个资源,都是通过 请求-处理-响应 的方式从服务器获取回来的
资源的请求方式
客服端请求服务器时,请求的方式有很多种,最常见的两种请求方式分别为get和post请求
- get 请求通常用于获取服务端资源(想服务器要资源)
例如:根据url地址,从服务器获取html文件、css文件、js文件、图片文件、数据资源
- post 请求通常用于向服务器提交资源(往服务器发送资源)
例如:登录时想服务器提交的登录信息、添加用户时向服务器提交的用户信息等各种数据提交操作
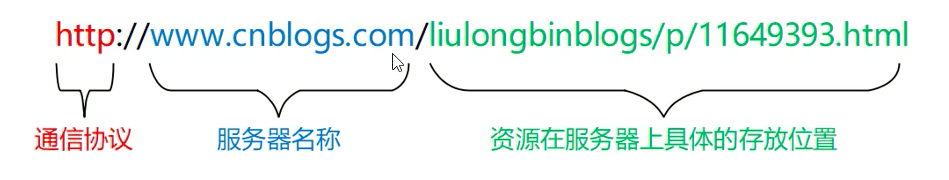
URL地址

概念:URL中文叫做统一资源定位符,用于标识互联网上每个资源的唯一存放位置。浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源
组成部分:
- 第一部分:客服端与服务器之间的通信协议
- 第二部分:存在该资源的服务器名称
- 第三部分:资源在服务器上具体的存放位置
URL编码与解码
概念:
URL地址中,只允许出现英文相关的字母、标点符号、数字,因此,在URL地址中不允许出现中文字符。如果URL中需要包含中文这样的字符,则必须对中文字符进行编码(转义)
URL编码的原则:使用安全的字符(没有特殊用途或者特殊意义的可打印的字符)去表示哪些不安全的字符。
URL编码原则的通俗理解:使用英文字符去表示非英文字符
浏览器提供了URL编码与解码的API
- encodeURL编码的函数
- decodeURL解码的函数
举例:
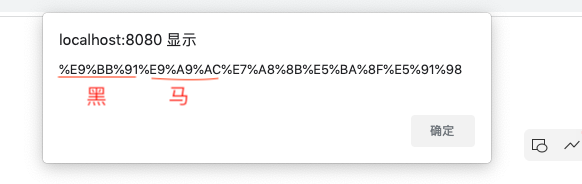
encodeURL编码的函数
var str = '黑马程序员';
var str2 = encodeURI(str);
alert(str2) 
decodeURL解码的函数
var str = '黑马程序员';
var str3 = decodeURI('%E9%BB%91%E9%A9%AC');
alert(str3) //黑马
接口
概念:使用ajax请求数据时,被请求的URL地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式
接口的请求过程:
- 通过get方式请求接口的过程
用户 交互网页中jQuery封装的Ajax 发起GET数据请求 然后服务器处理请求 再响应GET请求到网页Ajax中,返回给用户
- 通过post方式请求接口的过程
用户交互网页中的Ajax 发起POST数据请求,服务器处理请求后再响应post请求返回给Ajax
接口文档:
概念:就是接口的说明文档,它是我们调用接口的依据。好的接口文档包含了对接口url,参数以及输出内容的说明,我们参照接口文档能方便的知道接口的作用,以及接口如何进行调用。
组成部分:
- 接口名称:用来标识各个接口的简单说明,,如登录接口,获取图书列表接口
- 接口URL:接口的调用地址
- 调用方式:接口的调用方式,如get或post
- 参数格式:接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必选、参数说明
- 响应格式:接口的返回值的详细描述,一般包含数据名称、数据类型、说明
- 返回示例(可选):通过对象的形式,例举服务器返回数据的结构



























 808
808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










