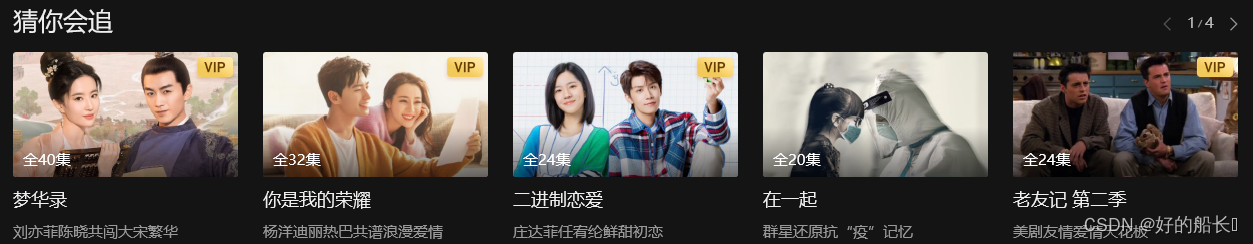
制作如下界面:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin: 0; padding: 0;}
ul{list-style: none;}
img{display: block;}
a{text-decoration: none; color:white;}
h1,h2,h3,h4,h5,h6{font-size: 16px;}
#main{background-color: black;width: 1253px; height: 244px; margin:0 auto;z-index: 0;position: relative;}
#main h2{color: white;margin-left: 7px;margin-top: 9px;margin-bottom: 18px; }
#main img{width: 227px; height: 127px;border-radius:10px;}
#main .box{float: left;}
#main #outer1{margin-left: 7px;margin-right: 24px;}
#main .outer{margin-right: 24px;}
#main .content{height: 34px;line-height: 34px;font-size: 16px;bottom: -14px;text-align: left;}
#main .c{text-indent: 7px;}
#main .smallWord{color: #8c8c8c;}
#main .pic p{width: 36px; height: 20px; background: #fddc82;z-index: 1;color: #663d00;border-radius: 5px;text-align: center;}
#main .pic .a{position: absolute;left: 194px;top: 45px;}
#main .pic .b{position: absolute;left: 445px;top: 45px;}
#main .pic .d{position: absolute;left: 695px;top: 45px;}
#main .pic .e{position: absolute;left: 1197px;top: 45px;}
#main .comment{z-index: 1;color: white;font-size: 14px;}
#main .comment .mhl{position: absolute; top:136px;left: 15px;}
#main .comment .ry{position: absolute; top:136px;left: 270px;}
#main .comment .ejz{position: absolute; top:136px;left: 522px;}
#main .comment .zyq{position: absolute; top:136px;left: 772px;}
#main .comment .lyj{position: absolute; top:136px;left: 1022px;}
</style>
</head>
<body>
<div id="main">
<h2> 猜你会追</h2>
<div class="box">
<img src="../images/TX1.png" alt="" id="outer1">
<a href="#"> <p class="c content">梦华录</p> </a>
<p class="c smallWord">刘亦菲陈晓共闯大宋繁华</p>
</div>
<div class="box">
<img src="../images/TX2.png" alt="" class="outer">
<a href="#"> <p class="content">你是我的荣耀</p> </a>
<p class="smallWord">杨洋迪丽热巴共谱浪漫爱情</p>
</div>
<div class="box">
<img src="../images/TX3.png" alt="" class="outer">
<a href="#"> <p class="content">二进制恋爱</p> </a>
<p class="smallWord">庄达菲任宥纶鲜甜初恋</p>
</div>
<div class="box">
<img src="../images/TX4.png" alt="" class="outer">
<a href="#"> <p class="content">在一起</p> </a>
<p class="smallWord">群星还原抗“疫”记忆</p>
</div>
<div class="box">
<img src="../images/TX5.png" alt="">
<a href="#"> <p class="content">老友记 第二季</p> </a>
<p class="smallWord">美剧友情爱情天花板</p>
</div>
<div class="pic">
<p class="a">VIP</p>
<p class="b">VIP</p>
<p class="d">VIP</p>
<p class="e">VIP</p>
</div>
<div class="comment">
<span class="mhl"> 全40集 </span>
<span class="ry"> 全32集 </span>
<span class="ejz"> 全24集 </span>
<span class="zyq"> 全20集 </span>
<span class="lyj"> 全24集 </span>
</div>
</div>
</body>
</html>注意点:
- 利用padding调整图片位置时,给图片添加圆角border-radius无法正常显示效果,圆角只能显示在原来未移动位置的地方,相当于裁剪了;只能用改margin才能将四个部分的圆角设置在正确的位置。
- id值是唯一的且不能重复,如果要设置相同的名称,可以选择class
- 对margin与padding的理解:margin相当于给盒子的外部添加边距,padding是给盒子的内部添加边距,给一个盒子加padding会改变盒子内部东西摆放的位置,若padding设置的值过大,可能会造成内容溢出的现象。第一点中的情况,我们可以把盒子内部的图片当作一个小盒子,不加内外边距时,给图片添加圆角是可以看见的;当给图片设置了内边距padding时,改变了小盒子的大小,导致原来的小盒子不仅仅只是刚好存放一张图片,还多出来了一小段距离,此时我们再给图片添加圆角时,border-radius作用在变大的小盒子上而不是作用在小盒子内部的图片上了;而给图片添加外边距时,小盒子的大小并没有改变,border-radius作用在图片上。
- 对position中relative和absolute的理解:relative是相对于自身而言;absolute用于嵌套当中,是子类相对于父类的位置,一般在后面会加上top、right、left、bottom的值,这些值是以父类为参考来设置的。
- position的值为absolute、fixed的元素会脱离文档流,static、relative没有脱离文档流
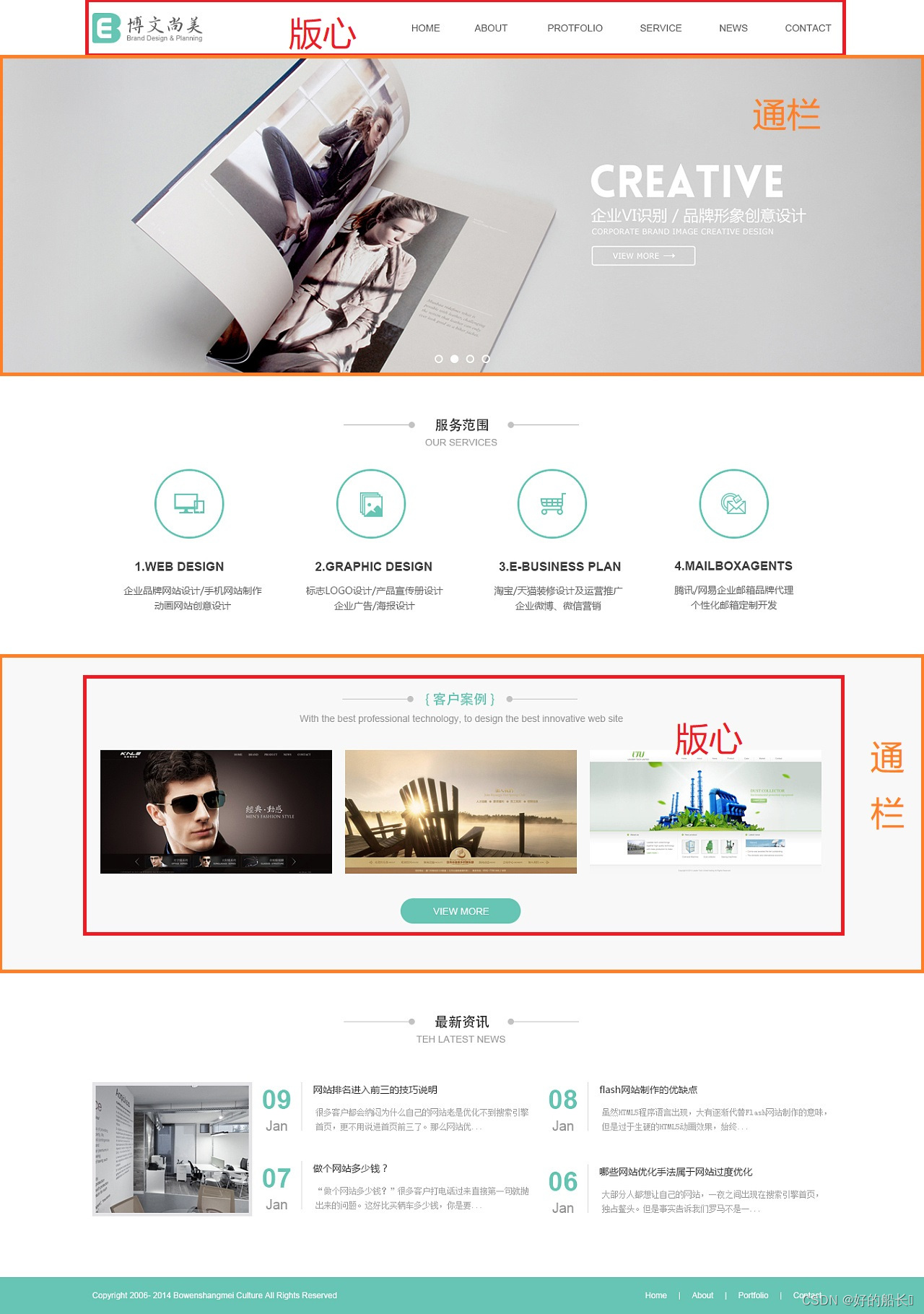
PC端企业类:
通栏:自适应浏览器的宽度。
版心:固定一个宽度,并且让容器居中。

<ul>
<li style="background-image: url(../images/TX1.png);">
<a href="#"> </a>
</li>
</ul>- 可以对ul设置宽高,但只对ul设置宽高时,由于背景图片是加在li内的,所以最后的效果只有li默认大小的图片,要想获取整张图片,必须将ul和li设置一样的宽高或直接在ul中加img。
-
在如上代码的条件下,只有将a标签转成块并添加宽高才能点击
-
<p>标签内的文本需要换行可以用<br>实现
<p> 企业品牌网站设计/手机网站制作
<br> <!-- <br>标签:自动换行 -->
动画网站创意设计 </p>- 文字居中:text-align:center; 图片居中:在<div>内 margin:0 auto;
- <li>中不能直接加<img>,解决方法是:
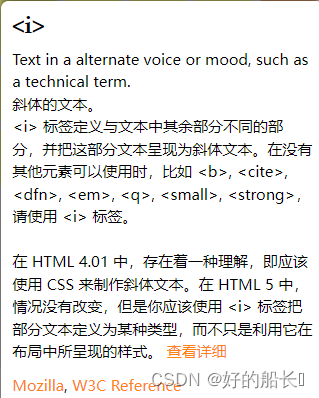
<li> <a href=""> <img src="" alt=""> </a> </li> <p> <li> <img src="" alt=""> </li> </p> - <i>标签:

*{margin: 0;padding: 0;}
ul,ol{list-style: none;}
img{display: block;}
a{text-decoration: none; color: #646464;}
h1,h2,h3{font-size: 16px;}
body{font-family: Arial;}
.l{float: left;}
.r{float: right;}
.clera:after{content: ""; display: block; clear: both;}
.container{width: 1080px; margin: 0 auto; position: relative;}
.container-fluid{width: 100%;}
#head{height: 81px;}
#head .head_logo{width: 162px; height: 44px;margin-top: 19px;}
#head .head_menu{font-size: 14px;line-height: 81px;}
#head .head_menu li{float: left; margin-left: 58px;}
.area_title{margin-top: 60px; text-align: center;}
.area_title h2{height: 20px; line-height: 20px; font-size: 20px; color: #363636;background: url(../bwsmpic/pic11.png) no-repeat center 5px;font-weight: normal;}
.area_title p{color: #9F9F9F; font-size: 14px; line-height: 34px;}
#foot{background: #66c5b4;}
#foot .container{height: 54px; line-height: 54px; font-size: 12px; color: white;}
#foot div a{color: white; margin: 0 10px;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/common.css">
<style>
#banner{position: relative;}
#banner .banner_list{ width: 100%; height: 469px; position: relative;}
#banner .banner_list li{width: 100%; height: 100%; background: center 0 no-repeat;position: absolute;top: 0;left: 0;opacity: 0;z-index: 1;}
#banner .banner_list li.active{opacity: 1; z-index: 10;}
#banner .banner_list a{display: block; width: 100%; height: 100%;}
#banner .banner_btn{width: 100%; position: absolute; bottom: 43px; z-index: 20; font-size: 0;text-align: center;}
#banner .banner_btn li{display: inline-block; width: 10px; height: 10px; border: 2px solid white; border-radius: 50%; box-sizing: border-box; margin: 0 6px; cursor: pointer;} /* cursor:光标 */
#banner .banner_btn li.active{background: white;}
#service{overflow: hidden; min-height: 407px;} /* 防止margin传递 */
#service .service_list{text-align: center; margin-top: 34px;}
#service .service_list li{float: left; width: 250px; margin: 0 10px;}
#service .service_list div{width: 97px; height: 97px; margin: 0 auto;}
#service .service_list li:nth-of-type(1) div{background-image: url(./bwsmpic/pic2.png);}
#service .service_list li:nth-of-type(2) div{background-image: url(./bwsmpic/pic3.png);}
#service .service_list li:nth-of-type(3) div{background-image: url(./bwsmpic/pic4.png);}
#service .service_list li:nth-of-type(4) div{background-image: url(./bwsmpic/pic5.png);}
#service .service_list h3{font-size: 18px; color: #434343; line-height: 36px; margin-top: 25px;}
#service .service_list p{font-size: 14px; color: #6D6D6D; line-height: 22px;}
#case{background: #f8f8f8;}
#case .container{min-height: 460px; overflow: hidden;}
#case .case_title{margin-top: 55px;}
#case .case_title h2{color: #66C5B4;}
#case .case_list{margin-top: 28px;}
#case .case_list li{float: left; width: 340px; margin: 0 10px;}
#case .case_btn{width: 176px; height: 37px; background: #66C5B4; margin: 0 auto;border-radius: 25px; text-align: center; line-height: 37px; font-size: 14px; margin-top: 236px;}
#case .case_btn a{display: block; width: 100%; height: 100%; color: white;}
#news{min-height: 450px; overflow: hidden;}
#news .area_title{margin-top: 65px;}
#news dl{margin-top: 48px;}
#news dt{width: 234px;}
#news dd{width: 846px;}
#news .news_list{width: 100%; }
#news .news_list li{width: 50%; float: left; margin-bottom: 48px;}
#news .news_date{width: 71px; height: 70px; border-right: 1px solid #DCDCDC; text-align: center;}
#news .news_date i{color: #66C5B4; font-size: 39px; display: block;font-weight: bold;}
#news .news_date span{color: #999999; font-size: 20px; line-height: 36px;}
#news .news_text{width: 310px; margin-left: 80px; }
#news .news_text h3{font-size: 14px;}
#news .news_text a{color: #3F3F3F; }
#news .news_text p{ color: #A4A4A4; font-size: 12px; line-height: 21px; margin-top: 17px;}
</style>
</head>
<body>
<div id="head" class="container">
<div class="head_logo l">
<a href="#">
<img src="./bwsmpic/pic10.png" alt="博文尚美" title="博文尚美">
</a>
</div>
<ul class="head_menu r">
<li>
<a href="#"> HOME </a>
</li>
<li>
<a href="#"> ABOUT </a>
</li>
<li>
<a href="#"> PROTFOLIO </a>
</li>
<li>
<a href="#"> SERVICE </a>
</li>
<li>
<a href="#"> NEWS </a>
</li>
<li>
<a href="#"> CONTACT </a>
</li>
</ul>
</div>
<div id="banner" class="container-fluid">
<ul class="banner_list">
<li class="active" style="background-image: url(./bwsmpic/pic1.png);">
<a href="#"></a>
</li>
<li style="background-image: url(./bwsmpic/pic1.png);">
<a href="#"></a>
</li>
<li style="background-image: url(./bwsmpic/pic1.png);">
<a href="#"></a>
</li>
<li style="background-image: url(./bwsmpic/pic1.png);">
<a href="#"></a>
</li>
</ul>
<ol class="banner_btn">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
<div id="service" class="container">
<div class="area_title">
<h2>服务范围</h2>
<p>OUR SERVICES</p>
</div>
<ul class="service_list">
<li>
<div> </div>
<h3> 1.WEB DESIGN </h3>
<p> 企业品牌网站设计/手机网站制作
<br> <!-- <br>标签:自动换行 -->
动画网站创意设计 </p>
</li>
<li>
<div> </div>
<h3> 2.GRAPHIC DESIGN </h3>
<p> 标志logo设计/产品宣传册设计
<br>
企业广告/海报设计 </p>
</li>
<li>
<div> </div>
<h3> 3.E-BUSINESS PLAN </h3>
<p> 淘宝/天猫装修设计及运营推广
<br>
企业微博、微信营销 </p>
</li>
<li>
<div> </div>
<h3> 4.MAILBOXAGENTS </h3>
<p> 腾讯/网易企业邮箱品牌代理
<br>
个性化邮箱定制开发 </p>
</li>
</ul>
</div>
<div id="case" class="container-fluid">
<div class="container">
<div class="area_title">
<h2> { 客户案例 } </h2>
<p>with the best professional technology,to design the best innovative web site </p>
</div>
<ul class="case_list clear">
<li>
<a href="#"> <img src="./bwsmpic/pic6.png" alt=""> </a>
</li>
<li>
<a href="#"> <img src="./bwsmpic/pic7.png" alt=""> </a>
</li>
<li>
<a href="#"> <img src="./bwsmpic/pic8.png" alt=""> </a>
</li>
</ul>
<div class="case_btn">
<a href="#"> VIEW MORE </a>
</div>
</div>
</div>
<div id="news" class="container">
<div class="area_title">
<h2> 最新资讯 </h2>
<p> THE LATEST NEWS</p>
</div>
<dl>
<dt class="l">
<img src="./bwsmpic/pic9.png" alt="">
</dt>
<dd class="l">
<ul class="news_list">
<li>
<div class="news_date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news_text">
<h3> <a href="#"> 网站排名进入前三的技巧说明 </a> </h3>
<p> 很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎首页,更不用说进首页前三了。那么网站优... </p>
</div>
</li>
<li>
<div class="news_date l">
<i>08</i>
<span>Jan</span>
</div>
<div class="news_text">
<h3> <a href="#"> flash网站制作的优缺点 </a> </h3>
<p> 虽然HTML5程序语言出现,大有逐渐代替Flash网站制作的意味,但是过于生硬的HTML5动画效果,始终... </p>
</div>
</li>
<li>
<div class="news_date l">
<i>07</i>
<span>Jan</span>
</div>
<div class="news_text">
<h3> <a href="#"> 做个网站多少钱? </a> </h3>
<p> “做个网站多少钱?”很多客户打电话过来直接第一句就抛出来的问题。这好比买辆车多少钱,你是要... </p>
</div>
</li>
<li>
<div class="news_date l">
<i>06</i>
<span>Jan</span>
</div>
<div class="news_text">
<h3> <a href="#"> 哪些网站优化手法属于网站过度优化 </a> </h3>
<p> 大部分人都想让自己的网站,一夜之间出现在搜索引擎首页,独占鳌头。但是事实告诉我们罗马不是一... </p>
</div>
</li>
</ul>
</dd>
</dl>
</div>
<div id="foot" class="container-fluid">
<div class="container">
<p class="l"> Copyright 2006 - 2014 Bowenshangmei Culture All Rights Reserved </p>
<div class="r">
<a href="#"> Home </a> | <a href="#"> About </a> | <a href="#"> Portfolio </a> | <a href="#"> Contact </a>
</div>
</div>
</div>
</body>
</html>




















 231
231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








