一、小程序简介
- 小程序与普通网页开发的区别
- 运行环境不同
- API不同
- 小程序中无法调用DOM和BOM的API。
- 可以调用微信环境提供的各种API
- 地理定位
- 扫码
- 支付
- 开发模式不同
- 申请小程序开发账号
- 安装小程序开发者工具
- 创建和配置小程序项目
- 可使用微信扫码下方小程序码,体验小程序:

二、注册小程序开发账号
- 点击注册按钮:打开微信公众平台,点击右上角“立即注册”。
- 选择注册账号类型 → 小程序
- 填写账号信息
- 提示邮箱激活
- 点击激活账号链接
- 选择主体类型 → 个人
- 主体信息登记
- 获取小程序的AppID
- 开发 → 开发设置 → 开发者ID
三、安装开发者工具
- 了解微信开发者工具:官方推荐使用的小程序开发工具
- 下载 → 微信开发者工具(稳定版 Stable Build)下载地址与更新日志 | 微信开放文档
- 扫码登陆
- 设置外观和代理 → 左上设置图标 → 外观:浅色 → 字号18、行距12 → 代理:不使用任何代理
四、创建小程序项目
- 点击“加号”按钮
- 填写项目信息:不使用云服务、JS基础版
- 项目创建完成
- 在模拟器上查看项目效果 → 在手机上查看效果 → 预览扫码

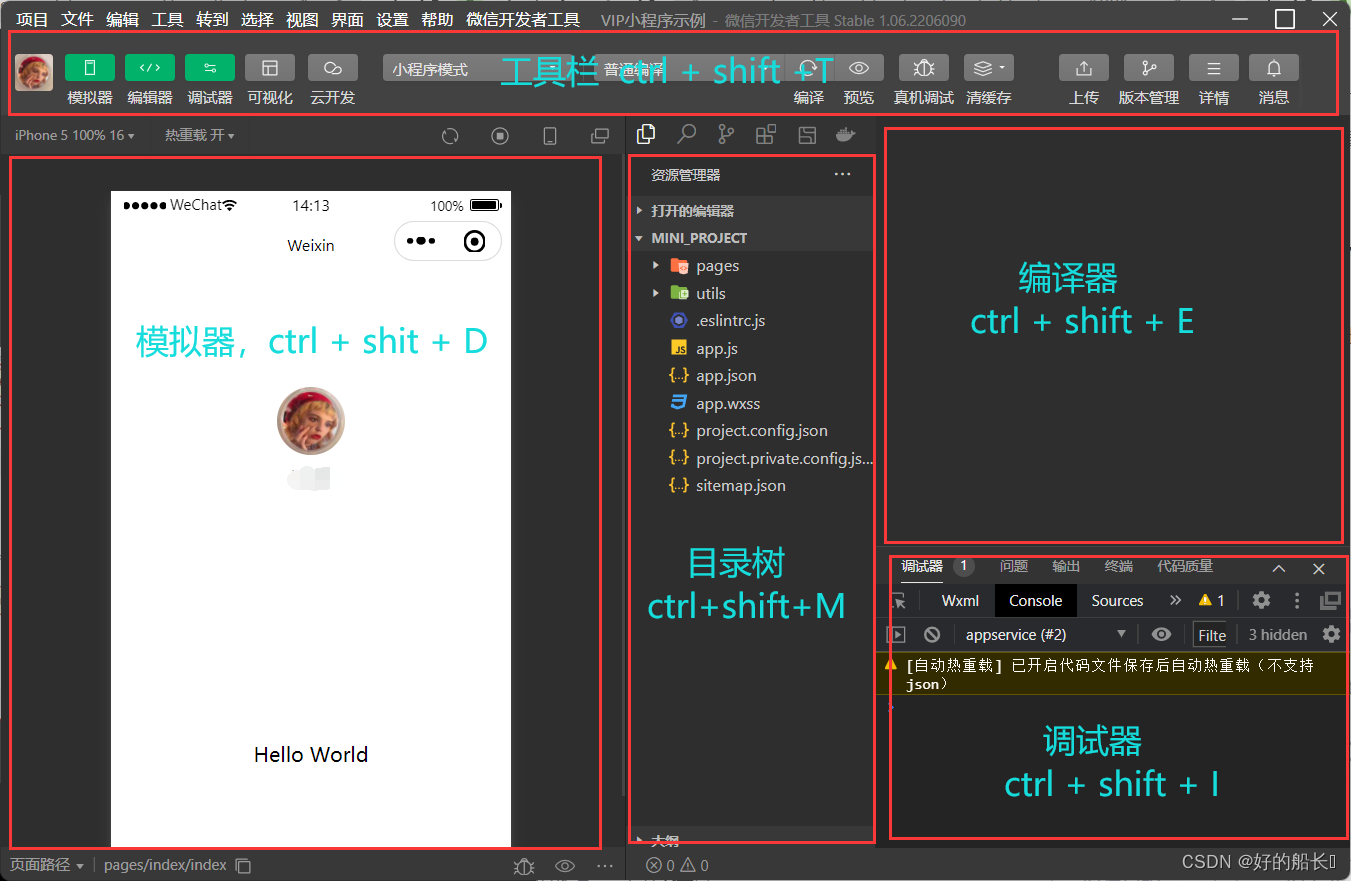
- 主界面5个组成部分

注意:
- 机型选择iphone 6/7/8 显示比例85%
- 调试器中用的最多的 console
- 设置中的通用设置用的比较多
- 帮助中可以找到开发者文档
五、项目结构
- 了解项目基本组成结构
- pages:存放所有小程序的页面
- utils:存放工具性质的模块
- app.js:项目的入口文件
- app.json:项目的全局配置文件
- app.wxss:项目的全局样式文件
- project.config.json:项目的配置文件
- sitemap.json:小程序及其页面是否允许被微信索引
- 小程序页面的组成部分
- 小程序官网建议把所有小程序的页面都存放在 pages 目录中,以单独的文件夹存在
- 每个页面由四个基本文件组成:
- .js文件 页面的脚本文件,存放页面的数据事件处理函数等
- .json文件 当前页面的配置文件,配置窗口的外观、表现等
- .wxml文件 页面的模板结构文件
- .wxss文件 当前页面的样式表文件
- 每个页面由四个基本文件组成:
- 小程序官网建议把所有小程序的页面都存放在 pages 目录中,以单独的文件夹存在
json配置文件的作用
JOSN是一种数据格式,在实际开发中,JSON总是以 配置文件 的形式出现。小程序项目中也不例外:通过不同的 .json配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中由4种json配置文件,分别是:
- 项目根目录中的 app.json配置文件 →全局配置文件
- 项目根目录中的 project.config.json配置文件
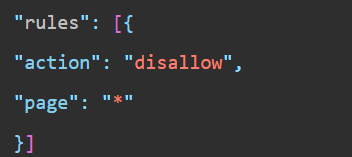
- 项目根目录中的 sitemap.json配置文件
- 每个页面文件夹中的 .json配置文件
app.json文件
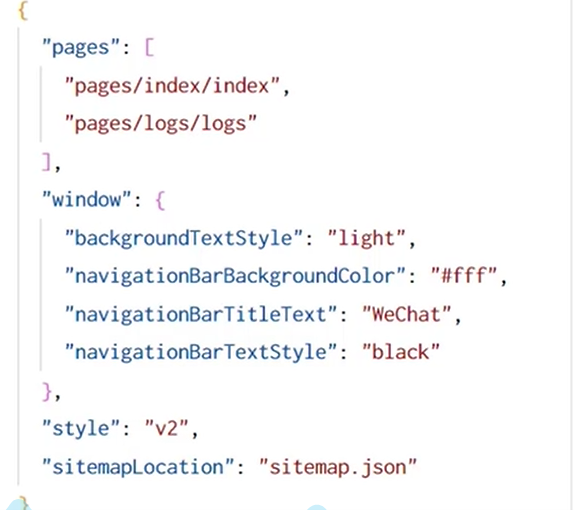
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等。Demo项目里边的app.json配置内容如下:

- pages:用来记录当前小程序所有页面的路径
- window:全局定义小程序所有页面的背景色、文字颜色等
- style:全局定义小程序组件所使用的样式版本
- sitemapLocation:用来指明sitemap.json的位置
project.config.json文件
project.config.json是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting 中保存了 编译相关的配置
- projectname 中保存的是 项目名称
- appid 中保存的是 小程序的账号ID
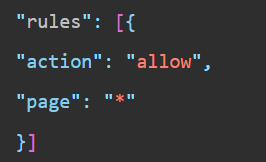
sitemap.json文件
微信现已开放 小程序内搜索,效果类似于PC网站的SEO。sitemap.json 文件用来 配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的所有关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。


页面的 .json配置文件
小程序中的每一个页面,可以使用 .json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window中相同的配置项。
新建小程序页面
在app.json --> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件。小程序会把排在第一位的页面当作项目首页进行渲染。

六、小程序代码构成
1.WXML
WXML 是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML
2.WXML和HTML区别
- 标签名称不同
- HTML(div span img a)
- WXML(view text image navigator)
- 属性节点不同
- <a herf="#">超链接</a>
- <navigator url="/pages/home/home"></navigator>
- 提供了类似Vue中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
3.什么是WXSS
WXSS是一套 样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS
4.WXSS和CSS区别
- 新增了rpx尺寸单位
- css中需要手动进行像素单位换算,例如rem
- wxss在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
- 提供了全局的样式和局部样式
- 项目根目录中的app.wxss会作用于所有小程序页面
- 局部页面的.wxss样式仅对当前页面生效
- WXSS仅支持部分CSS选择器
- .class #id
- element
- 并集选择器、后代选择器
- ::after ::before等伪类选择器
5.小程序中的 .js 文件
一个项目仅仅提供页面展示是不够的,在小程序中,我们通过.js文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
.js文件的分类:
- app.js
- 整个小程序项目的入口文件,通过调用App( )函数来启动整个小程序
- 页面的 .js文件
- 页面的入口文件,通过调用Pages( )函数来创建并运行页面
- 普通的 .js文件
- 普通的功能模块文件,用来封装公共的函数或属性供页面使用
6.小程序的宿主环境
什么是宿主环境
宿主环境指的是 程序运行所必须的依赖环境。例如:
Android系统和iOS系统 是两个不同的宿主环境。安卓版的微信App是不能在iOS环境下运行的,所以,Android是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的。
小程序的宿主环境
手机微信是小程序的宿主环境
小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能
小程序宿主环境包含的内容
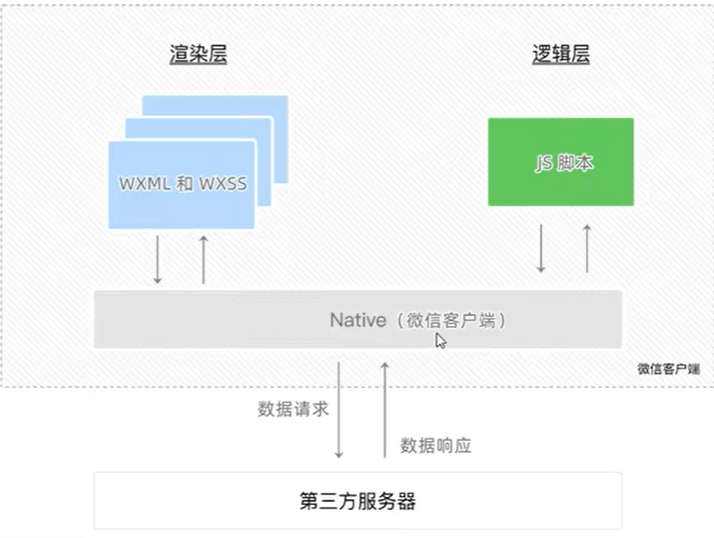
- 通信模型
- 通信的主体:小程序中通信的主体是渲染层和逻辑层
- WXML模板和WXSS样式工作在渲染层
- JS脚本工作在逻辑层

- 通信模型
- 渲染层和逻辑层之间的通信
- 由微信客户端进行转发
- 逻辑层和第三方服务器之间的通信
- 由微信客户端进行转发

- 由微信客户端进行转发
- 渲染层和逻辑层之间的通信
- 通信的主体:小程序中通信的主体是渲染层和逻辑层
- 运行机制
- 启动的过程
- 把小程序的代码包下载到本地
- 解析app.json全局配置文件
- 执行app.js小程序入口文件,调用App()创建小程序实例
- 渲染小程序首页
- 小程序启动完成
- 页面渲染过程
- 加载解析页面的.json配置文件
- 加载页面的.wxml模板和.wxss样式
- 执行页面的.js文件,调用Page()创建页面实例
- 页面渲染完成
- 启动的过程
- 组件
- 小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。
- API
组件
1、视图容器
view
- 普通视图区域
- 类似于HTML中的div,是一个块级元素
- 常用来实现页面的布局效果
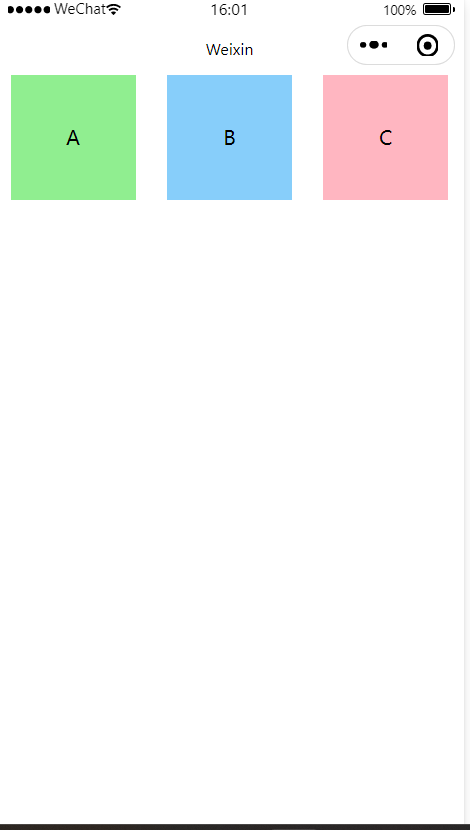
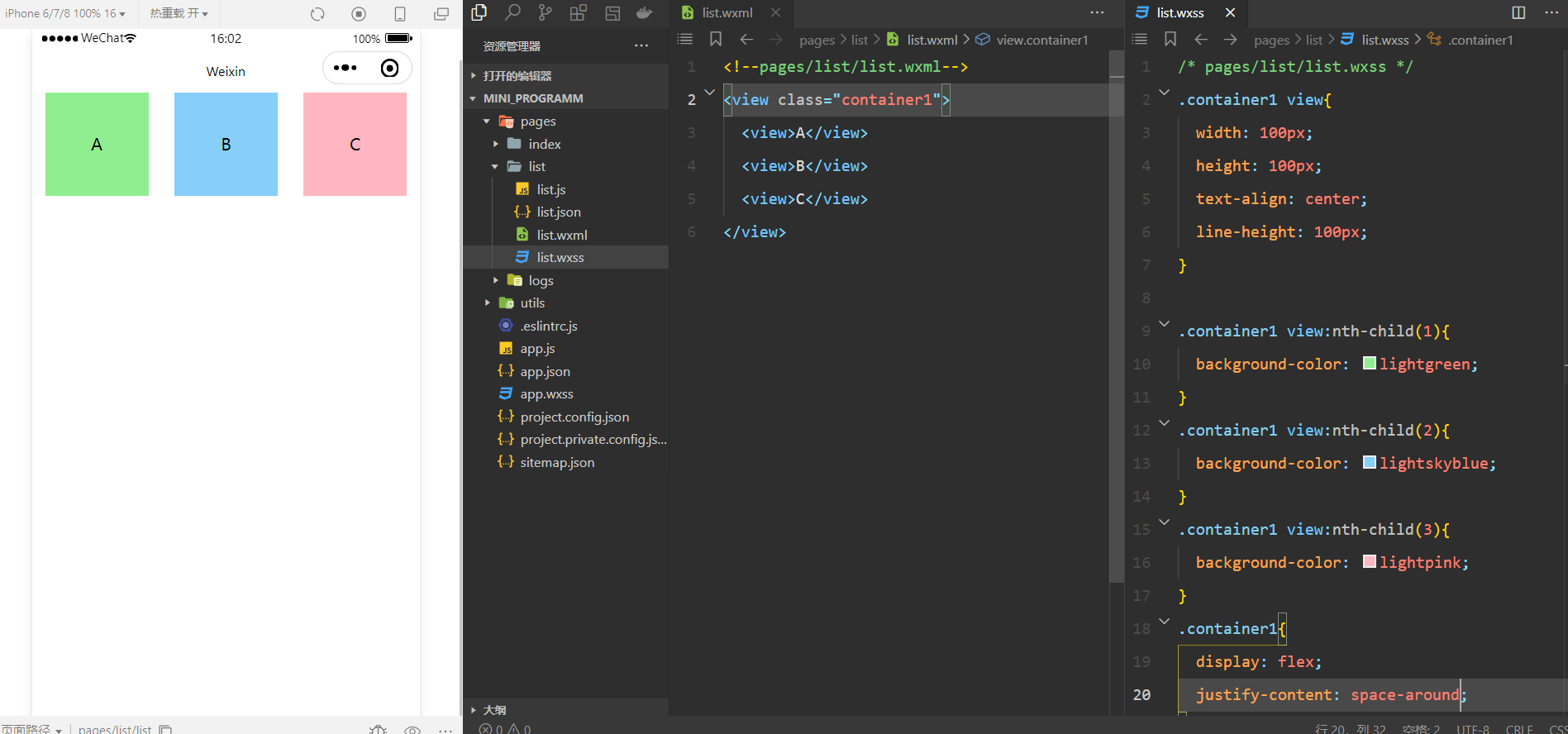
基本使用
实现如图的flex横向布局效果:

关于display:flex; justify-content:space-around;的解释 弹性盒子(display: flex)布局超全讲解|Flex 布局教程_display:flex-CSDN博客
srcoll-view
- 可滚动的视图区域
- 常用来实现滚动列表的效果
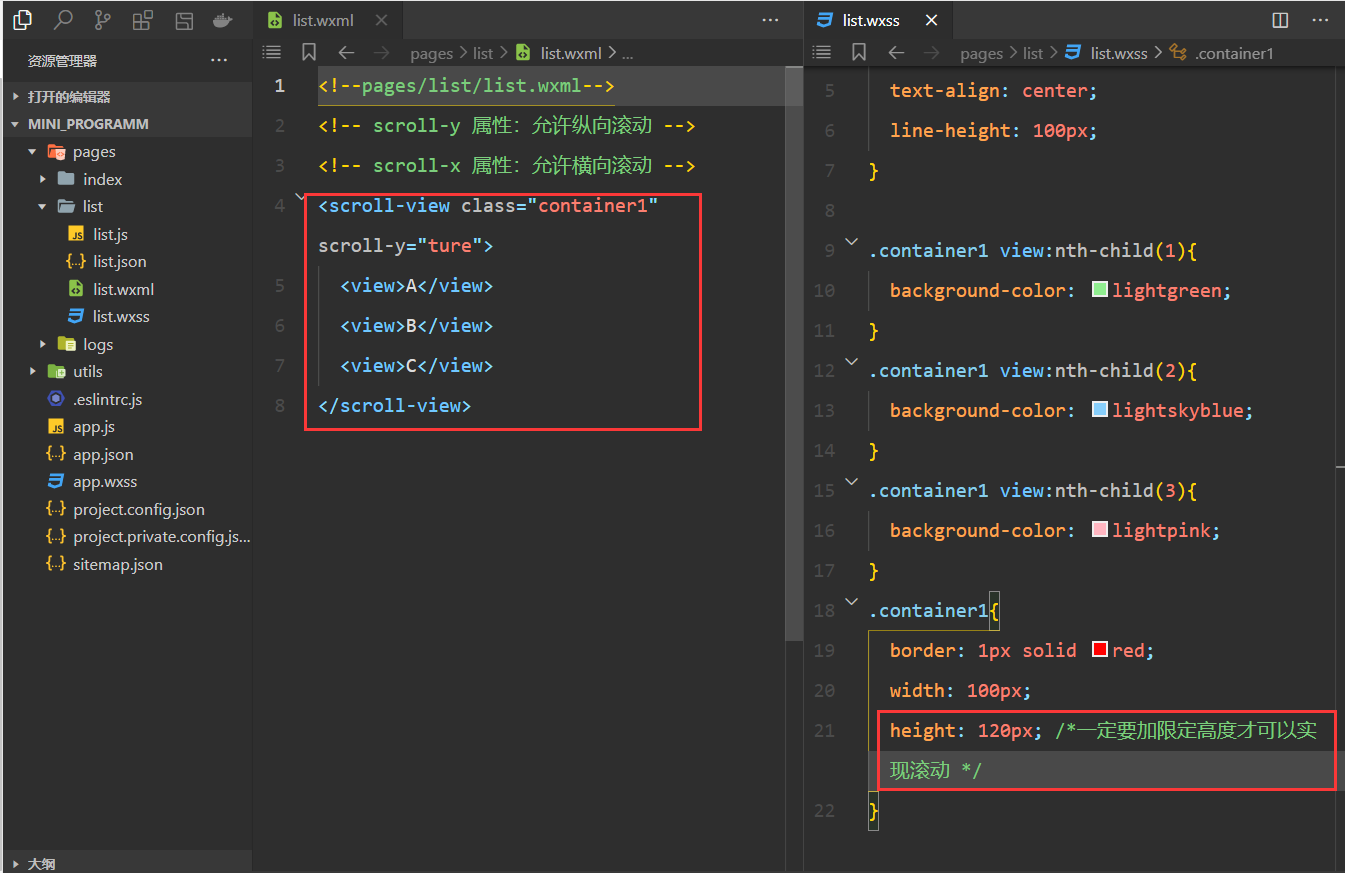
基本使用
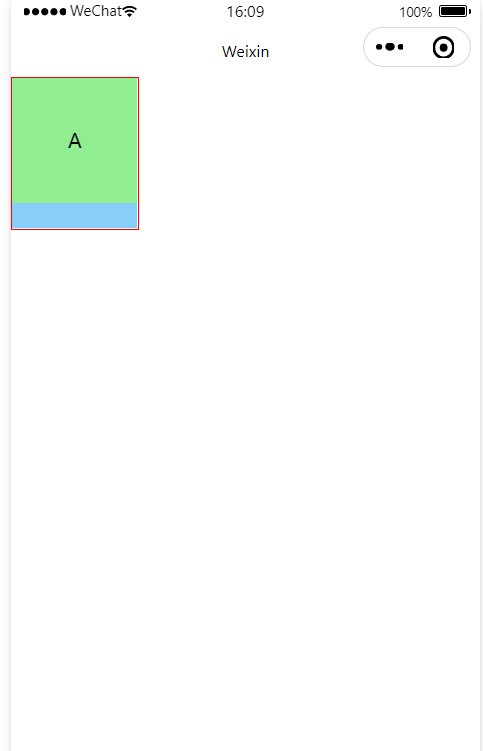
实现如图的纵向滚动效果:


swiper、swiper-item
- 轮播图容器组件 和 轮播图item组件
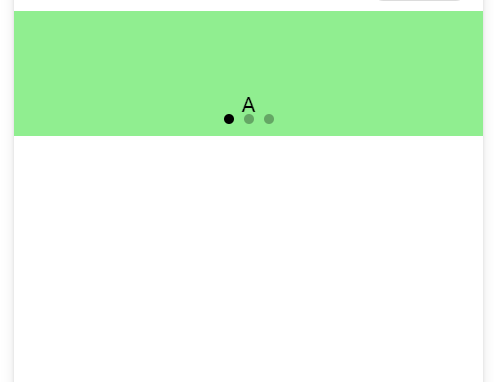
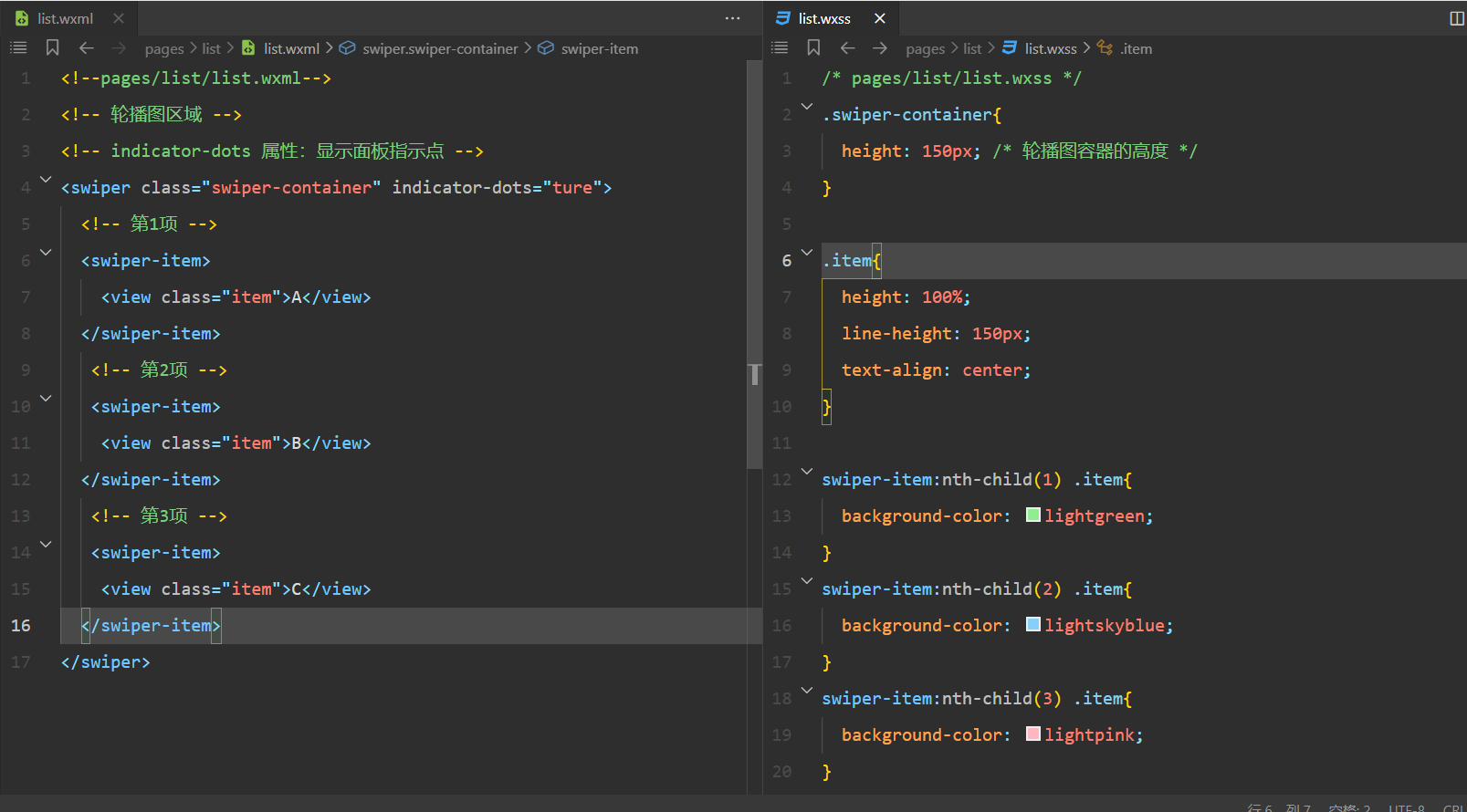
基本使用


swiper组件的常用属性
| 属性 | 类型 | 默认值 | 说明 |
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0,0,0,0.3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |

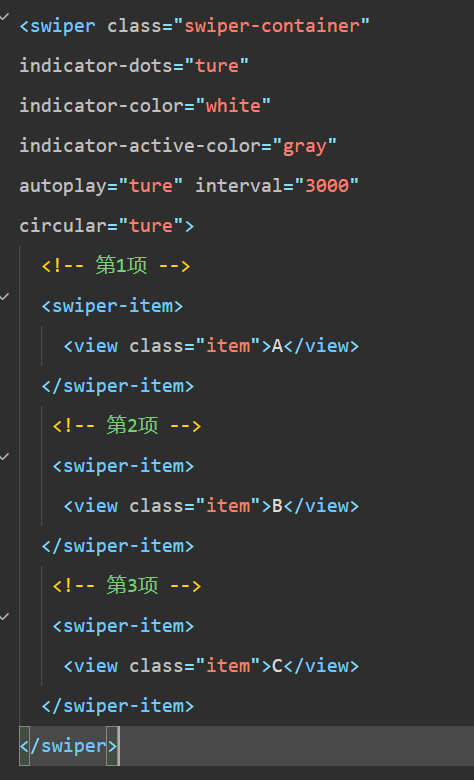
<swiper class="swiper-container" indicator-dots="true" indicator-color="white" indicator-active-color="gray" autoplay="true" interval="3000" circular="true">
<!-- 第1项 -->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<!-- 第2项 -->
<swiper-item>
<view class="item">B</view>
</swiper-item>
<!-- 第3项 -->
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>.swiper-container{
height: 150px; /* 轮播图容器的高度 */
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: lightgreen;
}
swiper-item:nth-child(2) .item{
background-color: lightskyblue;
}
swiper-item:nth-child(3) .item{
background-color: lightpink;
}2、基础内容
text
- 文本组件
- 类似于HTML中的span标签,是一个行内元素
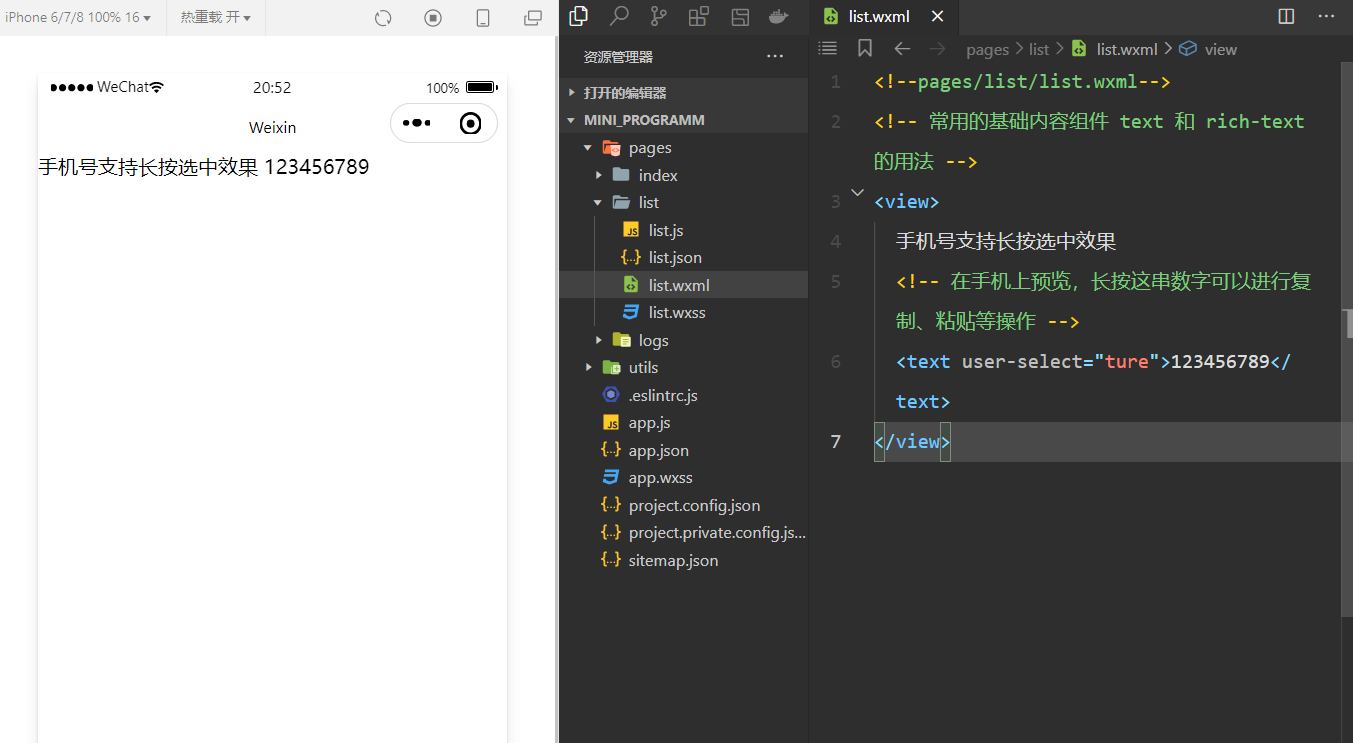
基本使用
通过text组件的 selectable / user-select 属性,实现长按选中文本内容的效果:

rich-text
- 富文本组件
- 支持把HTML字符串渲染为WXML结构
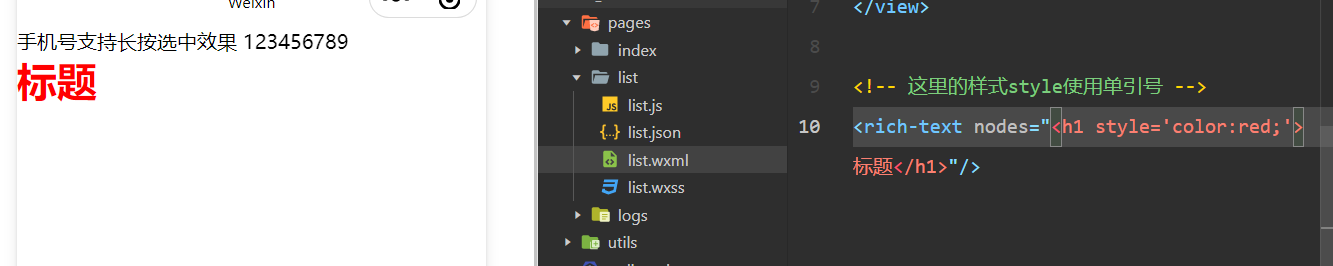
基本使用
通过rich-text组件的 nodes 属性节点,把HTML字符串渲染为对应的UI结构:

3、表单组件
button
- 按钮组件
- 功能比HTM中的button按钮丰富
- 通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
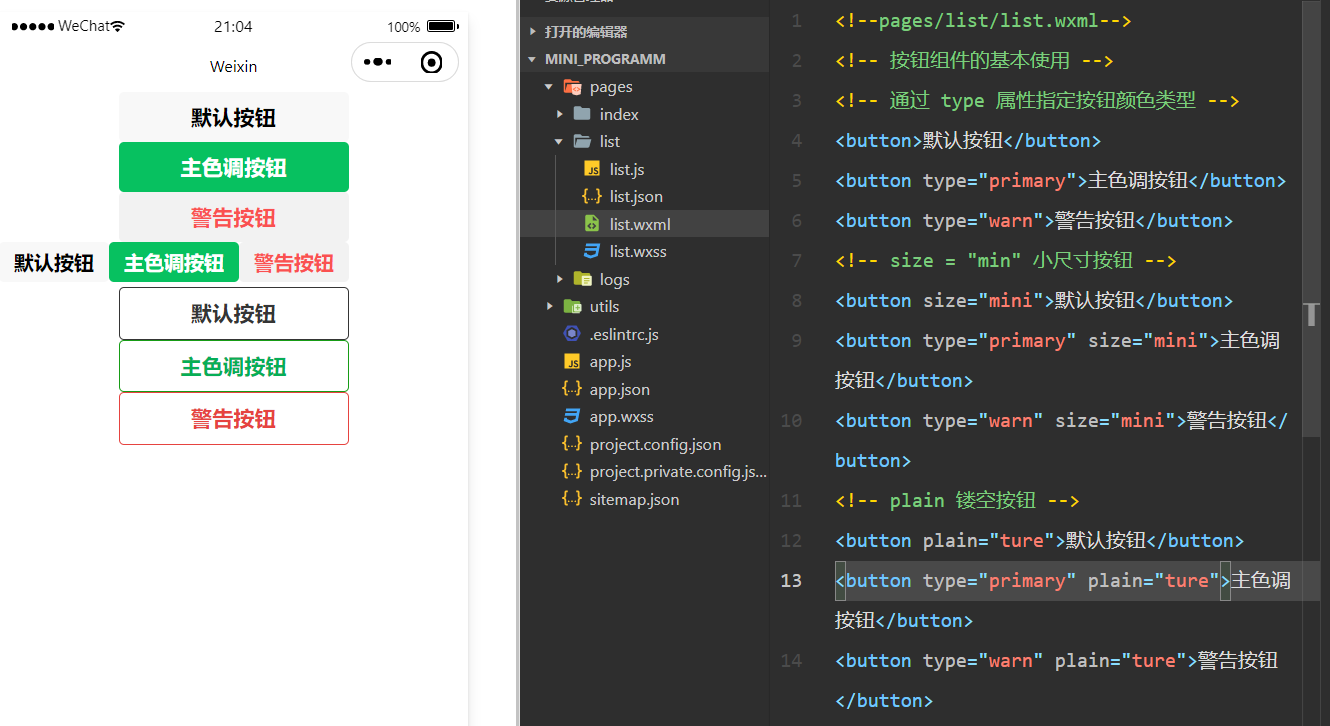
基本使用

<!-- 按钮组件的基本使用 -->
<!-- 通过 type 属性指定按钮颜色类型 -->
<button>默认按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>
<!-- size = "min" 小尺寸按钮 -->
<button size="mini">默认按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">警告按钮</button>
<!-- plain 镂空按钮 -->
<button plain="true">默认按钮</button>
<button type="primary" plain="true">主色调按钮</button>
<button type="warn" plain="true">警告按钮</button>image
- 图片组件
- image组件默认宽度约300px、高度约240px

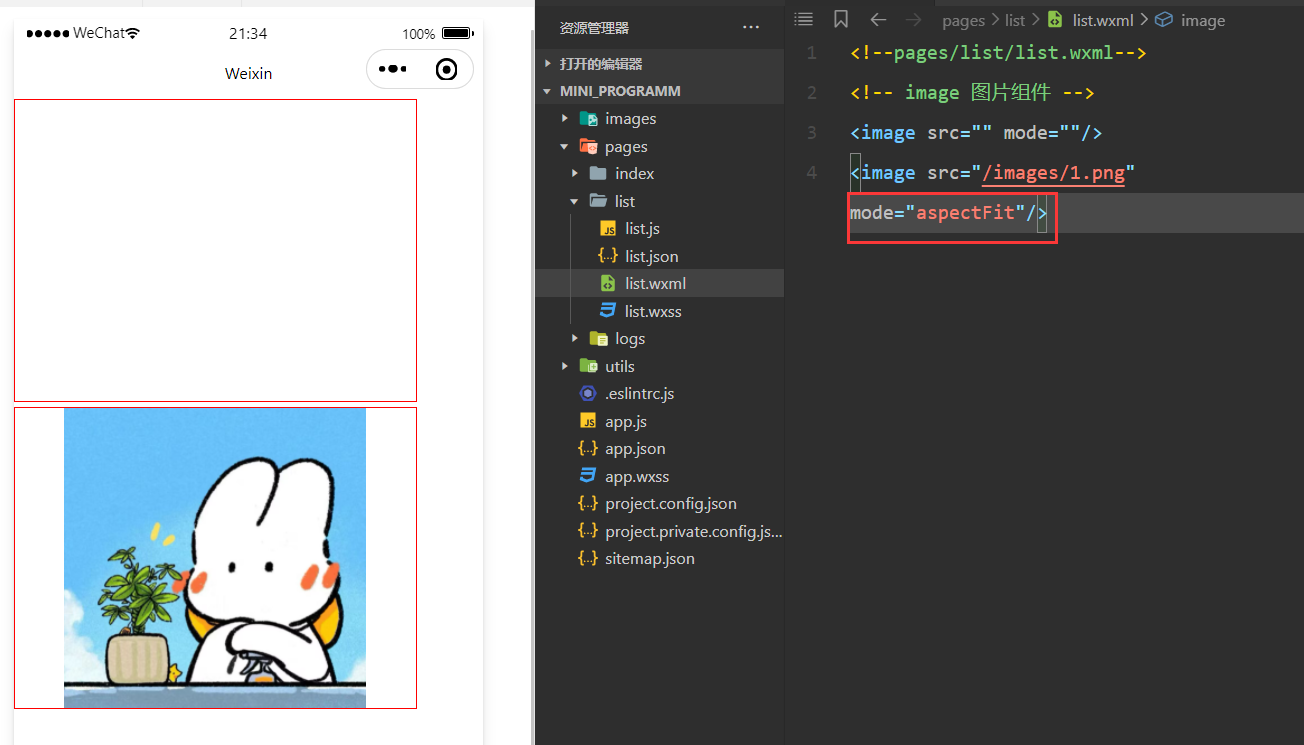
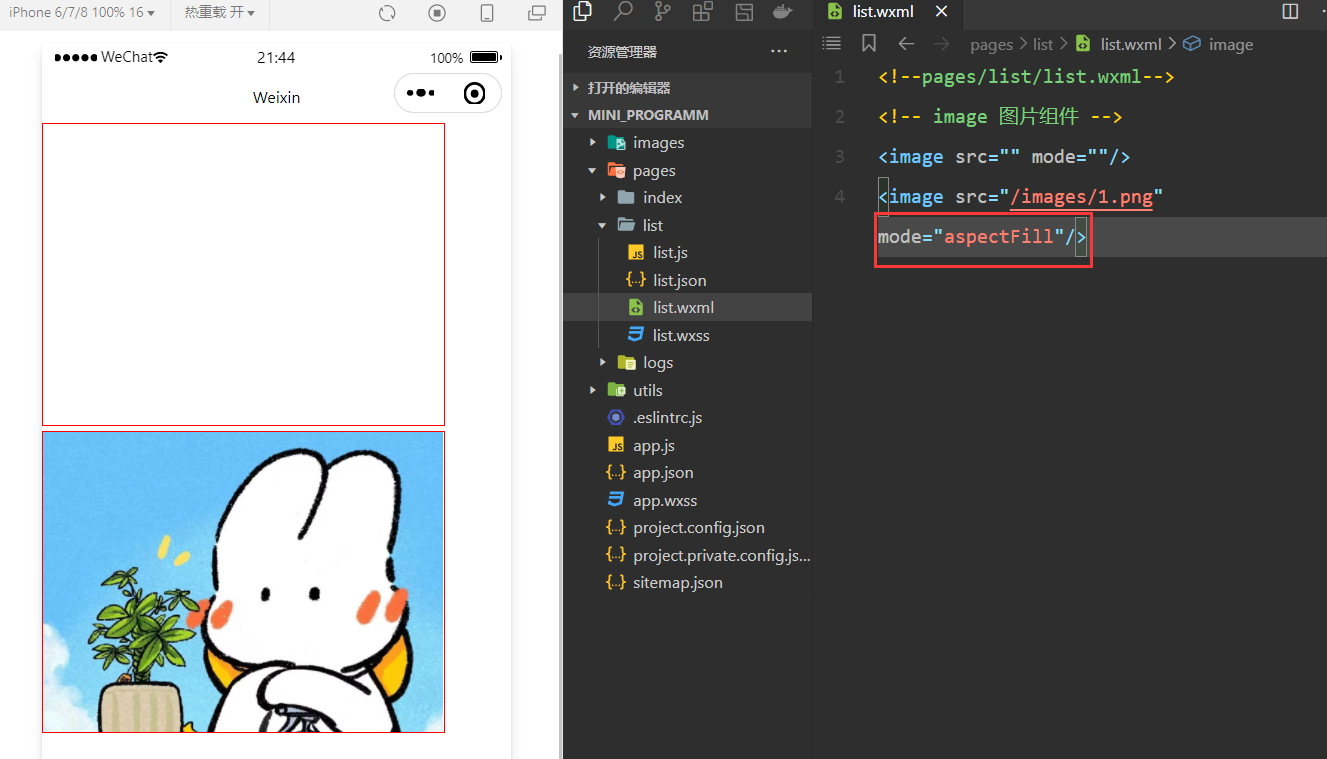
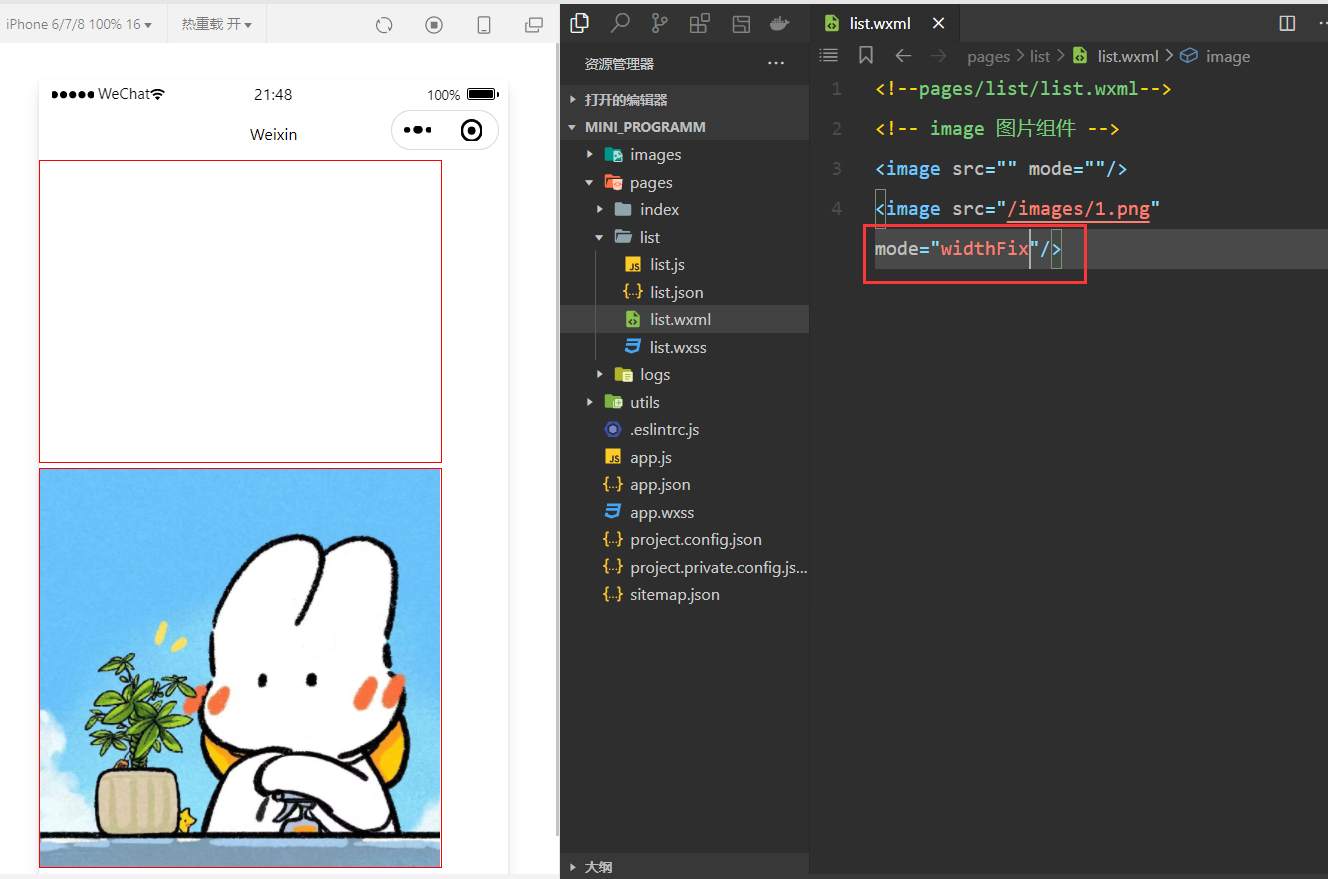
image组件的mode属性
image组件的 mode 属性用来指定图片的 裁剪 和 缩放 模式,常用的 mode 属性值如下:
| mode值 | 说明 |
| scaleToFill | (默认值)缩放模式, 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整的将图片显示出来 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。即 图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |



4、导航组件
navigator(后面课程会专门讲解)
- 页面导航组件
- 类似HTML中的 a 链接
5、媒体组件
6、map地图组件
7、canvas画布组件
8、开放能力
9、无障碍访问
七、API
1.小程序API概述
小程序中的API是由宿主环境提供的,通过这些丰富的小程序API,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等。
2.小程序API的3大分类
- 事件监听API
- 特点:以 on 开头,用来 监听某些事件的触发
- 举例:wx.onWindowResize(function callback)监听窗口尺寸变化的事件
- 同步API
- 特点1:以 Sync 结尾的API都是同步API
- 特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例:wx.setStorageSync('key','value') 向本地存储中写入内容
- 异步API
- 特点:类似于jQuery中的 $.ajax(options)函数,需要通过success、fail、complete接受调用的结果
- 举例:wx.request()发起网络数据请求,通过success回调函数接收数据
八、协同工作和发布
协同工作
1、了解 权限管理需求
在中大型的公司里,人员的分工非常仔细:同一个小程序项目,一般会有不同岗位、不同角色的员工同时参与设计和开发。
此时处于管理需要,我们迫切需要对不同岗位、不同角色的员工的权限进行边界的划分,使他们能够高效的进行协同工作。
2、了解项目成员的组织结构
3、小程序的开发流程
提出需求 → 设计 → 开发 → 体验 → 测试 → 发布
小程序的版本
1、软件开发过程中的不同版本
在软件开发工程中,根据时间节点的不同,会产出不同的软件版本,例如:
- 开发者编写代码的同时,对项目代码进行自测(开发版本)
- 程序达到一个稳定可体验的状态时,开发者把体验版本给到产品经理和测试人员进行体验测试
- 最后修复完程序的Bug后,发布正式版供外部用户使用
2、小程序的版本
- 开发版本:使用开发者工具,可将代码上传到开发版本中。开发版本只保留每人最新的一份上传的代码。点击提交审核,可将代码提交审核。开发版本可删除,不影响线上版本和审核中版本的代码。
- 体验版本:可以选择某个开发版本作为体验版,并且选取一份体验版。
- 审核中的版本:只能有一份代码处于审核中。有审核结果后可以发布到线上,也可直接重新提交审核,覆盖原审核版本。
- 线上版本:线上所有用户使用的代码版本,该版本代码在新版本代码发布后被覆盖更新。
3、发布上线
整体步骤:
- 上传代码
- 点击开发者工具顶部工具栏中的“上传”按钮
- 填写版本号以及项目备注
- 可以在后台查看上传之后的版本:登陆小程序管理后台 -> 管理 ->版本管理 -> 开发版本
- 提交审核
- 为了保证小程序的质量,以及符合相关的规范,小程序的发布是需要经过腾讯官方审核的
- 提交审核的方式:在开发版本的列表中,点击"提交审核"按钮之后,按照页面提示填写相关的信息
- 发布
- 审核通过之后,管理员的微信中会受到小程序通过审核的通知,此时在审核版本的列表中,点击“发布”按钮之后,即可把“审核通过”的版本发布为“线上版本”,供所有小程序用户访问和使用
- 基于小程序码进行推广
- 比普通二维码在样式上更具有辨识度和视觉冲击力
- 能够更加清晰的树立小程序的品牌形象
- 可以帮助开发者更好的推广小程序
- 获取小程序码的5个步骤
- 登录小程序后台管理
- 设置
- 基本设置
- 基本信息
- 小程序码及线下物料下载
- 查看小程序运营数据的两种方式
- “小程序后台”查看
- 登录管理后台
- 点击侧边栏的“统计”
- 点击相应的tab可以看到相关数据
- 使用“小程序数据助手”查看
- 打开微信
- 搜索“小程序数据助手”
- 查看已发布的小程序相关的数据
- “小程序后台”查看
九、模板与配置
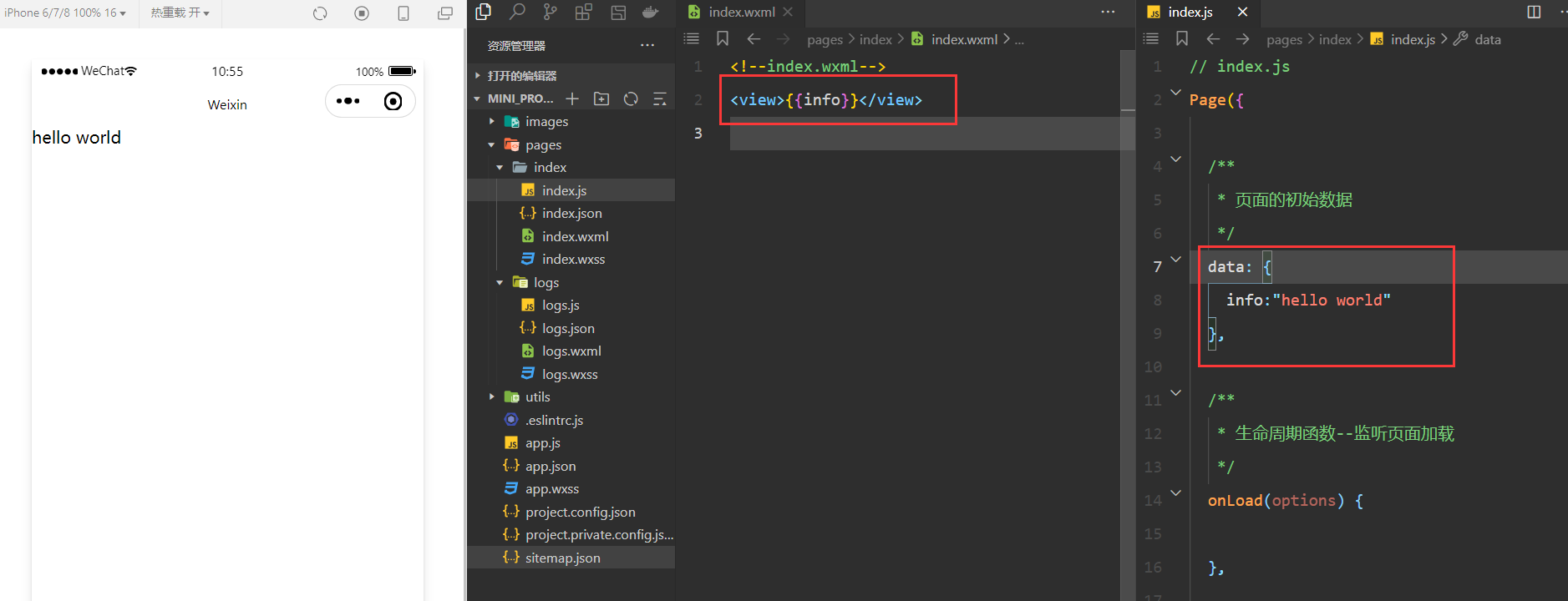
1、WXML模板语法 --- 数据绑定
数据绑定的基本原则
- 在date中定义页面的数据
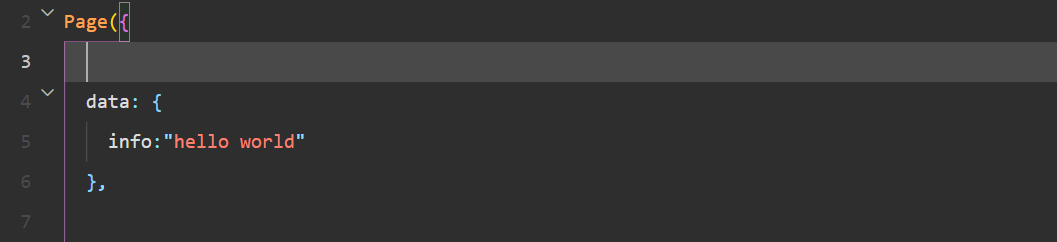
- 在页面对应的 .js文件中,把数据定义到 date对象中即可
- 在WXML中使用数据
- Mustache 语法的格式;把 date 中的数据绑定到页面中渲染,使用Mustache语法(双大括号)将变量包起来即可。语法格式为:
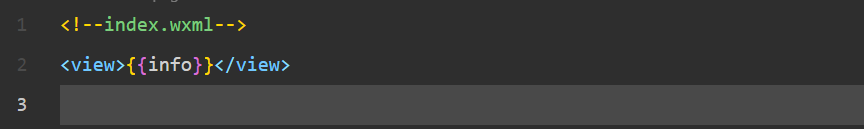
<view>{ { 要绑定的数据名称 } } </view>
-
Mustache语法的应用场景
-
绑定内容
-
动态绑定内容
-
页面数据如下:

-
页面结构如下:

-
-
-
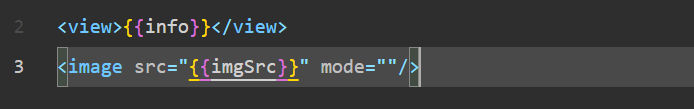
绑定属性
-
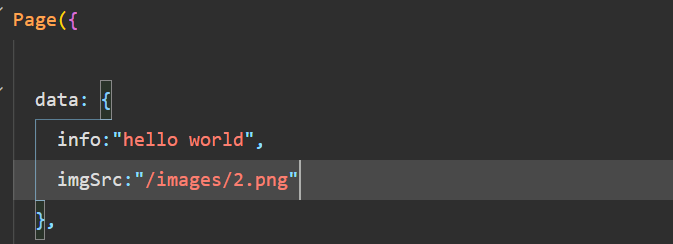
动态绑定属性
-
页面数据如下:

-
页面结构如下:

-
注:可以添加 mode属性使图片自适应展示
-
-
-
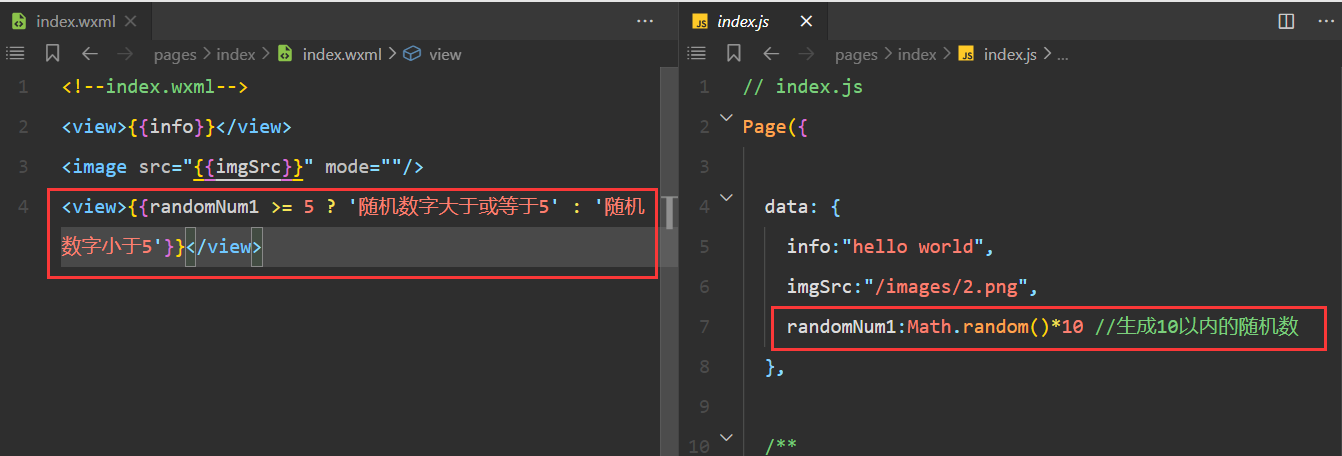
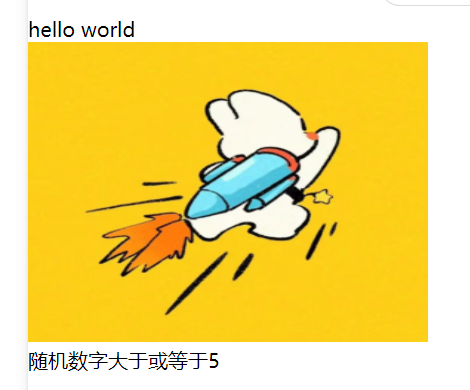
运算(三元运算、算术运算等)
-
三元运算
-
页面数据如下:

-
页面结构如下:


-
-
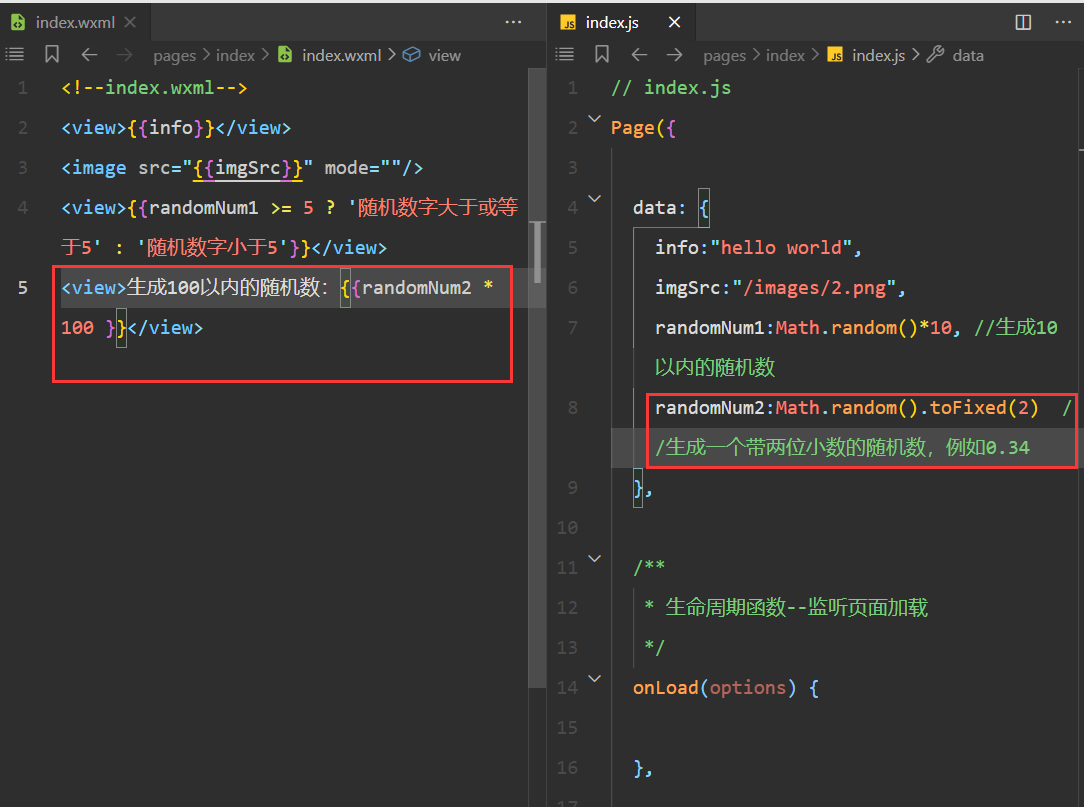
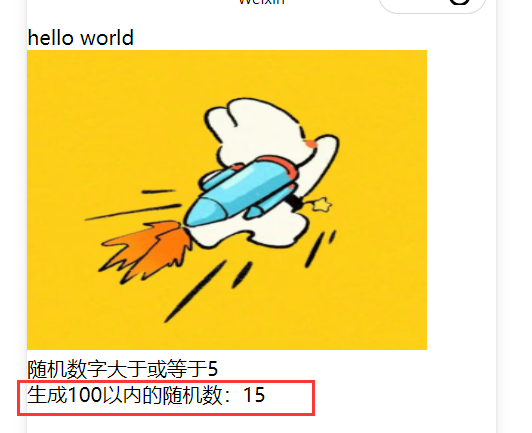
算术运算
-
页面数据如下:

-
页面结构如下:

-
-
-
- Mustache 语法的格式;把 date 中的数据绑定到页面中渲染,使用Mustache语法(双大括号)将变量包起来即可。语法格式为:
在微信小程序中,
random是一个常用的方法,用于生成一个 [0, 1) 之间的随机浮点数。
toFixed()是 JavaScript 中Number对象的一个方法,用于将数字格式化为具有指定小数位数的字符串。你看到的类似这样的代码:
var randomNum = Math.random().toFixed(2);在上面的代码中:
Math.random()生成一个 [0, 1) 之间的随机浮点数。.toFixed(2)将这个浮点数格式化为一个字符串,并保留两位小数。所以,
randomNum会是一个形如 "0.xx" 的字符串,其中 "xx" 是两位随机小数。如果你想在微信小程序中生成一个具有特定小数位数的随机浮点数,你应该首先使用
Math.random()生成随机数,然后使用toFixed()进行格式化。如果你需要的是一个数字而不是字符串,你可以再次使用parseFloat()或Number()来转换它。var randomNum = parseFloat((Math.random() * 100).toFixed(2)); // 生成一个0到99.99之间的随机浮点数请注意,使用
toFixed()会四舍五入到指定的小数位数,并且结果是一个字符串。因此,如果你想再次得到一个数字,你需要进行转换。
2、WXML模板语法 --- 事件绑定
什么是事件?
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
小程序中常用的事件
| 类型 | 绑定方式 | 事件描述 |
| tap | bindtap 或 bind:tap | 手指触摸后马上离开,类似于HTML中的click事件 |
| input | bindinput 或 bind:input | 文本框的输入事件 |
| change | bindchange 或 bind:change | 状态改变时触发 |
事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象event,它的详细属性如下表所示:
| 属性 | 类型 | 说明 |
| type | String | 事件类型 |
| timeStamp | integer | 页面打开到触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
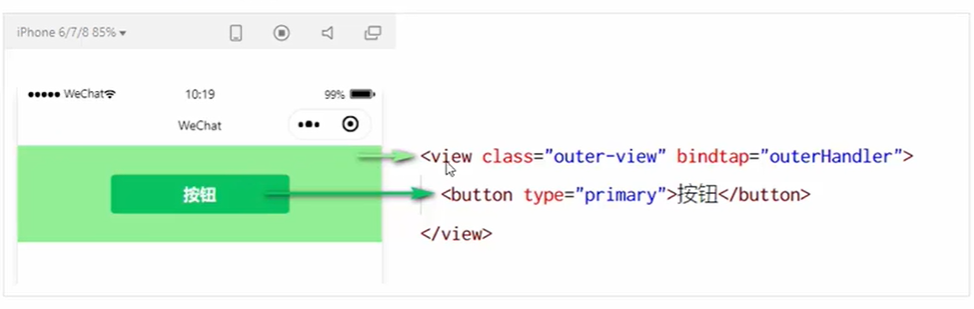
target (常用) 和 currentTarget 的区别
target是触发该事件的源头组件,currentTarget是当前事件所绑定的组件。举例如下:

点击内部按钮时,点击事件以 冒泡 的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
此时,对于外层的view来说:
- e.target指向的是触发事件的源头组件,因此,e.target是内部的按钮组件
- e.currentTarget指向的是当前正在触发事件的那个组件,因此,e.currentTarget是当前 view的组件
如同你去拍超级风暴,target相当于风暴中心,currentTarget相当于你站的位置
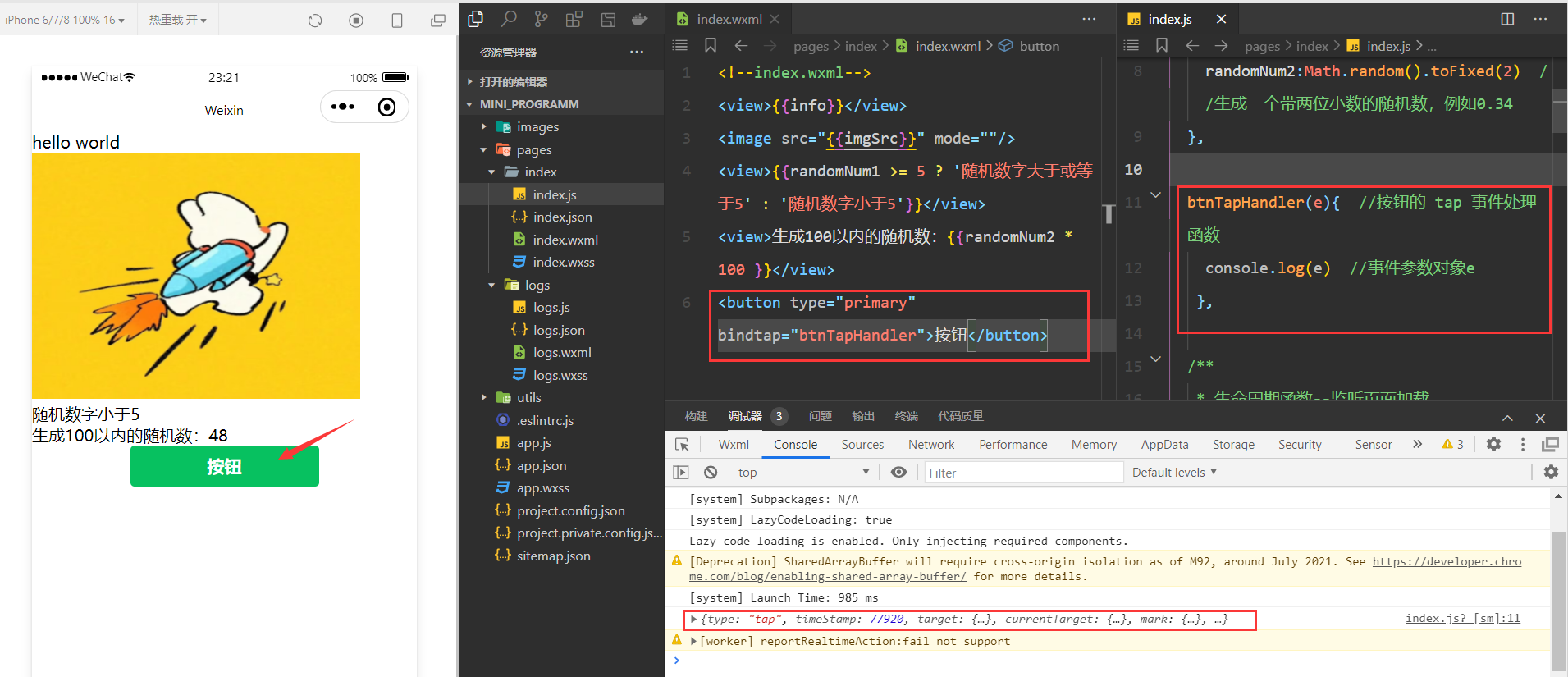
bindtap的语法格式
在小程序中,不存在HTML中的onclick鼠标点击事件,而是通过tap事件来响应用户的触摸行为。
- 通过bindtap,可以为组件绑定 tap 触摸事件,语法如下:
-
<button type = "primary" bindtap = "btnTapHandler">按钮</button> - 在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event (一般简写成e)来接收:

-
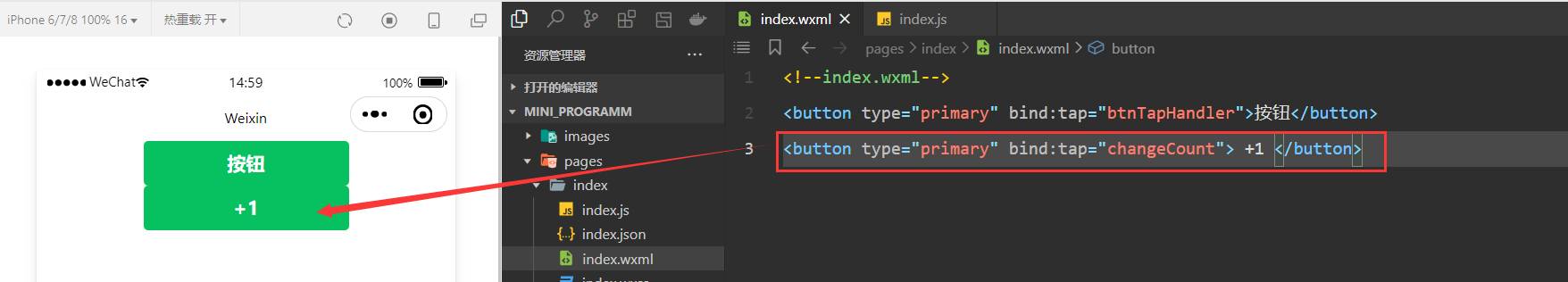
事件绑定
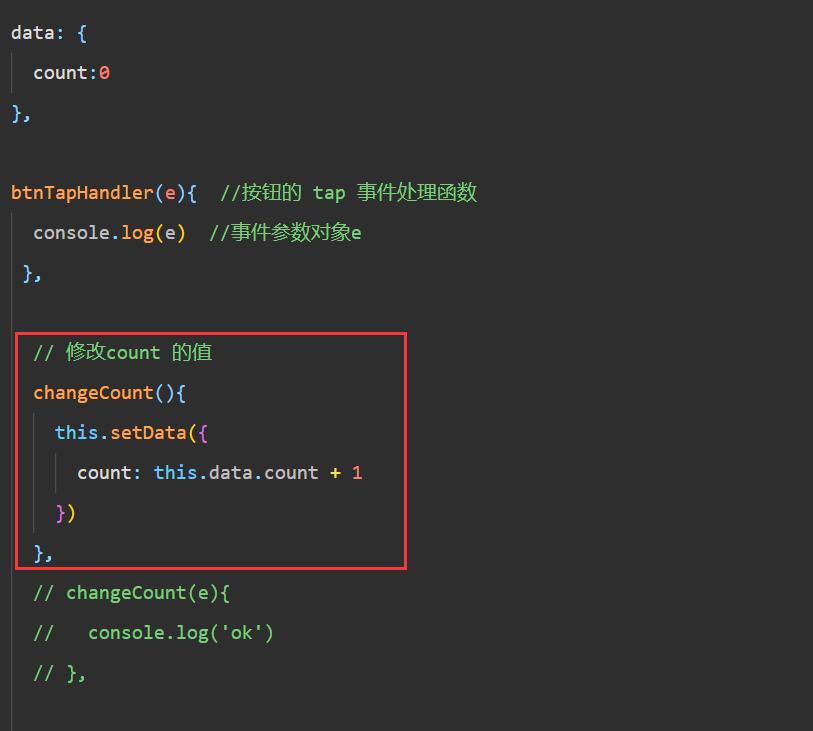
在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject)方法,可以给页面data中的数据重新赋值,示例如下:



事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码不能正常工作:
<button type="primary" bindtap="btnHandler(123)">事件传参</button>因为小程序会把bindtao的属性值统一当作事件名称来处理,相当于要调用一个名称为btnHandler(123)的事件处理函数。
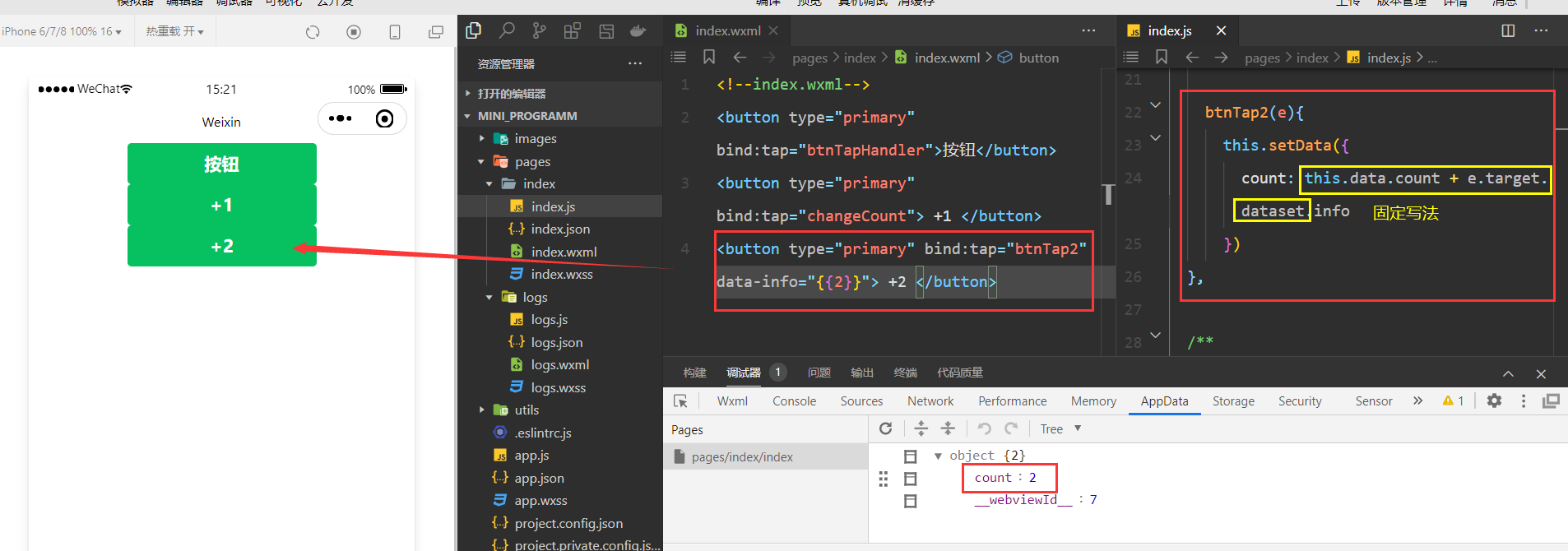
可以为组件提供 data-* 自定义属性传参,其中 *代表的是参数的名字。示例如下:
<button bindtap="btnHandler" data-info="{{2}}">事件传参</button>
- info会被解析为 参数的名字
- 数值2会被解析为参数的值
在事件处理函数中,通过event.target.dataset.参数名 可以获取到 具体参数的值,示例如下:
btnHanlder(event){
//dataset 是一个对象,包含了所有通过 data-* 传递过来的参数项
console.log(event.target.dataset)
//通过 dataset 可以访问到具体参数的值
console.log(event.target.dataset.info)
}
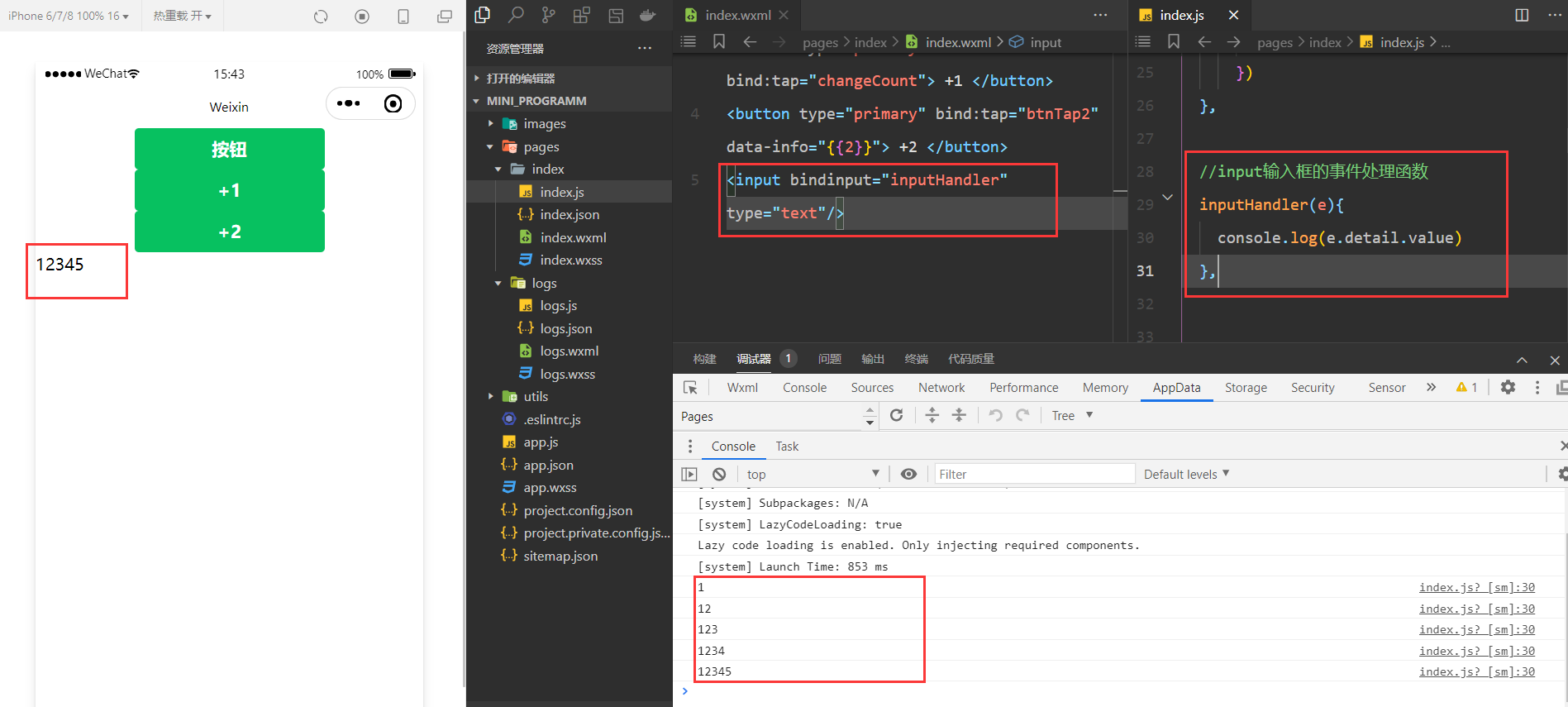
bindinput的语法格式
在小程序中,通过 input事件 来响应文本框的输入事件,语法格式如下:
- 通过bindinput,可以为文本框绑定输入事件:
<input bindinput="inputHandler"> - 在页面的 .js 文件中定义事件处理函数:
inputHandler(e){ //e.detail.value 是变化股后,文本框最新的值 console.log(e.detail.value) } 
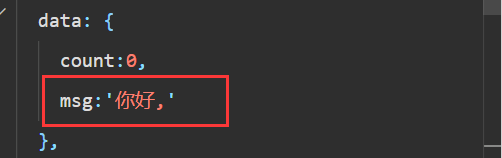
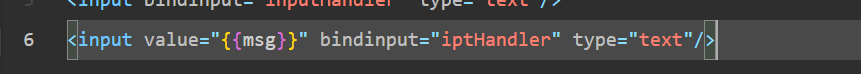
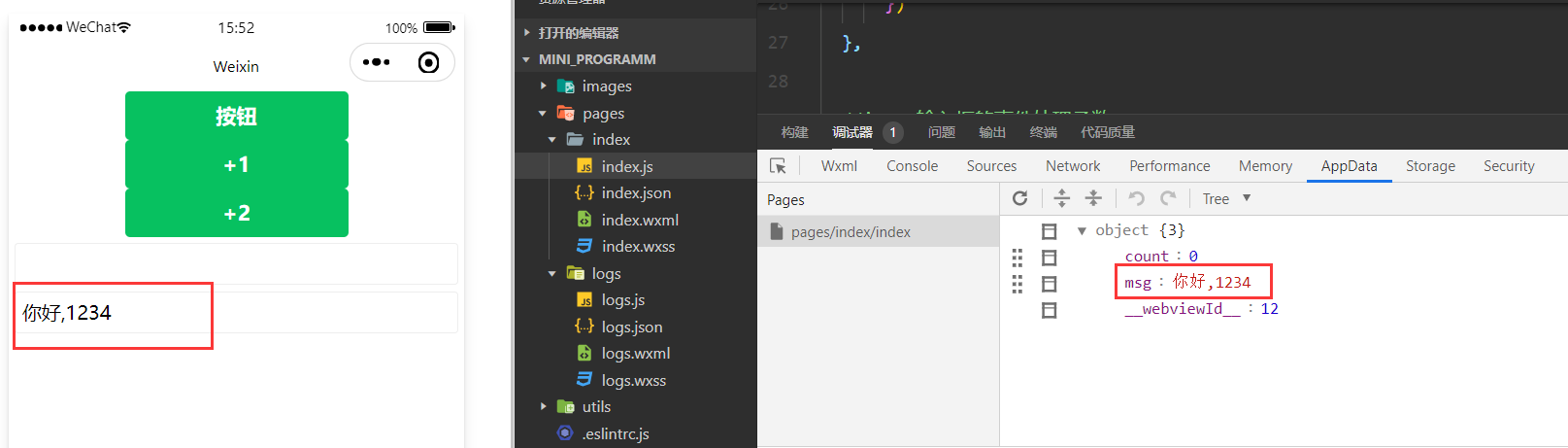
实现文本框和data之间的数据同步
步骤:
- 定义数据:

- 渲染结构:

- 美化样式:

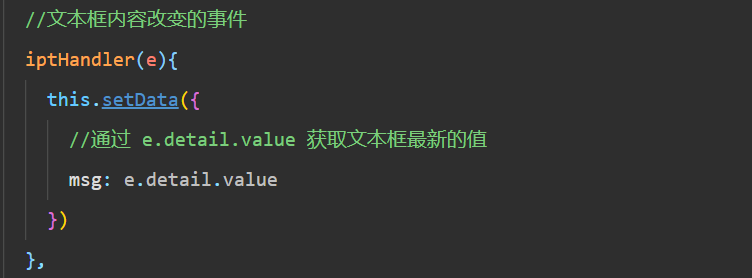
- 绑定input事件处理函数:


3、条件渲染
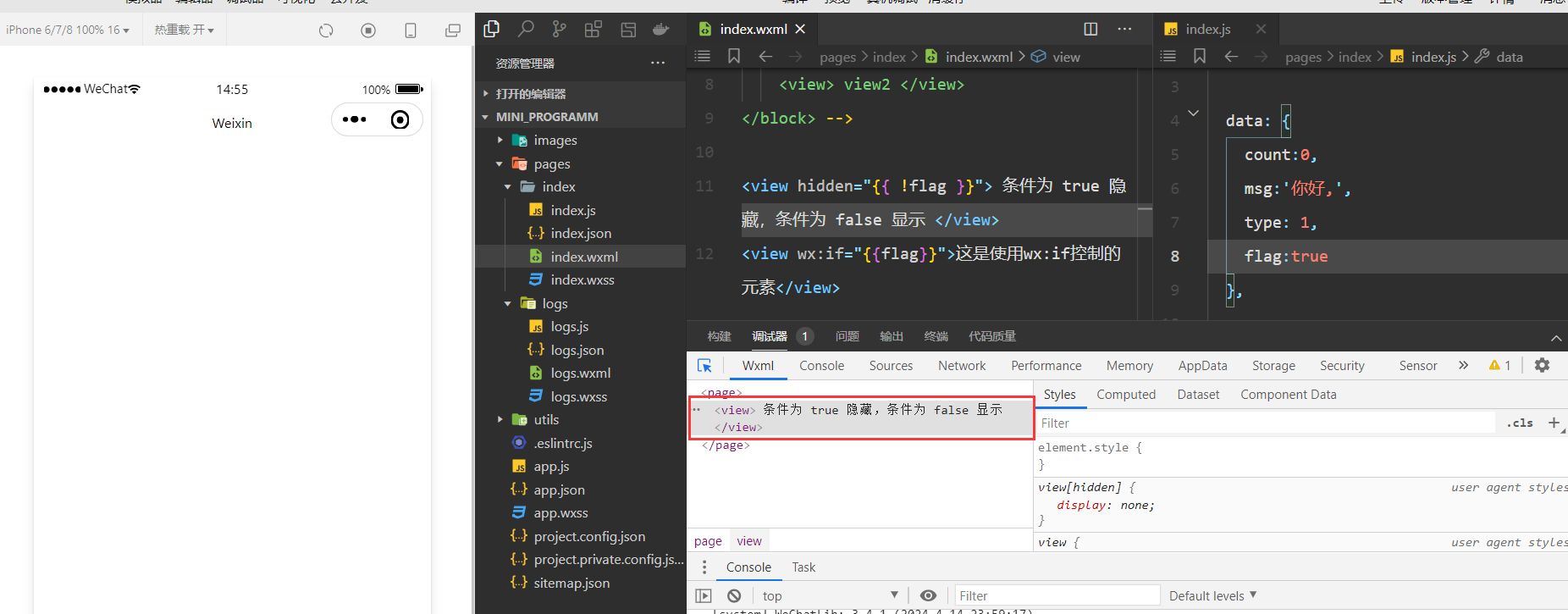
1.wx : if
在小程序中,使用 wx:if = "{{ condition }}" 来判断是否需要渲染该代码块:
<view wx:if="{{ condition }}"> True </view>也可以用 wx:elif 和 wx:else 来添加 else 判断:(else不用加任何条件,代表最后一种情况)
<view wx:if="{{type === 1}}"> 男 </view>
<view wx:elif="{{type === 2}}"> 女 </view>
<view wx:else> 保密 </view>
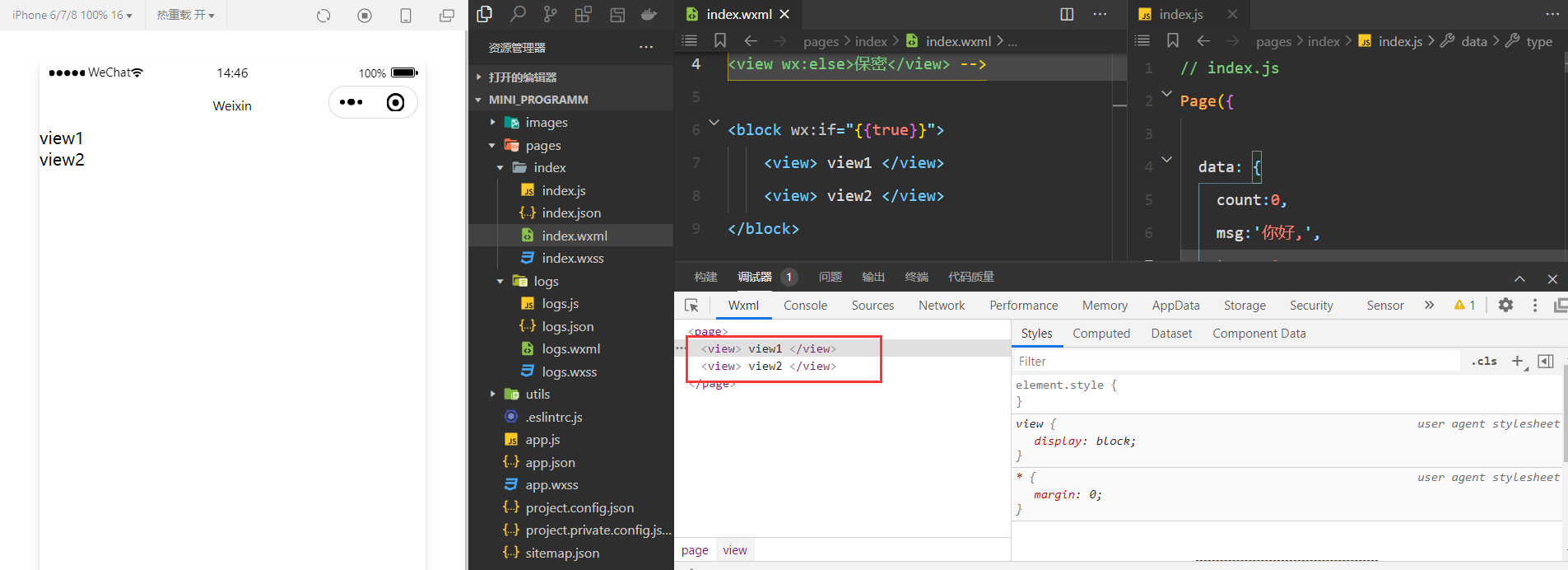
2、结合 <block> 使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个 <block></block>标签将多个组件包装起来,并在<block>标签上使用 wx:if 控制属性,示例如下:
<block wx:if="{{true}}">
<view> view1 </view>
<view> view2 </view>
</block>注:<block>并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。

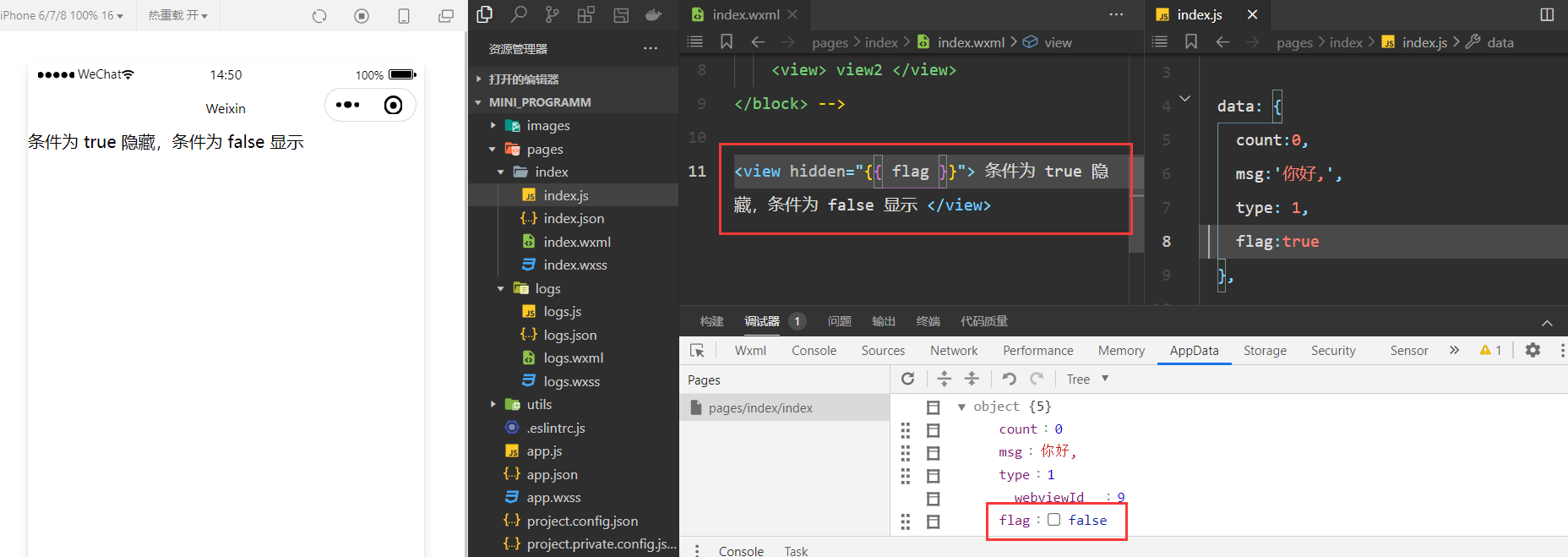
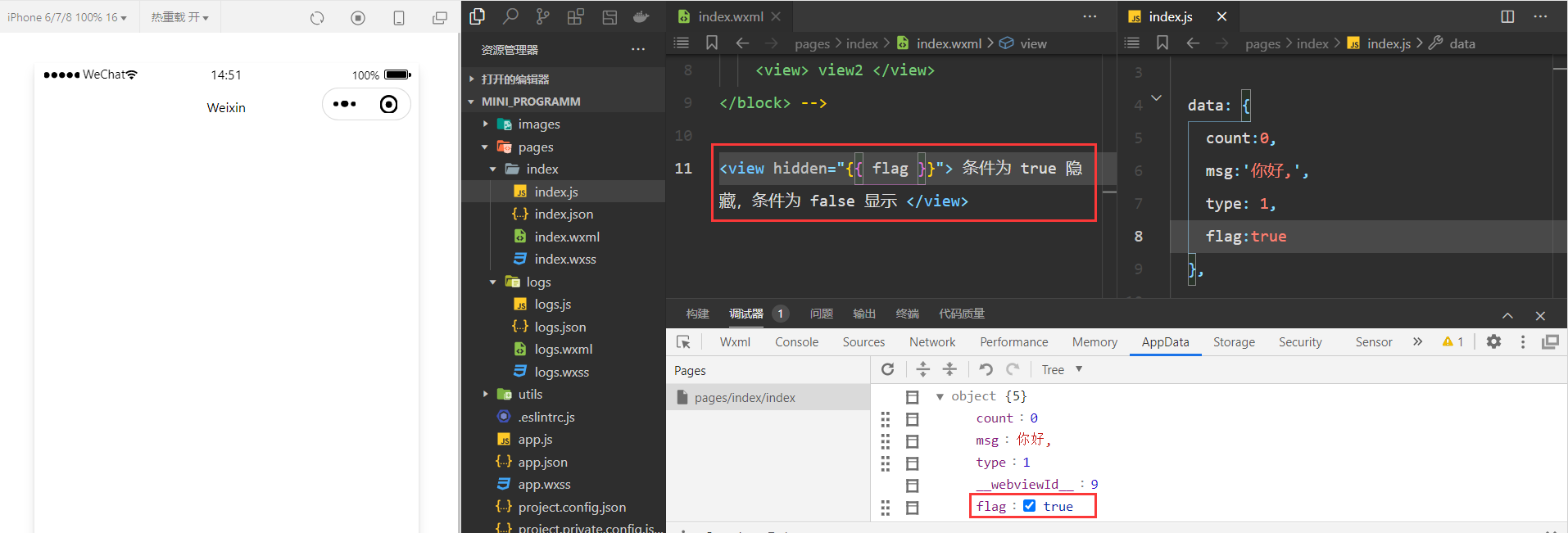
3、hidden
在小程序中,直接使用 hidden="{{ condition }}" 也能控制元素的显示与隐藏:
<view hidden="{{ condition }}"> 条件为 true 隐藏,条件为 false 显示 </view>

4、wx:if 与 hidden的对比
- 运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden以切换样式的方式(display:none/block;),控制元素的显示与隐藏


- 使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用wx:if 搭配 wx:elif、wx:else进行展示与隐藏的切换
4、列表渲染
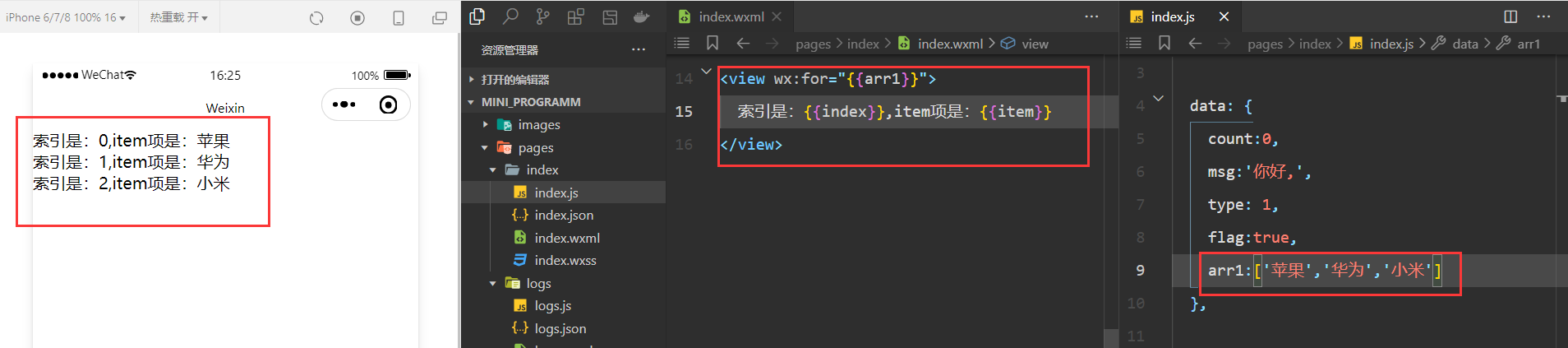
1、wx:for
通过wx:for可以根据指定的数组,循环渲染重复的组件结构,示例如下:
<view wx:for="{{array}}">
索引是:{{index}} 当前项是:{{item}}
</view>默认情况下,当前循环项的索引用index表示;当前循环项用item表示。

2、手动指定索引和当前项的变量名*(了解,较少使用)
- 使用 wx:for-index 可以指定 当前循环项的索引 的变量名
- 使用 wx:for-item 可以指定 当前项的变量名
示例代码:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
索引是:{{idx}},当前项是:{{itemName}}
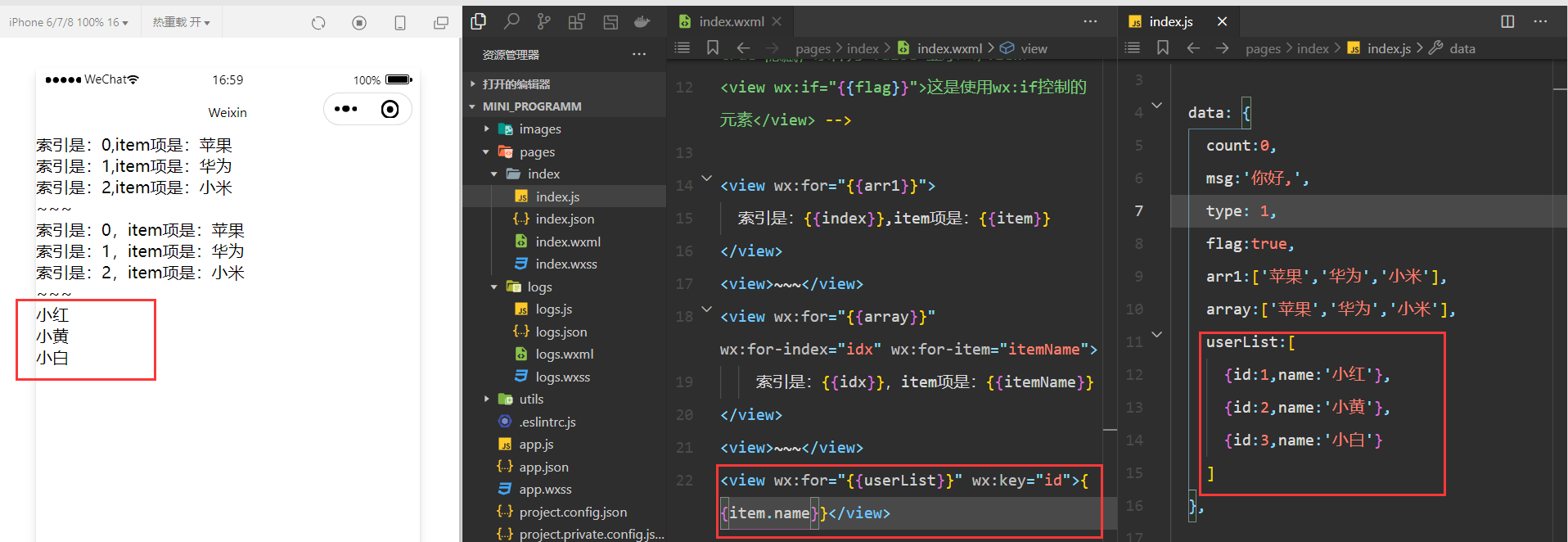
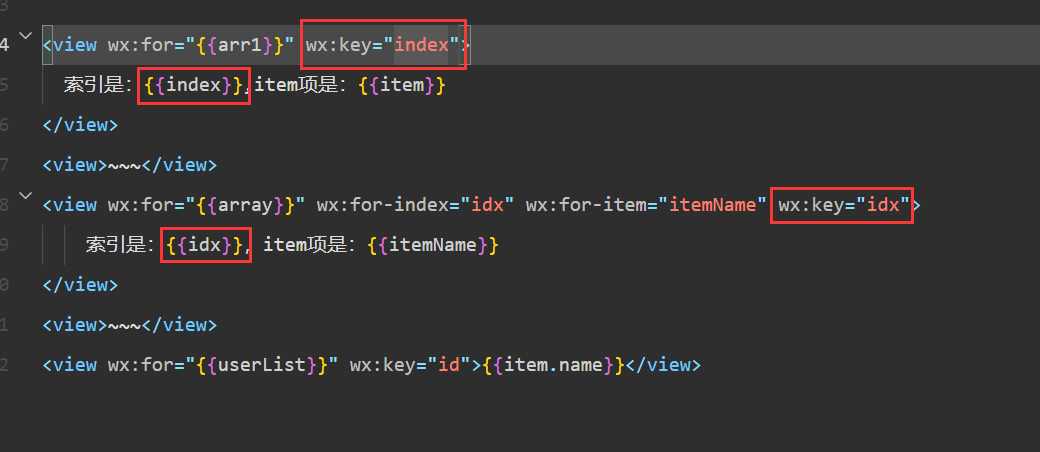
</view>3、wx:key 的使用
类似于Vue列表渲染中的 :key,小程序再实现列表渲染时,也建议为渲染出来的列表项指定唯一的key值,从而提高渲染的效率,示例代码如下:
//index.wxml
<view wx:for="{{userList}}" wx:key="id">{{item.name}}</view>
//index.js
data: {
arr1:['苹果','华为','小米'],
array:['苹果','华为','小米'],
userList:[
{id:1,name:'小红'},
{id:2,name:'小黄'},
{id:3,name:'小白'}
]
}

5、WXSS模板样式
1.什么是WXSS
WXSS 是一套 样式语言,用于美化WXML的组件样式,类似于网页开发中的CSS。
2.WXSS 和 CSS 的关系
WXSS具有CSS大部分特性,同时,WXSS还对CSS进行了扩充以及修改,以适应微信小程序的开发。
与CSS相比,WXSS扩展的特性有:
- rpx 尺寸单位
- @import 样式导入
1.什么是 rpx 尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
2.rpx的实现原理
rpx的实现原理:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx把所有设备的屏幕,在宽度上等分为750份(即:当前屏幕的总宽度为750rpx)
- 在较小的设备上,1rpx所代表的宽度较小
- 在较大的设备上,1rpx所代表的宽度较大
小程序在不同设备上运行的时候,会自动把rpx的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
3.rpx 与 px 之间的单位换算*(了解)
在iPhone6上,屏幕宽度为375px,共有750个物理像素,等分为750rpx。则:
750rpx = 375px = 750物理像素
1rpx = 0.5px = 1物理像素
| 设备 | rpx换算px(屏幕宽度/750) | px换算rpx(750/屏幕宽度) |
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
官方建议:开发微信小程序时,设计师可以用iPhone6作为视觉稿的标准。
开发举例:在iPhone6上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为200rpx和40rpx。
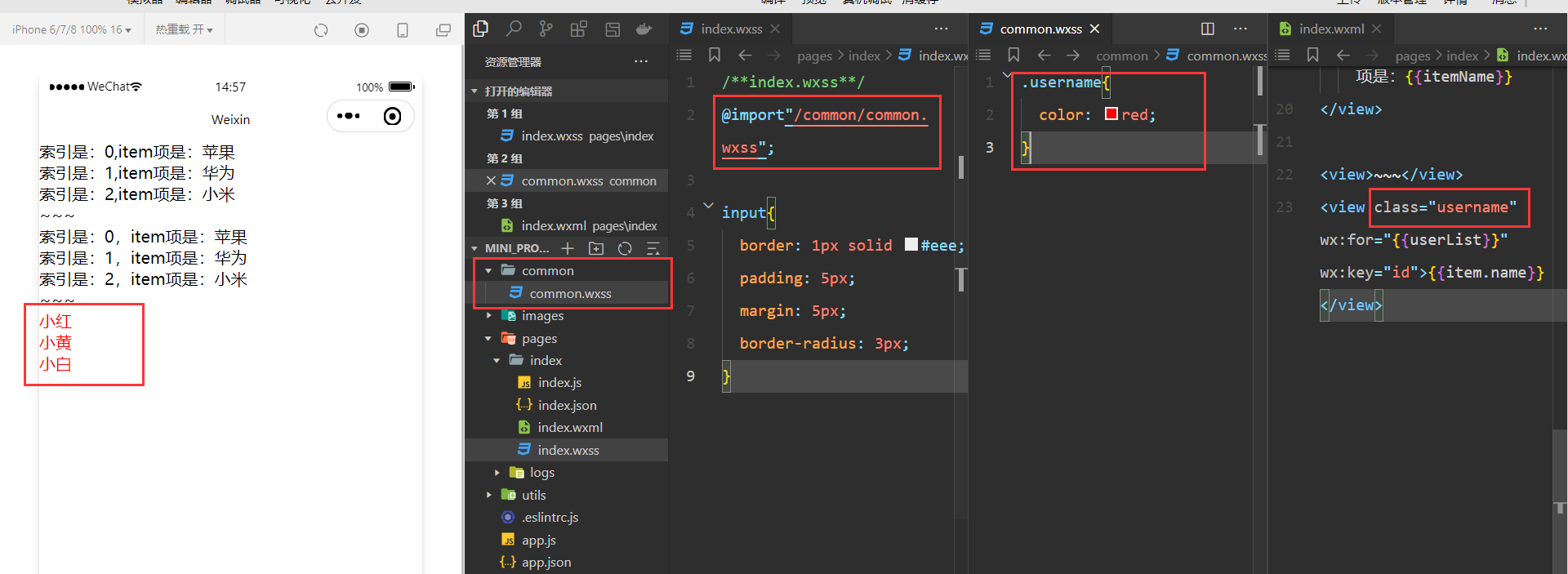
3、什么是样式导入
使用WXSS提供的 @import 语法,可以导入外联的样式表。
4、@import的语法格式
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。示例如下:

5、全局样式和局部样式
1、全局样式
定义在app.wxss中的样式为全局样式,作用于每一个页面。

2、局部样式
在页面 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
注意:
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
6、全局配置
1.全局配置文件以及常用的配置项
小程序根目录下的 app.josn 文件时小程序的全局配置文件。常用的配置项如下:
- pages
- 记录当前小程序所有页面的存放路径
- window
- 全局设置小程序窗口的外观
- tabBar
- 设置小程序底部的 tabBar 效果
- style
- 是否启用新版的组件样式
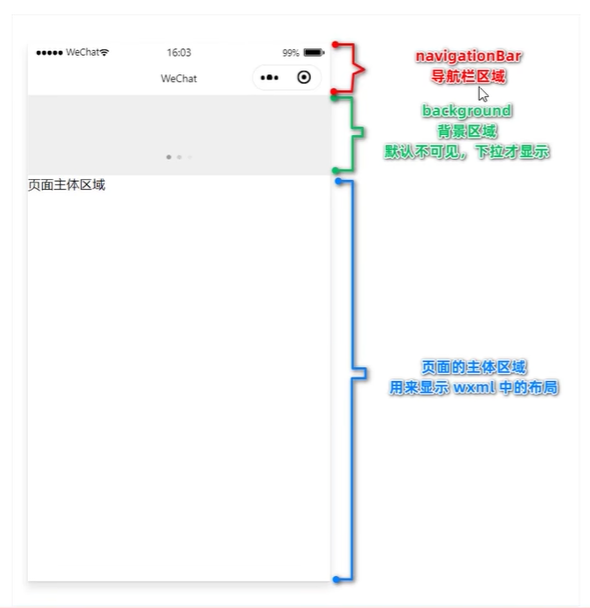
2.全局配置 -- window
1、小程序窗口的组成部分 -- navigationBar 和 background部分

2、了解 window 节点常用的配置项
| 属性名 | 类型 | 默认值 | 说明 |
| navigationBarTitleText | String | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如#000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black / white |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉loading的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
1、2、3是用来配置导航栏相关的样式效果;4、5用来配置窗口背景相关的;6、7用来控制页面效果的选项
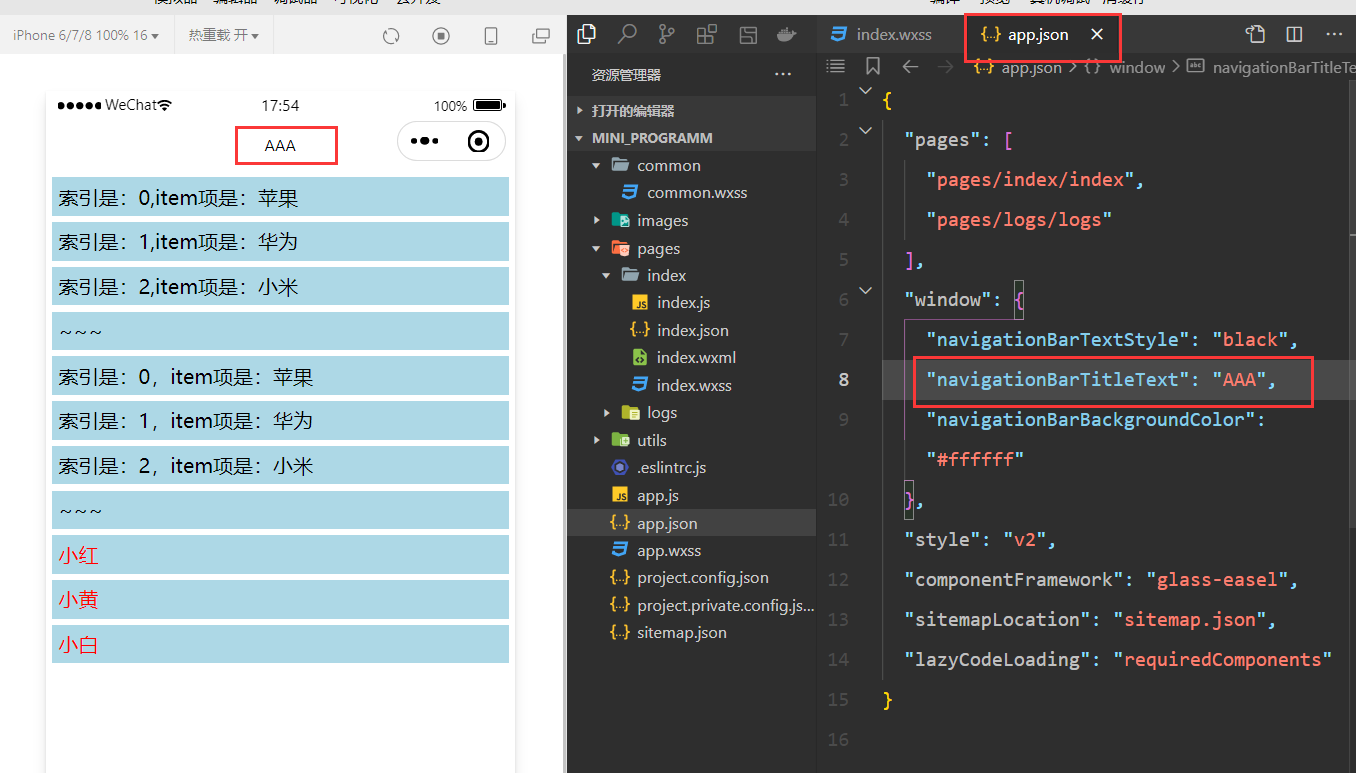
3、设置导航栏的标题
设置步骤:app.json ---> window ---> navigationBarTitleText

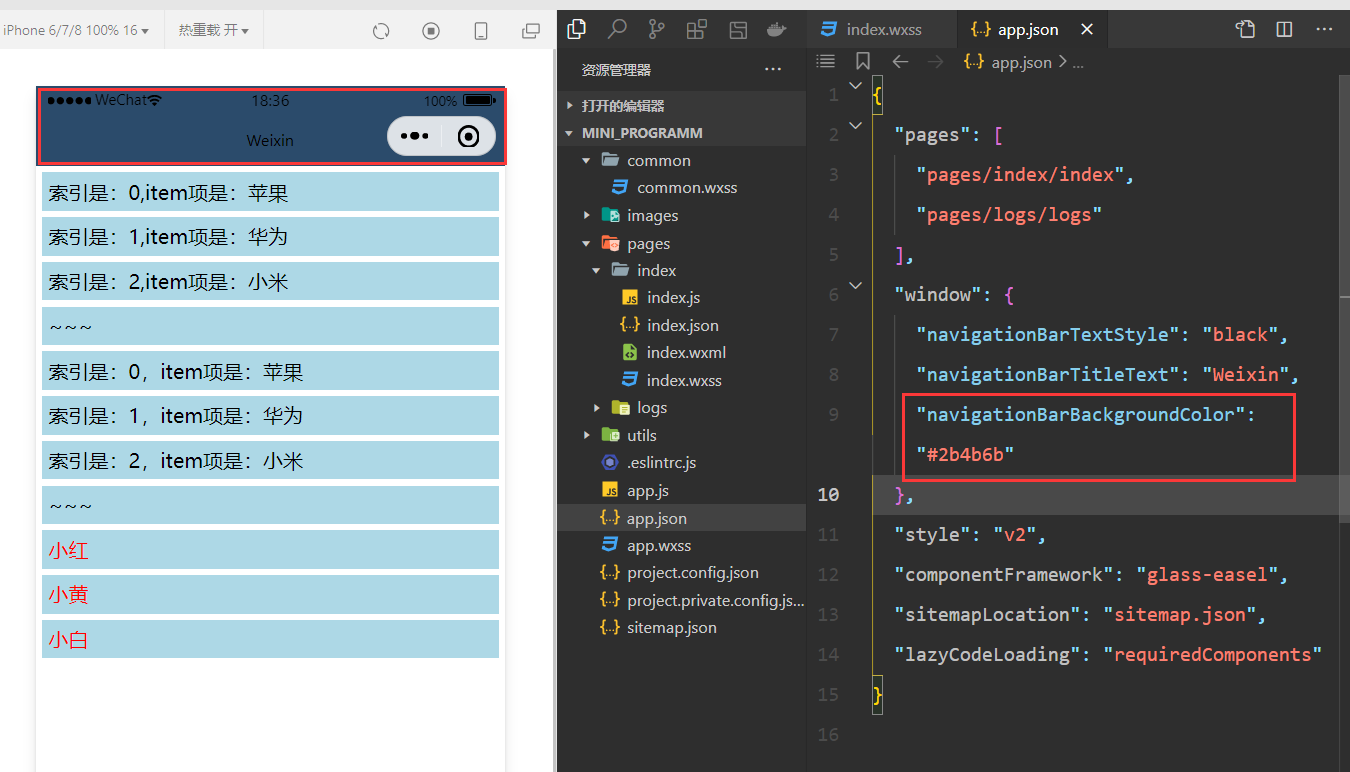
4、设置导航栏的背景色
设置步骤:app.json ---> window ---> navigationBarBackgroundColor
不支持文本颜色,只支持以#开头的

5、设置导航栏的标题颜色
设置步骤:app.json ---> window ---> navigationBarTextStyle
需求:将导航条上的标题从默认的black改为white

↓

注意:navigationBarTextStyle 的可选值只有 black 和 white
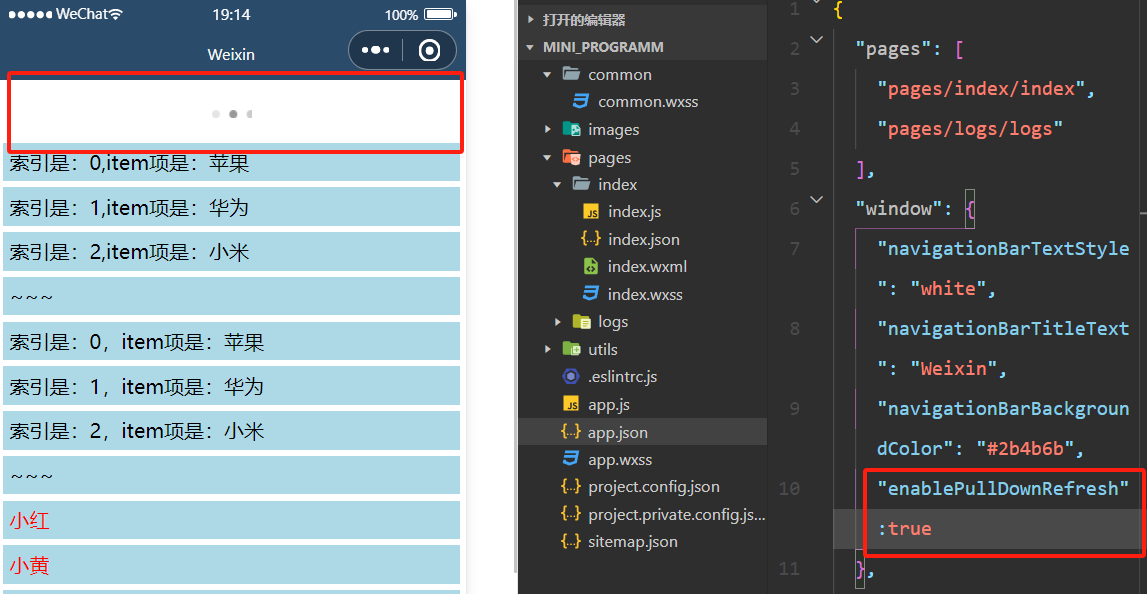
6、全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
设置步骤:app.json ---> window ---> enablePullDownRefresh 改为true

注意:在app.json中启用下拉刷新功能,会作用于每一个小程序页面!
模拟器并不能百分百还原真机操作,调试时需要真机预览进行测试
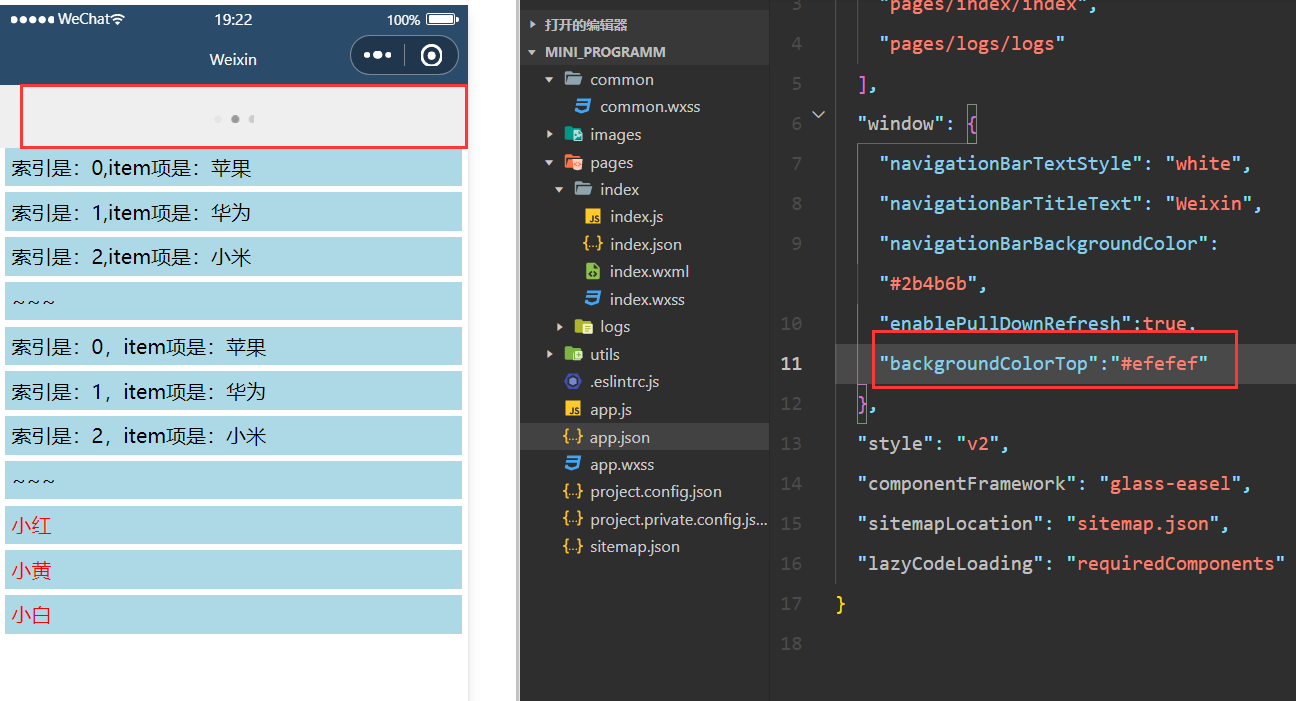
7、设置当下刷新时窗口的背景颜色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为:app.json ---> window ---> backgroundColorTop 为指定16进制的颜色值#efefef

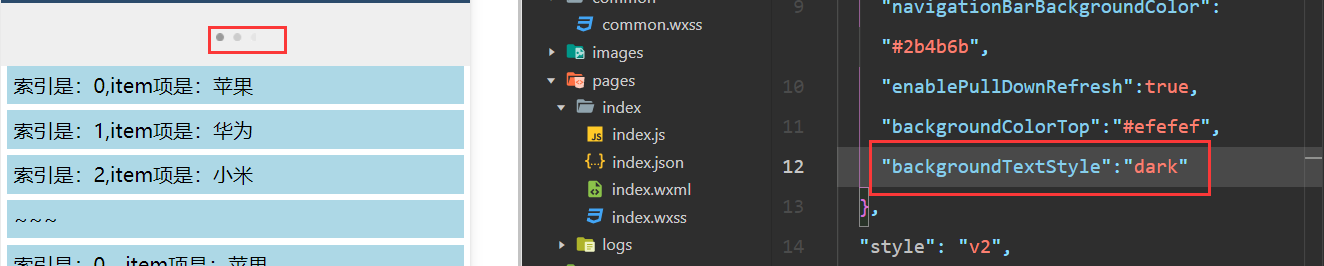
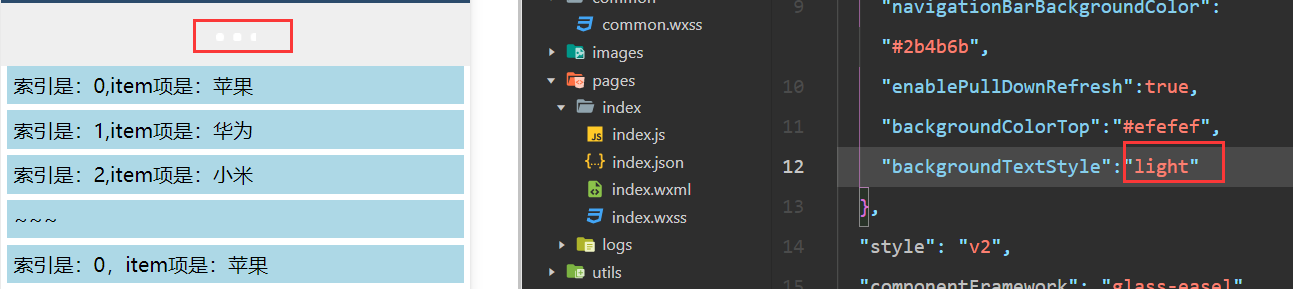
8、设置下拉刷新时loading的样式
当全局开启下拉刷新功能之后,默认窗口的loading样式为白色,如果要更改loading样式的效果,设置步骤为:app.json ---> window ---> backgroundTextStyle 为指定值 dark / light。


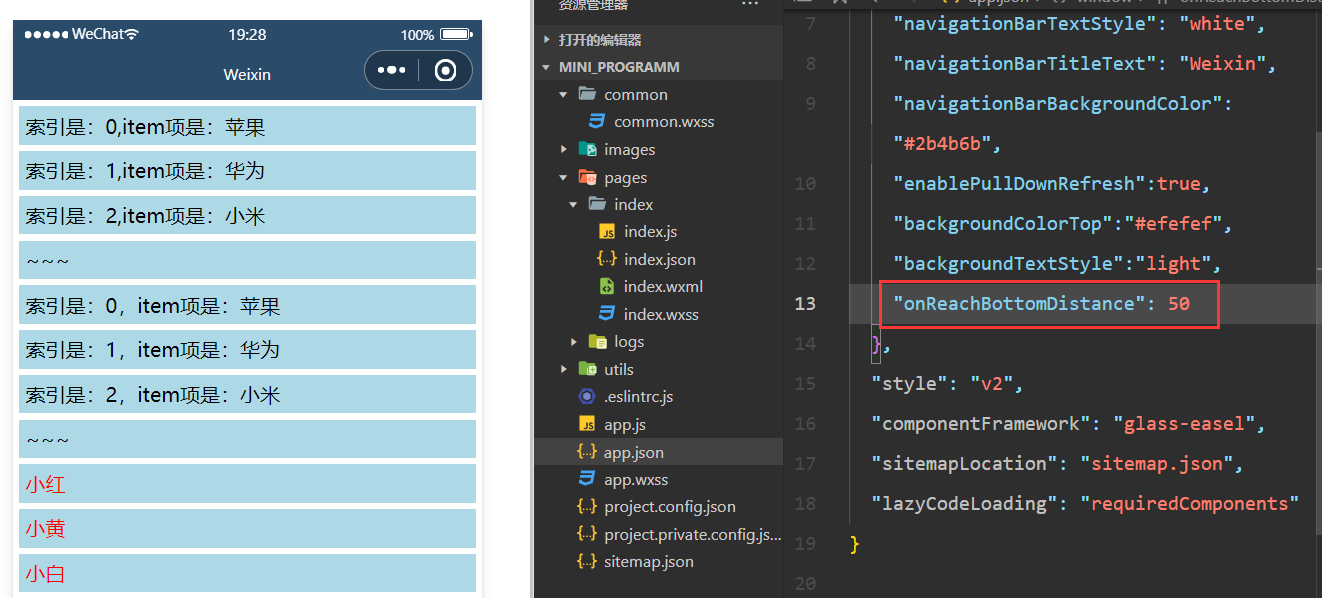
9、设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
设置步骤为:app.json ---> window ---> onReachBottomDistance
注意:默认距离为50px,如果没有特殊需求,使用默认值即可。






















 3366
3366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








