控制浏览器发送请求采用的请求方式
1. 什么是请求方式?
决定浏览器在发送请求时的行为特征
2. 浏览器可以选择的请求方式:
7种,目前为止只考虑【pose请求方式】和【get请求方式】
3. GET请求方式:
1)要求浏览器发送请求时,携带的【请求参数数量】不能超过4k
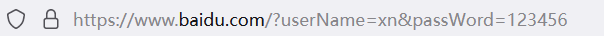
2)要求浏览器发送请求时,【请求参数信息】会在浏览器请求地址上显示出来

3)要求浏览器发送请求时,必须将请求参数信息保存在Http请求协议包中【请求头】
4)要求浏览器在接收到服务器返回的资源文件内容后,必须将资源文件内容保存在浏览器的缓存中
4. POST请求方式
1)请求浏览器发送请求时,可以携带任意数量的【请求参数】
2)要求浏览器发送请求时,【请求参数信息】将在浏览器地址栏上隐藏
3)要求浏览器发送请求时,必须将请求参数保存在Http请求协议包中【请求体】
4)禁止浏览器将服务器返回的资源文件进行保存【阅后即焚】
5. 控制浏览器发送请求时采用GET请求方式
(1)超链接标签命令
超链接标签命令在执行时,要求浏览器必须采用GET请求方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接标签的请求方式为get</title>
</head>
<body>
<a href="http://www.baidu.com?userName=xn&passWord=123456">百度</a>
</body>
</html>
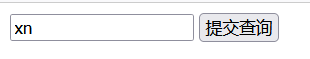
(2)使用表单域标签的method属性,通过这个属性可以要求浏览器采用对应请求方式发送请求
例如:
< form action=“请求地址” method=“get”>< /form>
< form action=“请求地址” method=“post”>< /form>
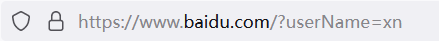
method属性的默认值是get
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单域标签命令指定浏览器请求参数</title>
</head>
<body>
<form action="http://www.baidu.com">
<input type='text' name="userName" value="xn"/>
<input type="submit"/>
</form>
</body>
</html>


注意:属性之间必须使用空格分隔,参数信息可以使用英文单引号或者双引号或者不使用引号
6. 控制浏览器发送请求时采用POST请求方式
只有一种方法,控制method属性
< form action = “请求地址” method = “post”>
7. 请求方式的适用场景【面试】
1)考虑到POST请求方式的特点,用户可以将【病毒文件内容】发送到服务器上进行攻击。因此绝大多数的门户级网站拒绝接收POST请求,日常开发过程绝大多数都是GET请求
2)在某些特殊场景下,必须使用POST
① 文件上传,必须使用POST
② 发起登陆验证请求,必须使用POST(可以樱隐藏你的登陆信息)
③ 索要服务器中实时变化数据时(股票价格,车票数量……)。必须采用POST
以上知识点来至B站javaweb视频教程





















 675
675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








