控制浏览器发送请求携带请求参数
1. 请求参数的作用:
作为服务端计算机完成浏览器请求的参数
比如:用户通过浏览器访问服务端计算机动态资源文件Student.class
class Student{
public int add(int n1,int n2){
//请求处理
int sum = n1 + n2;
return sum;
}
}
Http服务器接收到浏览器的请求之后,会创建一个实例化对象调用相关的方法。
Student stu = new Student();
stu.add(?,?) //add方法运行时需要实参,需要用用户通过浏览器请求参数方式提供
浏览器发送请求需要参数:
http://www.baidu.com?n1=100&n2=200 [n1=100&n2=200]就是浏览器发送请求的参数
2. 请求参数的格式:
请求地址?请求参数名=值&请求参数名=值
3. 浏览器发送请求时携带的请求参数来源:
1)通过超链接标签命令直接指定请求参数
2)通过表单域标签命令指定请求参数
4. 通过超链接标签命令指定请求参数
<a href="http://www.baidu.com?userName=mike&passWord=123456">百度</a>
5. 表单域标签命令指定请求参数:
1)一组声明在form标签内部的标签命令
2)指示用户填写对应的【请求参数内容】,用于提供相对灵活的请求参数内容
3)所有的表单域标签都有两个属性【name value】
< form action=”http://www.baidu.com”>
< input type=”text” name = “userName” value = “霍帅星”/>
< input type=”submit”>
< /form>
可以添加默认值也可以不添加,用户可以通过与网页的互动更改参数内容
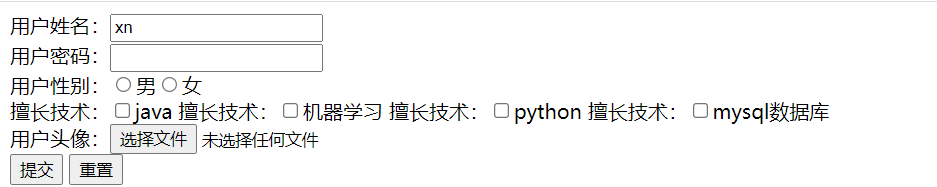
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单域标签命令指定浏览器请求参数</title>
</head>
<body>
<form action="http://www.baidu.com">
用户姓名:<input type='text' name="userName" value="xn"/><br/><!--文本框-->
用户密码:<input type="password" name="passWord"/><br/><!--密码框-->
用户性别:<input type="radio" name="sex" value="man"/>男<input type="radio" name="sex" value="woman"/>女
<!--单选框--><br/>
擅长技术:<input type="checkbox" name="jishu" value="java"/>java
擅长技术:<input type="checkbox" name="jishu" value="机器学习"/>机器学习
擅长技术:<input type="checkbox" name="jishu" value="python"/>python
擅长技术:<input type="checkbox" name="jishu" value="mysql"/>mysql数据库
<!--多选框--><br/>
用户头像:<input type="file" name="myfile"/><!--文件选择框将选中的文件作为参数内容--><br/>
<input type="submit"/><!--提交按钮,也属于表单域标签。但是用于触发form命令,不作为请求参数使用-->
<input type="reset"/><!--重置按钮-->
</form>
</body>
</html>
结果:
6. 表单域标签命令的分类:
< input/>
< select>< /select>
< textarea></ textarea>
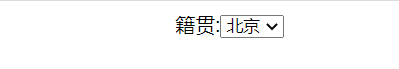
7. select标签,纵向菜单
<html>
<head>
<meta charset="UTF-8">
</head>
<center>
<form action=http://wwwbaidu.com>
籍贯:<select name="home">
<option value="bj">北京</option>
<option value="tj">天津</option>
<option value="sh">上海</option>
</select>
</form>
</center>
</html>
结果:
8. textarea标签,备注信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单域标签命令指定浏览器请求参数</title>
</head>
<body>
<form action="http://www.baidu.com">
用户姓名:<input type='text' name="userName" value="xn"/><br/><!--文本框-->
用户密码:<input type="password" name="passWord"/><br/><!--密码框-->
用户性别:<input type="radio" name="sex" value="man"/>男<input type="radio" name="sex" value="woman"/>女
<!--单选框--><br/>
擅长技术:<input type="checkbox" name="jishu" value="java"/>java
擅长技术:<input type="checkbox" name="jishu" value="机器学习"/>机器学习
擅长技术:<input type="checkbox" name="jishu" value="python"/>python
擅长技术:<input type="checkbox" name="jishu" value="mysql"/>mysql数据库
<!--多选框--><br/>
用户头像:<input type="file" name="myfile"/><!--文件选择框将选中的文件作为参数内容--><br/>
备注信息:<textarea name="text" rows="10"></textarea><br/>
<input type="submit"/><!--提交按钮,也属于表单域标签。但是用于触发form命令,不作为请求参数使用-->
<input type="reset"/><!--重置按钮-->
</form>
</body>
</html>
以上知识点来至B站javaweb视频教程
背景音乐:想你这件事、落单恋人






















 1944
1944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








