目录
一.介绍
Bootstrap框架是一个功能强大而易于使用的工具,能够帮助开发者快速构建现代化的网站和应用程序。它提供了响应式设计、预定义样式和组件、浏览器兼容性、定制主题以及集成的JavaScript插件等功能。通过使用Bootstrap,你可以节省大量的开发时间,同时确保你的网站在不同设备上获得出色的显示效果。希望通过本文的介绍,你对Bootstrap框架有了更深入的了解,并能够在你的项目中充分利用它的优势。
bootstrap框架的优势
响应式设计:
Bootstrap的响应式设计使得网站能够适应不同屏幕尺寸和设备。它提供了一套灵活的网格系统,使得布局的创建变得简单而直观。不管是在桌面、平板还是手机上,你的网站都能够提供出色的用户体验。
预定义样式和组件:
Bootstrap提供了丰富的预定义样式和组件,使得网站的开发变得轻松。它提供了大量的按钮、表单元素、导航栏、卡片、警告框等组件,让你在网站中快速添加各种功能和元素。此外,这些组件经过精心设计,具有现代而美观的外观。
统一的浏览器兼容性:
Bootstrap经过广泛测试,确保在各种主流浏览器中具有良好的兼容性。不必担心为每个浏览器调试和编写特定的CSS代码,Bootstrap已经为你处理了这些问题,让你专注于更重要的开发任务。
定制主题:
Bootstrap允许你通过自定义主题来满足项目的特定需求。你可以修改变量、样式选项,或者使用Sass预处理器,轻松地创建出与众不同的外观和风格。这意味着你可以为你的网站添加个性化的色彩和风格。
集成的JavaScript插件:
Bootstrap内置了许多常用的JavaScript插件,如轮播、模态框、下拉菜单等。这些插件具有丰富的功能和选项,可以轻松地为网站添加交互效果,而无需从头编写复杂的JavaScript代码。
Bootstrap框架的不足
页面加载速度:
使用完整的Bootstrap框架可能导致页面加载速度较慢。由于其包含了大量的CSS和JavaScript文件,如果没有进行合理的优化和压缩,可能会增加页面的加载时间。对于需要追求极致性能的项目,可能需要考虑精简和定制化使用框架的部分。
样式冲突:
由于Bootstrap框架具有强大的默认样式,容易导致与自定义样式冲突的问题。当你需要对某些组件或元素进行自定义样式时,可能需要编写更具体的CSS选择器来覆盖或修改框架的默认样式。
学习曲线:
尽管Bootstrap框架的文档和教程非常丰富,但学习曲线仍然存在。熟悉框架的各种类和组件,以及合适的使用方法需要一定的时间和经验。初学者可能需要花费一些时间来熟悉框架的用法和理念。
网站的风格相似性:
由于Bootstrap框架的广泛应用,很多网站使用了类似的外观和布局,可能导致缺乏个性化和独特性。如果你想要打造一个与众不同的网站风格,可能需要更多的定制化工作,以免网站看起来过于通用。
依赖于JavaScript:
Bootstrap框架的一些功能和组件需要依赖JavaScript来实现,如果用户在浏览器中禁用了JavaScript,可能会导致某些功能无法正常使用。因此,对于需要考虑到无障碍性和兼容性的项目,需要注意这一点并提供替代方案。
二.使用方法 
引入Bootstrap样式文件:
在HTML文件中的
<head>标签内,使用<link>标签引入Bootstrap的样式文件。从 Bootstrap 的官方网站Bootstrap中文网 (bootcss.com)下载最新的样式文件,并将其链接到你的HTML文件中。例如:<link rel="stylesheet" href="path/to/bootstrap.min.css">
使用Bootstrap的组件:
Bootstrap提供了一系列的CSS样式和JavaScript组件,你可以在你的HTML文件中使用它们。通过添加各种预定义的CSS类名,你可以使你的元素具有不同的样式。例如,使用CSS类名
"btn btn-primary"可使按钮元素呈现蓝色的背景和白色的文字。
栅格系统:
Bootstrap的栅格系统是其最强大和核心的特性之一。通过使用栅格系统,你可以轻松地创建响应式的布局,使网页的元素在不同的屏幕尺寸下自动适应。栅格系统由行(<div class="row">)和列(<div class="col">)组成。你可以将内容包裹在这些行和列中,并使用相应的CSS类名来定义每列的宽度和在不同屏幕尺寸下的布局。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../bootstrap/cdn.bootcdn.net_ajax_libs_twitter-bootstrap_5.2.3_css_bootstrap.min.css">
<link rel="stylesheet" href="../css/my.css">
</head>
<body>
<h1>举杯邀明月</h1>
<span class="h1">对影成三人</span>
<span class="h2">对影成三人</span>
<!-- bootstrap 的栅格系统
栅格系统 的外层必须有一个类名container
每一行的类名为 row
每一列的类名为 col
使栅格系统在不同的屏幕宽度下,显示不同的布局方式,可以使用
col- 前缀 添加 列宽 列数 来设置
列宽设置依据
sm 屏幕最小是576px
md 屏幕最小是768px
lg 屏幕最小是992px
xl 屏幕最小是1200px
xxl 屏幕最小是1400px
col-lg-4 含义是,在 大于720 小于 960的宽度下,占据4列栅格
栅格系统,把屏幕的总宽度默认分隔成12列,元素可以在这12列中布局
-->
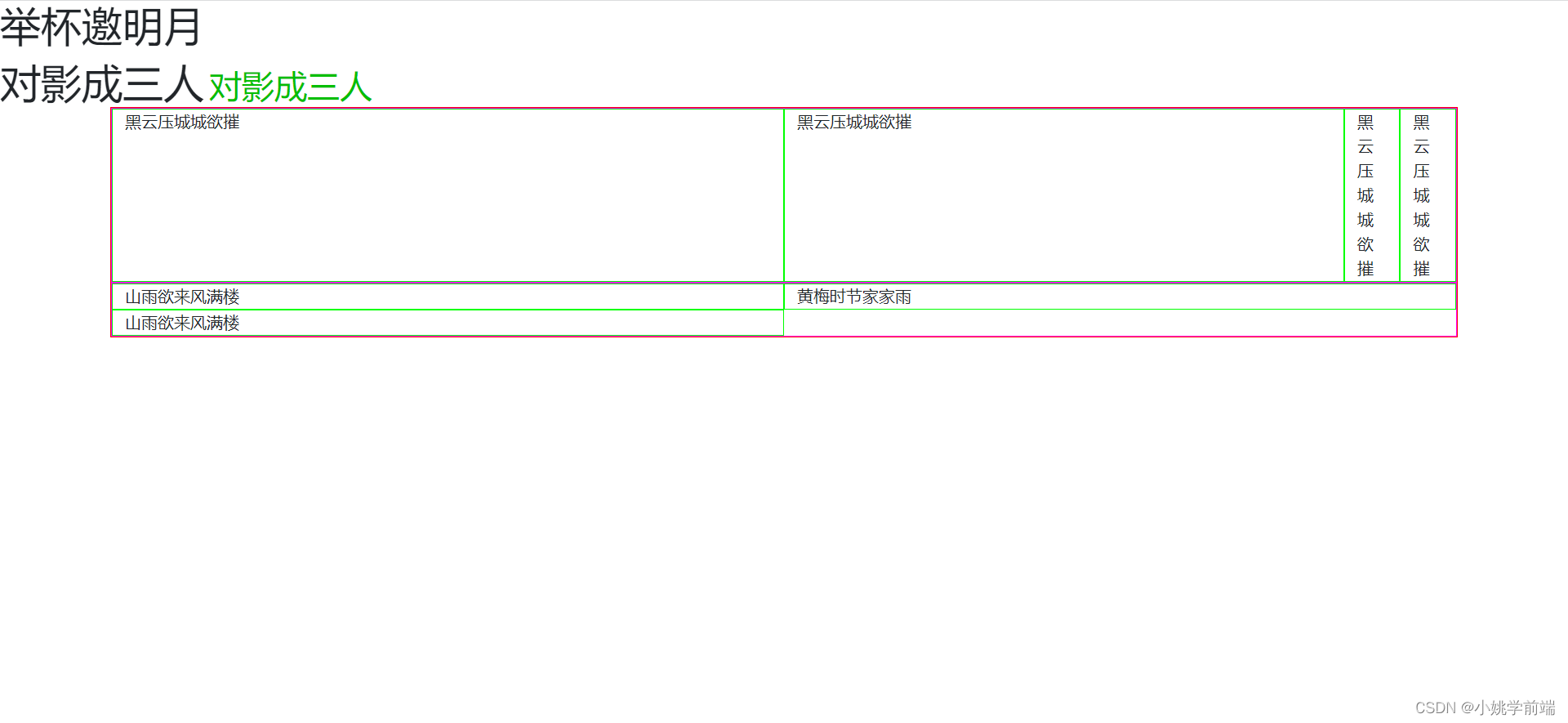
<div class="container wp">
<div class="row">
<div class="col col-sm-5 col-lg-6">黑云压城城欲摧</div>
<div class="col col-sm-5 col-sm-3">黑云压城城欲摧</div>
<div class="col">黑云压城城欲摧</div>
<div class="col">黑云压城城欲摧</div>
</div>
<div class="row">
<div class="col col-lg-6">山雨欲来风满楼</div>
<div class="col col-lg-6">黄梅时节家家雨</div>
<div class="col col-lg-6">山雨欲来风满楼</div>
</div>
</div>
</body>
</html>
其他常用组件和样式:
button按钮
<!-- 在 bootstrap 中使用按钮步骤
1.给需要设置成为按钮的标签,设置 基础类名 btn
2.根据按钮功能,设置不同功能名字的 类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>button按钮</title>
<link rel="stylesheet" href="../bootstrap/cdn.bootcdn.net_ajax_libs_twitter-bootstrap_5.2.3_css_bootstrap.min.css">
</head>
<body>
<!-- 在 bootstrap 中使用按钮步骤
1.给需要设置成为按钮的标签,设置 基础类名 btn
2.根据按钮功能,设置不同功能名字的 类名
-->
<button style="width: 200px;" type="button" class="btn btn-success">按钮</button>
<button type="button" class="btn btn-primary">按钮</button>
<button type="button" class="btn btn-warning">按钮</button>
<button type="button" class="btn btn-danger">按钮</button>
<hr>
<!-- 轮廓线 -->
<button type="button" class="btn btn-outline-warning" disabled>按钮</button>
<!-- 由于a没有disabled属性,所以给a添加类名disabled -->
<a href="###" class="btn btn-outline-warning disabled">百度</a>
</body>
</html>字体图标
bosstrap也有自己的图标库,使用方法和阿里矢量库类似,下面是代码演示(详情可参考前面阿里矢量库的文章)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体图标</title>
<link rel="stylesheet" href="../bootstrap/cdn.bootcdn.net_ajax_libs_twitter-bootstrap_5.2.3_css_bootstrap.min.css">
<link rel="stylesheet" href="../bootstrap/bootstrap-icons.min.css">
<style>
*{
margin: 0;
padding: 0;
}
.txt{
color: #04be02;
font-size: 30px;
}
.b2{
font-size: 80px;
margin-left: 20px;
color: aqua;
border: 1px #f00 solid;
}
</style>
</head>
<body>
<i class="txt bi-alarm"></i>
<i class="txt bi-search"></i>
<i class="b2 bi-android2"></i>
<i class="b2 bi-android"></i>
<i class="b2 bi-back"></i>
<i class="b2 bi-badge-hd-fill"></i>
</body>
</html> 
下拉菜单 tab切换 导航栏 模态框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组件</title>
<link rel="stylesheet" href="../bootstrap/cdn.bootcdn.net_ajax_libs_twitter-bootstrap_5.2.3_css_bootstrap.min.css">
<style>
*{
margin: 0;
padding: 0;
}
.drop1{
border: 1px #f00 solid;
}
.close{
font-size: 30px;
cursor: pointer;
}
</style>
</head>
<body>
<!--
下拉菜单
-->
<div class="dropdown drop1">
<span class="dropdown-toggle" data-bs-toggle="dropdown">点击下来</span>
<ul class="dropdown-menu">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<!-- 深色下拉框 -->
<div class="dropdown">
<button type="button" class="bth bth-success dropdown-toggle" data-bs-toggle="dropdown">点击下拉</button>
<ul class="dropdown-menu dropdown-menu-dark">
<!-- 设置下拉的标题 -->
<li class="dropdown-header">666666</li>
<li><a href="" tabindex="1">1</a></li>
<li><a href="" tabindex="2">1</a></li>
<li><a href="" tabindex="3">1</a></li>
<li><a href="" tabindex="4">1</a></li>
</ul>
</div>
<!-- 导航元素 -->
<!-- tab切换形式 -->
<!-- <nav class="nav nav-tabs"> -->
<!-- 胶囊形式 -->
<nav class="nav nav-pills">
<div class="nav-item">
<a class="nav-link active" href="#a" data-bs-toggle="tab">首页</a>
</div>
<div class="nav-item">
<a class="nav-link" href="#b" data-bs-toggle="tab">新闻页</a>
</div>
<div class="nav-item">
<a class="nav-link" href="#c" data-bs-toggle="tab">生活页</a>
</div>
<div class="nav-item">
<a class="nav-link" href="#d" data-bs-toggle="tab">体育页</a>
</div>
</nav>
<!-- tab切换的实体 -->
<div class="tab-content">
<div id="a" class="active tab-pane fade">欢迎来到首页</div>
<div id="b" class="tab-pane fade">欢迎来到新闻页</div>
<div id="c" class="tab-pane fade">给生活带来了巨大压力</div>
<div id="d" class="tab-pane fade">中国女足勇夺世界杯</div>
</div>
<!-- 导航栏 -->
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a href="##" class="navbar-brand">导航栏</a>
<!-- 缩小之后的导航按钮 -->
<button type="button" class="navbar-toggler" data-bs-toggle="collapse" data-bs-target="#nav">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="nav">
<ul class="navbar-nav">
<li><a href="##" class="nav-link">首页</a></li>
<li><a href="##" class="nav-link">新闻页</a></li>
<li><a href="##" class="nav-link">生活页</a></li>
<li><a href="##" class="nav-link">体育页</a></li>
</ul>
</div>
</div>
</nav>
<!-- 模态框 -->
<!-- data-bs-toggle 绑定一个操作源,告诉 bootstrap 操作的是具体哪一个元素
data-bs-toggle="#abc"操作的是id=abc的元素
data-bs-targle="modal" 指定是当前按钮操作的是哪一个功能
dropdown 表示下拉框
modal 表示模态框
-->
<button class="btn btn-success" data-bs-toggle="modal" data-bs-target="#mo">点击弹出模态框</button>
<!-- 透明层 -->
<div class="modal fade" id="mo">
<div class="modal-dialog">
<!-- 内容 -->
<div class="modal-content">
<!-- 头部 -->
<div class="modal-header">
<h3>锄禾日当午</h3>
<!-- 删除 -->
<span class="close" data-bs-dismiss="modal">×</span>
</div>
<div class="modal-body">
<p>6139621</p>
</div>
<div class="modal-footer">
<button class="btn btn-danger" data-bs-dismiss="modal">取消</button>
<button class="btn btn-success">确定</button>
</div>
</div>
</div>
</div>
</body>
</html>
<script src="../bootstrap/cdn.bootcdn.net_ajax_libs_twitter-bootstrap_5.2.3_js_bootstrap.bundle.min.js"></script>图片轮播
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轮播图</title>
<link rel="stylesheet" href="../bootstrap/cdn.bootcdn.net_ajax_libs_twitter-bootstrap_5.2.3_css_bootstrap.min.css">
<style>
*{
margin: 0;
padding: 0;
}
.slide{
height: 800px;
}
.carousel-inner,.carousel-item{
height: 800px;
}
.carousel-item{
text-align: center;
}
.carousel-item img{
height: 100%;
max-height: 800px;
}
.dur{
font-size: 50px;
color: #000;
}
</style>
</head>
<body>
<div id="banner" class="carousel slide">
<!-- 分页器 -->
<div class="carousel-indicators">
<button type="button" data-bs-target="#banner" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#banner" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#banner" data-bs-slide-to="2" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#banner" data-bs-slide-to="3" aria-label="Slide 4"></button>
</div>
<!-- 轮播图 -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="../img/228.png" alt="">
</div>
<div class="carousel-item">
<img src="../img/229.png" alt="">
</div>
<div class="carousel-item">
<img src="../img/231.png" alt="">
</div>
<div class="carousel-item">
<img src="../img/k2.png" alt="">
</div>
</div>
<!-- 左右切换 -->
<a href="#banner" class="carousel-control-prev dur" data-bs-slide="next">›</a>
<a href="#banner" class="carousel-control-next dur" data-bs-slide="next">›</a>
</div>
</body>
</html>
<script src="../bootstrap/cdn.bootcdn.net_ajax_libs_twitter-bootstrap_5.2.3_js_bootstrap.bundle.min.js"></script>自定义样式:
如果需要,你可以根据自己的需求对Bootstrap的CSS进行自定义。你可以在自己的CSS文件中重写Bootstrap提供的样式,或者使用Sass或Less等预处理器来修改Bootstrap的源码。






















 1524
1524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










