按需自动引入组件
1. 安装ElementPlus和自动导入ElementPlus组件的插件
pnpm install element-pluspnpm install -D unplugin-vue-components unplugin-auto-import2. vite.config.ts进行修改
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// ElementPlus自动导入
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// 自动导入ElementPlus组件
AutoImport({
resolvers: [ElementPlusResolver()],
}),
// 自动注册ElementPlus组件
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
然后就可以进行测试了
<template>
<div class="mb-4">
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger" @click="click">Danger</el-button>
</div>
</template>
<script lang="ts" setup>
const click = () => {
ElMessage.error('Error Message')
}
</script>
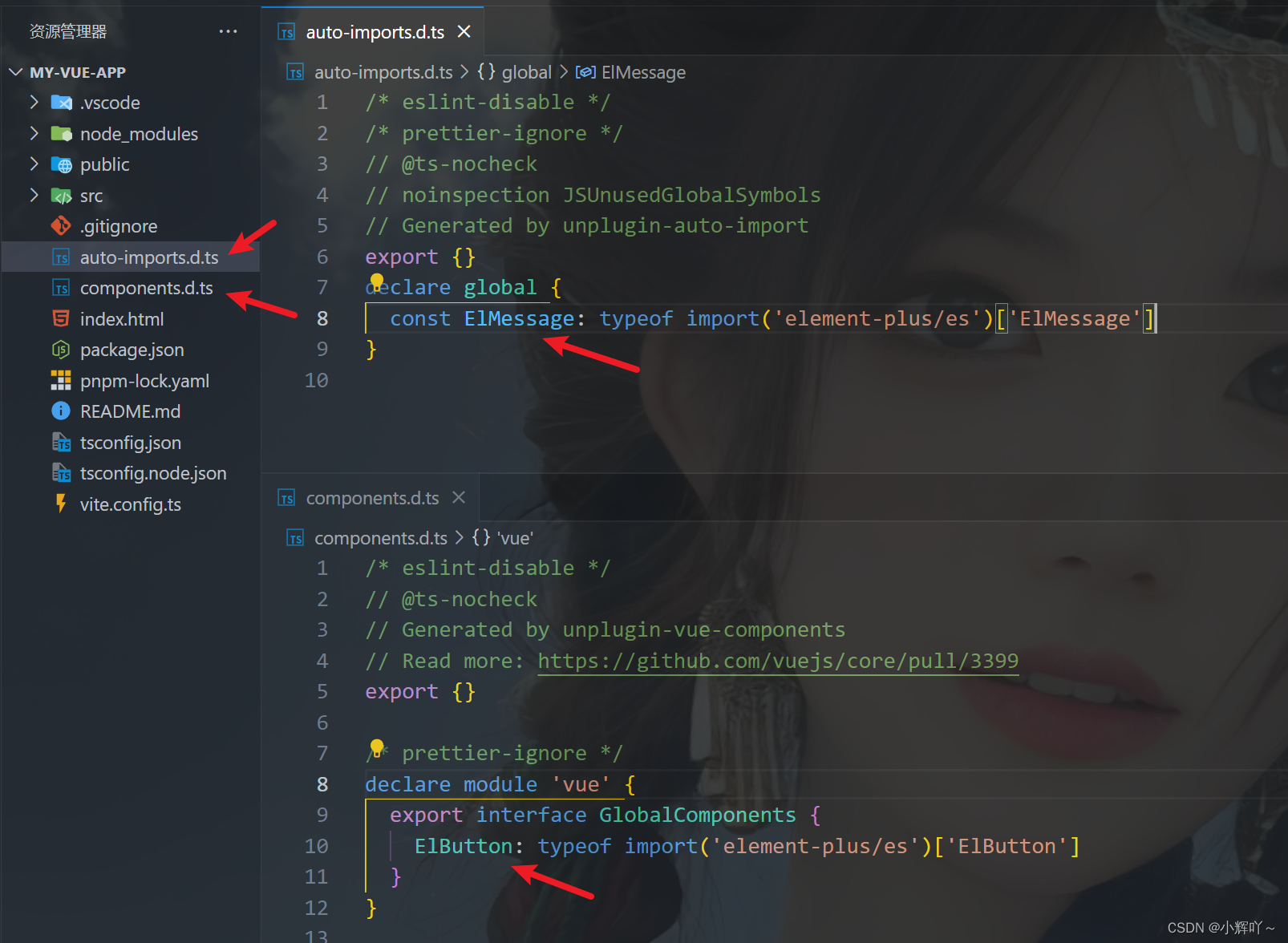
使用ElementPlus的组件就会自动在根目录下生成下面两个文件

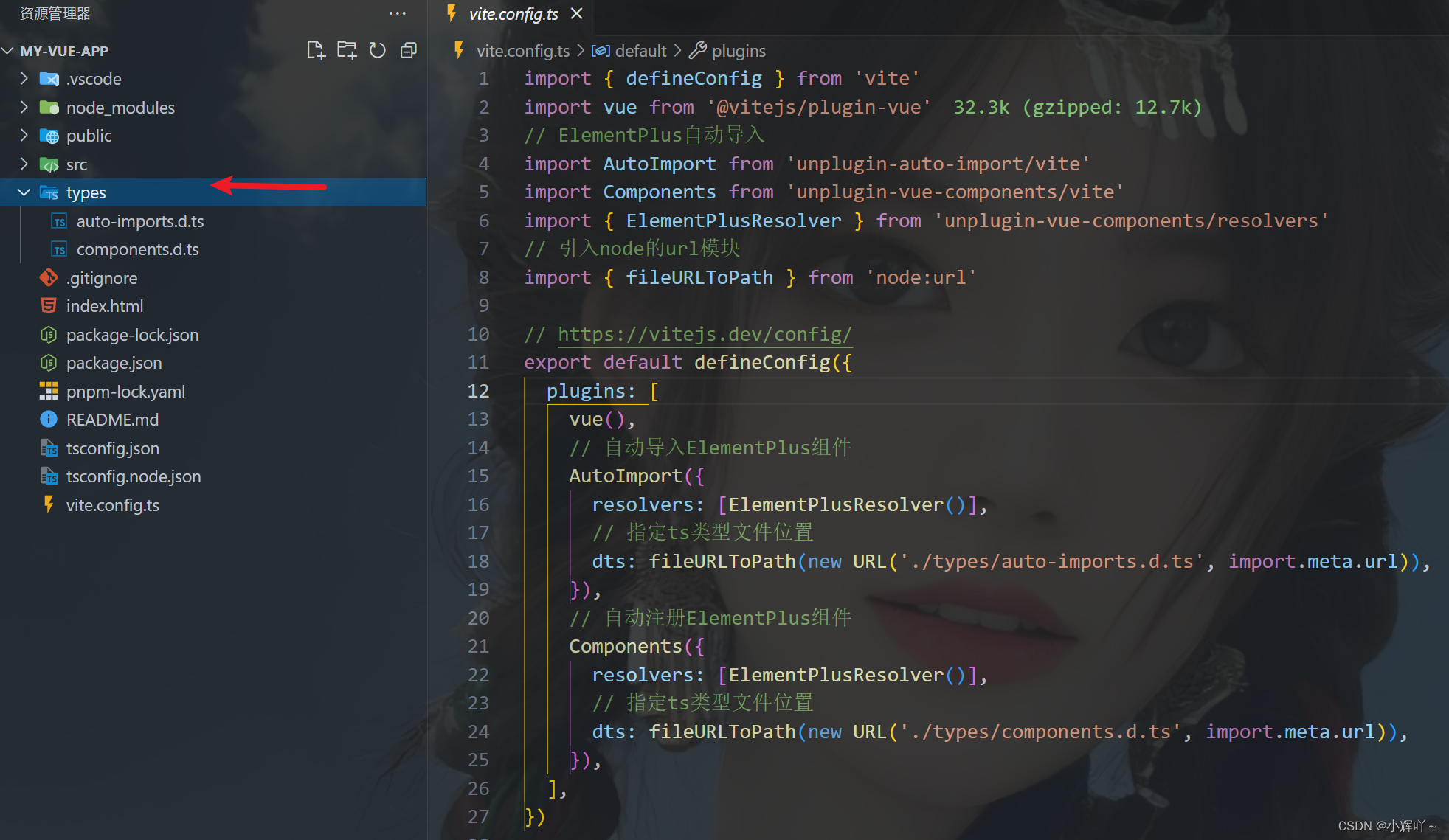
如果想更改这两个文件的位置,可以传入第二个参数,里面指定文件的位置。由于用到了node的东西,所以最好安装下node的ts类型插件,这样编译器不爆红
pnpm i -D @types/nodeimport { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// ElementPlus自动导入
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// 引入node的url模块
import { fileURLToPath } from 'node:url'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// 自动导入ElementPlus组件
AutoImport({
resolvers: [ElementPlusResolver()],
// 指定ts类型文件位置
dts: fileURLToPath(new URL('./types/auto-imports.d.ts', import.meta.url)),
}),
// 自动注册ElementPlus组件
Components({
resolvers: [ElementPlusResolver()],
// 指定ts类型文件位置
dts: fileURLToPath(new URL('./types/components.d.ts', import.meta.url)),
}),
],
})
现在文件就生成在了types文件夹内了

按需自动引入图标
1. 首先安装依赖
pnpm install @element-plus/icons-vuepnpm i -D unplugin-icons unplugin-auto-import2. vite.config.ts进行修改
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// ElementPlus自动导入
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// 引入node的url模块
import { fileURLToPath } from 'node:url'
// ElementPlus的Icon自动导入
import Icons from 'unplugin-icons/vite'
import IconsResolver from 'unplugin-icons/resolver'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// 自动导入ElementPlus组件
AutoImport({
resolvers: [
ElementPlusResolver(),
// 自动导入图标组件
IconsResolver({
prefix: 'Icon',
}),
],
// 指定ts类型文件位置
dts: fileURLToPath(new URL('./types/auto-imports.d.ts', import.meta.url)),
}),
// 自动注册ElementPlus组件
Components({
resolvers: [
ElementPlusResolver(),
// 自动注册图标组件
IconsResolver({
enabledCollections: ['ep'],
}),
],
// 指定ts类型文件位置
dts: fileURLToPath(new URL('./types/components.d.ts', import.meta.url)),
}),
// 自动安装图标
Icons({
autoInstall: true,
}),
],
})
然后就可以进行测试了
<template>
<div>
<el-icon color="pink">
<Edit />
</el-icon>
</div>
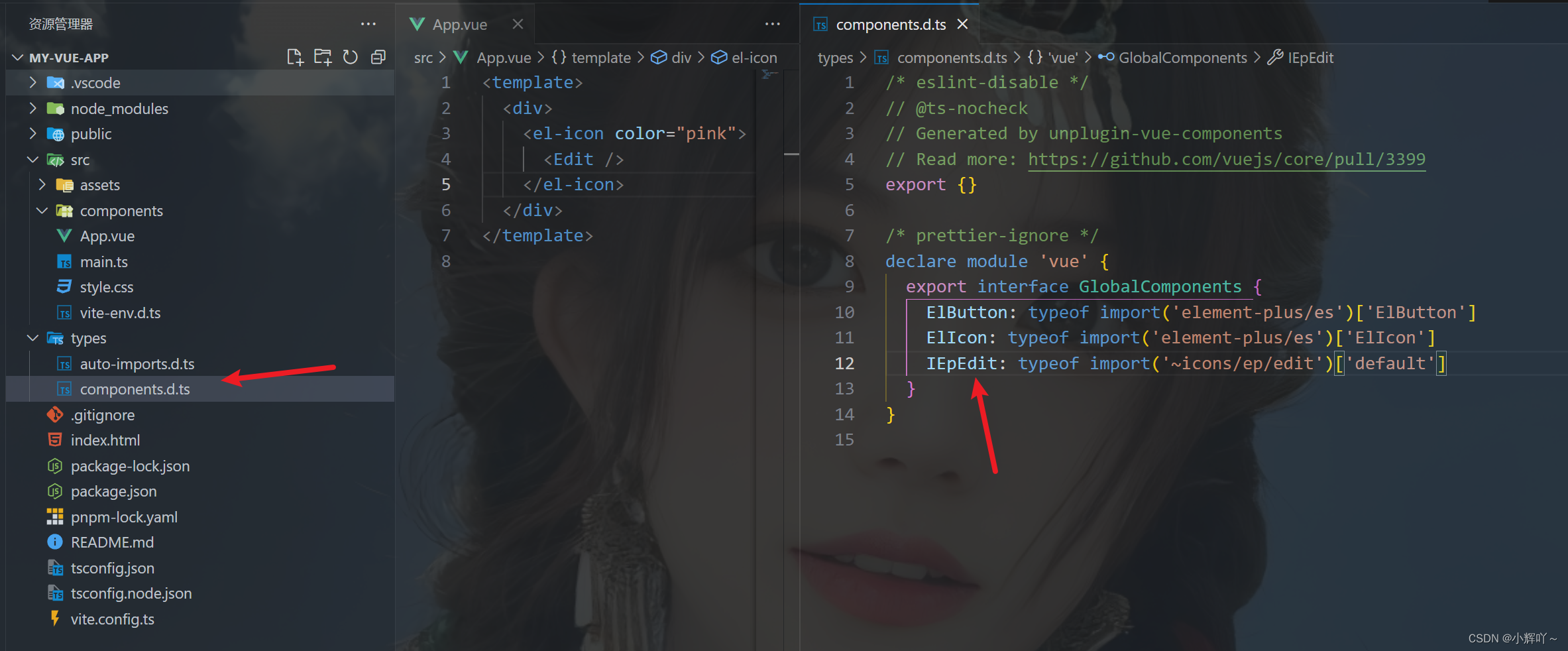
</template>会发现图标并没有显示出来
其实是换组件名了,可以看下下面的文件,改成对应的组件名就可以显示了

但是有时候,其他组件想用图标,应该怎么写呢?其实正常引入就可以了
<template>
<div>
<el-icon color="pink">
<IEpEdit />
</el-icon>
<el-button type="primary" :icon="Edit" circle />
</div>
</template>
<script lang="ts" setup>
import { Edit } from '@element-plus/icons-vue'
</script>





















 6311
6311

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








