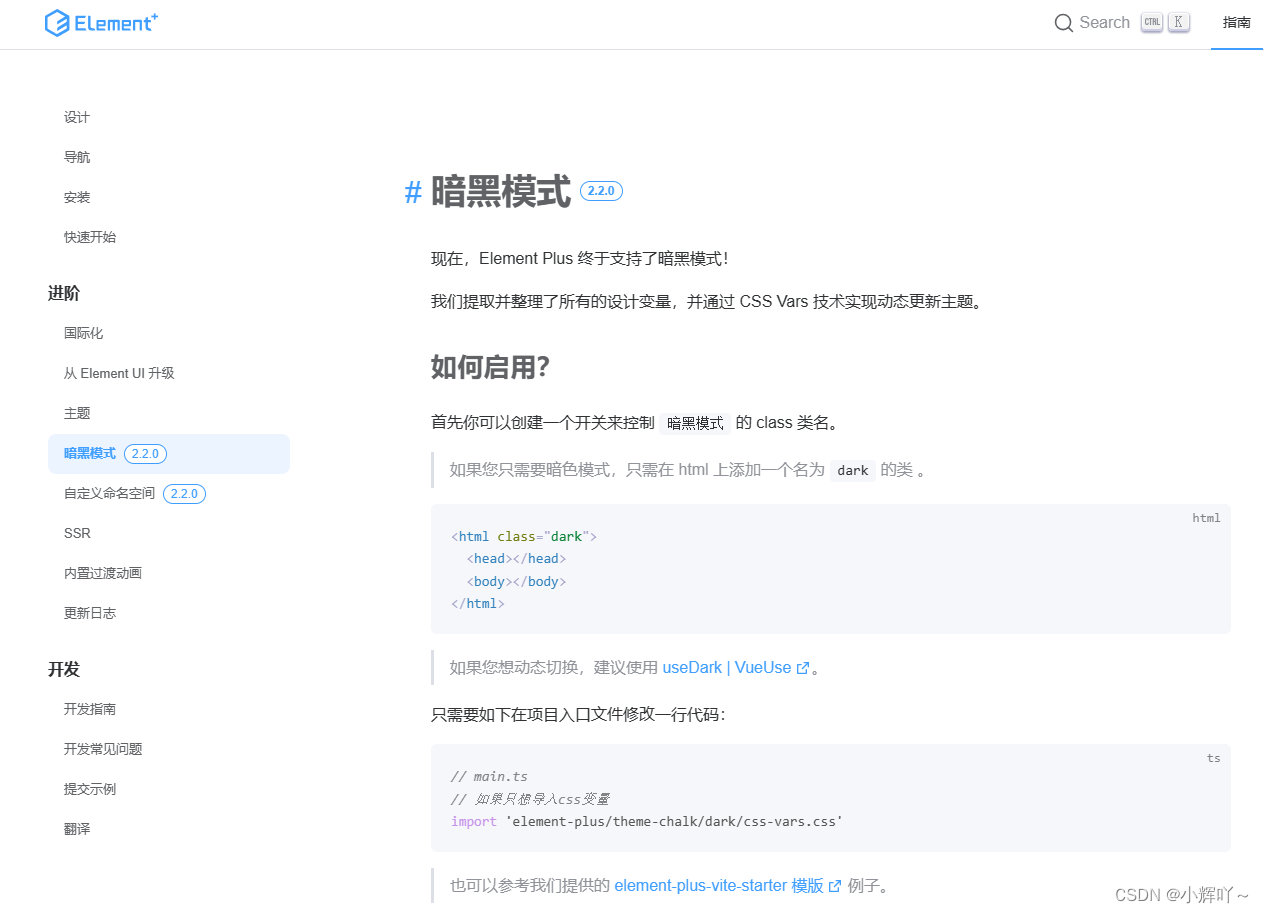
elementPlus上面默认是支持黑白主题切换的。只需要给html标签添加dark类名并且在mian.ts中导入css变量即可
我们就按照它推荐的useDark这个hook来
useDark使用起来非常简单,只需引入使用即可。vue直接就可以使用,无需做什么其他操作
中文网地址:http://www.vueusejs.com/core/useDark/

下面是代码
第一步:main.ts中一定要导入css变量
import 'element-plus/theme-chalk/dark/css-vars.css'第二步:在需要切换的地方调用useDark
<template>
<div class="demo">
<div>这是一个深色模式的切换demo</div>
<el-switch inline-prompt v-model="theme" @change="toggle" />
<el-button>测试按钮</el-button>
</div>
</template>
<script lang="ts" setup>
import { useDark, useToggle } from '@vueuse/core'
import { ref } from 'vue'
const theme = ref<boolean>(localStorage.getItem('useDarkKEY') === 'dark' ? true : false)
const isDark = useDark({
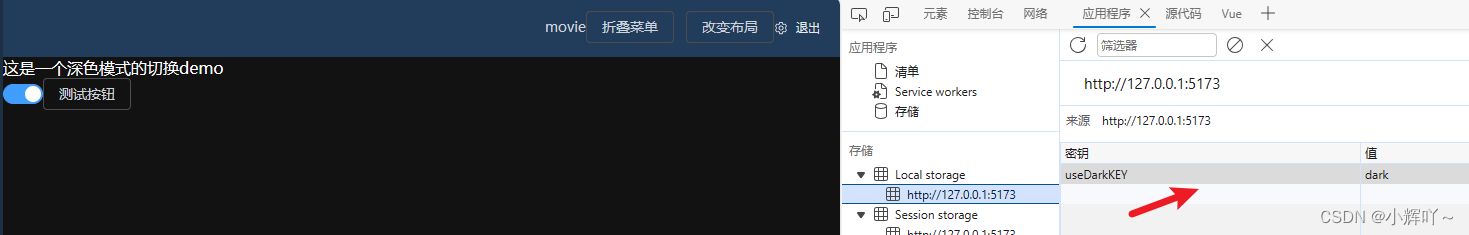
// 存储到localStorage中的Key 根据自己的需求更改
storageKey: 'useDarkKEY',
// 暗黑class名字
valueDark: 'dark',
// 高亮class名字
valueLight: 'light',
})
const toggle = useToggle(isDark)
</script>默认是这样的


点击之后就会改变























 1016
1016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








