前言:
在学习与工作的过程中,部署单个项目往往不够,所有需要同时在nginx的html文件夹下部署多个项目,我自己找了许多文章,但可能我理解的不太到位,最后还是请教学长后自己摸索了一番,下面,我来讲讲具体实现
1.修改conf
第一步肯定得修改nginx的conf配置文件(可以先启动nginx)
我的域名还在备案中,所以只局限在本地服务器(127.0.0.1)上部署多个项目
在conf中复制 server,修改监听端口号
server {
listen 8082;
server_name localhost;
location / {
root html/b;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
把server复制后直接粘贴到原来的server的下面,需要几个端口就复制几份
这里的 listen 表示为监听的端口,默认为80
server_name 通常情况下是不同的域名,这里只在本地服务器上展示,所以不用修改(保留localhost),如果有服务器且域名备案成功的伙伴可以把后面的值改成 二级或三级域名(自己命名),例如 xxx.xxx.com
下面的 location / 里的 root 表示打包文件的路径,html/b 表示 html文件夹下的b子文件夹
自己可以定义不同的文件夹,以区分不同的项目

如果刷新报错需要在 server的 location / 添加代码
try_files $uri $uri/ /index.html;
2. 重新加载配置文件
注意,在每一次修改conf之后,都要在命令行运行命令,不然修改无法生效
nginx -s reload #重新加载Nginx配置文件,然后以优雅的方式重启Nginx
3.注意查看端口是否被占用
在我复制server 进行重新配置的时候,我添加了一个8082 端口,但一直刷新浏览器,一直报错
,当时我以为nginx犯病了,后面想到了可能存在端口占用问题

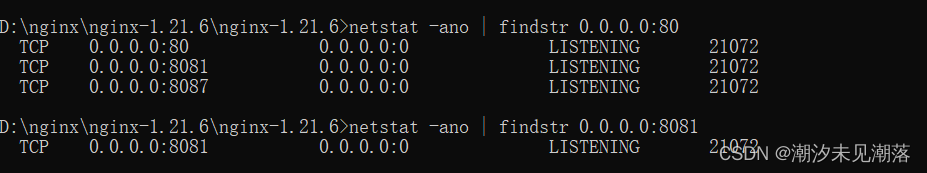
检查端口是否被占用,命令行执行 netstat -ano ,本地地址后面的端口就是已经被占用了
我查看之后发现果然8082端口被占用,虽然我不知道被什么占用

检查指定端口(80)是否被占用的命令是,可以把后面的端口号改成指定端口号
netstat -ano | findstr 0.0.0.0:80 或 netstat -ano | findstr "80"

注意:
上文只是在本地服务器完成多个项目的部署,如需在服务器部署直接把修改好的conf文件复制过去,如果有备案好的域名则可以通过修改 server_name 添加不同的域名
这里只是通过不同的端口号访问不同的项目
(例如 127.0.0.1:8081),可以加 8082 ,8083 ......,
但要确保root 下指定的是正确的打包好的文件夹
总结:
1.首先修改conf,复制 server 修改相关信息
2.修改之后需要重新加载nginx ,命令行执行命令 “nginx -s reload”
3.确保修改的端口没有被占用
本人是初次接触nginx的小菜鸟,文章如有错误,恳请大家提出问题,本人不胜感激
文章对大家有帮助的话,希望大家能动手点赞鼓励,大家未来一起努力 长路漫漫,道阻且长























 3214
3214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










