问题描述
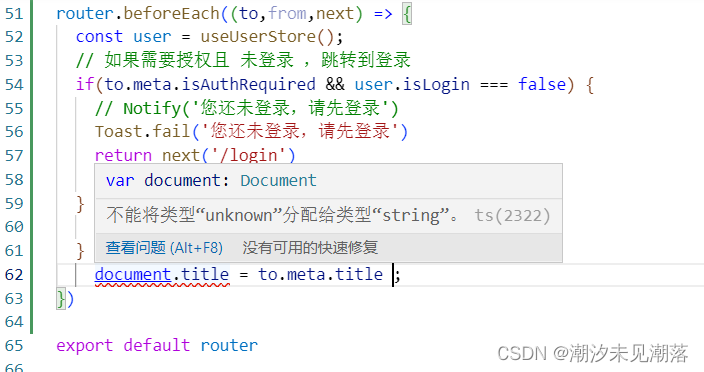
vue3 + TS 项目中,编写路由文件使用 路由守卫 更改页面标题报错

问题原因
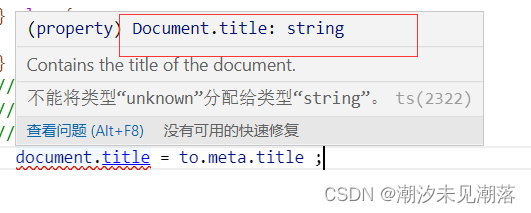
TS 有更严格的代码检查,当赋值的变量类型不正确时即报错,可以将鼠标移动到变量上查看类型
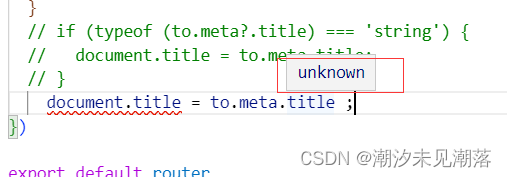
可以清楚看到 两个类型,一个是 string ,一个是 unknown ,故报错


解决方法
可以通过类型断言 或者 类型判断 进行处理 (两种方法选其一)
类型断言
类型断言,可以用来告诉解析器变量的实际类型
document.title = to.meta.title as string;类型判断
if (typeof (to.meta?.title) === 'string') {
document.title = to.meta.title;
}文章如有错误,恳请大家提出问题,本人不胜感激 。 不懂的地方可以评论,我都会 一 一 回复
文章对大家有帮助的话,希望大家能动手点赞鼓励,大家未来一起努力 长路漫漫,道阻且长























 446
446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










