前言:
数组拍平 是面试官喜欢问的问题之一,通常面试官会让你手撕 flat 代码,我正好碰到一个 类似数组拍平 的题目,借此机会整理归纳一下 数组拍平方法 Array.prototype.flat()
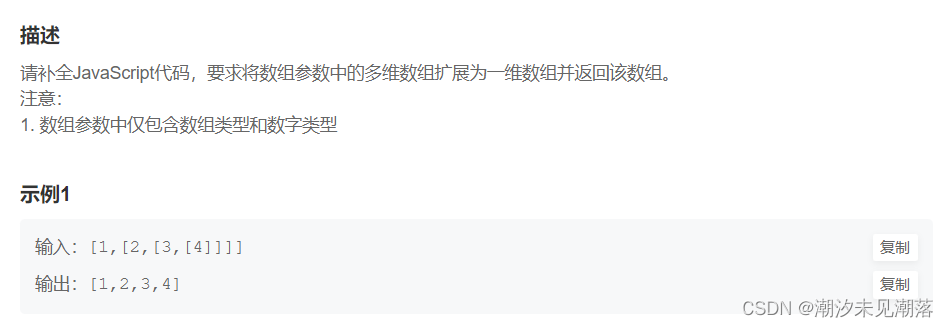
题目描述

const _flatten = arr => {
return arr.flat(Infinity)
}我一开始直接 使用 flat ,传入参数(Infinity),将数组完全转为一维数组,答题结果就一行代码,然后提示报错了,我没有注意到题目要求是返回原数组,使用 flat方法 返回的都是新数组,不满足题目要求所以报错
Array.prototype.flat()
注:数组拍平方法
Array.prototype.flat()也叫数组扁平化、数组拉平、数组降维。 本文统一叫:数组拍平
const arr = ["????", ["????", "????"], ["????", ["????", ["????"]], "????"]];
// 不传参数时,默认“拉平”一层
arr.flat();
// ["????", "????", "????", "????", ["????", ["????"]], "????"]
// 传入一个整数参数,整数即“拉平”的层数
arr.flat(2);
// ["????", "????", "????", "????", "????", ["????"], "????"]
// Infinity 关键字作为参数时,无论多少层嵌套,都会转为一维数组
arr.flat(Infinity);
// ["????", "????", "????", "????", "????", "????", "????"]
// 传入 <=0 的整数将返回原数组,不“拉平”
arr.flat(0);
arr.flat(-10);
// ["????", ["????", "????"], ["????", ["????", ["????"]], "????"]];
// 如果原数组有空位,flat()方法会跳过空位。
["????", "????", "????", "????",,].flat();
// ["????", "????", "????", "????"]
Array.prototype.flat()用于将嵌套的数组“拉平”,变成一维的数组。该方法返回一个新数组,对原数据没有影响。不传参数时,默认“拉平”一层,可以传入一个整数,表示想要“拉平”的层数。
传入
<=0的整数将返回原数组,不“拉平”
Infinity关键字作为参数时,无论多少层嵌套,都会转为一维数组如果原数组有空位,
Array.prototype.flat()会跳过空位。
手撕 flat
实现思路
如何实现呢,思路非常简单:实现一个有数组拍平功能的
flat函数,我们要做的就是在数组中找到是数组类型的元素,然后将他们展开。这就是实现数组拍平flat方法的关键思路。有了思路,我们就需要解决实现这个思路需要克服的困难:
第一个要解决的是遍历数组的每一个元素;
第二个要解决的是判断元素是否是数组;
第三个要解决的是将数组的元素展开一层;
代码
const arr = [1, 2, 3, 4, [1, 2, 3, [1, 2, 3, [1, 2, 3]]], 5, "string", { name: "flat" }];
// concat + 递归
function flat(arr) {
let arrResult = [];
arr.forEach(item => {
if (Array.isArray(item)) {
//arguments.callee代表函数名,代表递归 调用函数
arrResult = arrResult.concat(arguments.callee(item))
} else {
arrResult.push(item);
}
});
return arrResult;
}
flat(arr)本文提供了一种方法实现 flat , 遍历数组或者判断元素是否为数组元素 还可以使用别的方法

























 1530
1530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










