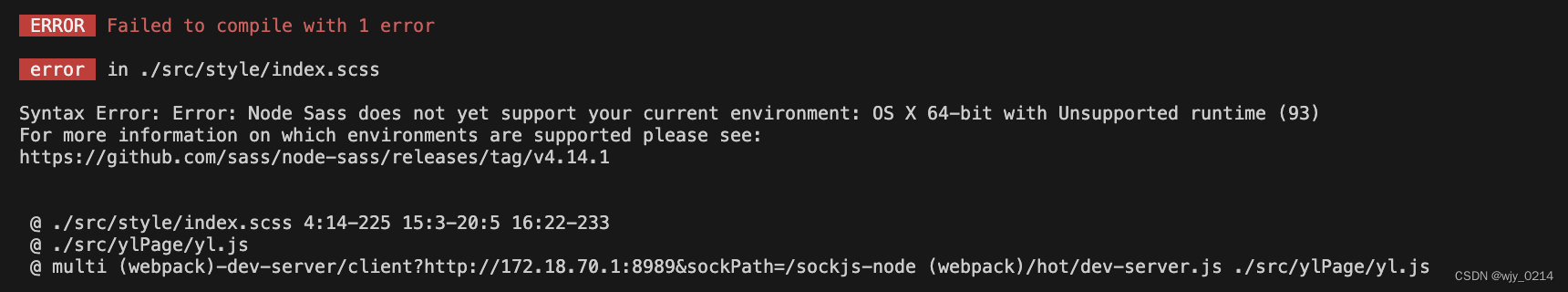
Syntax Error: Error: Node Sass version 9.0.0 is incompatible with ^4.0.0.

本人当前使用版本sass-loader、node-sass、node
node -v
v14.16.1
{
"node-sass": "^4.14.1",
"sass-loader": "^8.0.0",
}

Node.js 使用的 JavaScript 堆内存不足
<--- Last few GCs --->
[80239:0x1047a2000] 346882 ms: Mark-sweep 1919.7 (2068.9) -> 1906.2 (2068.5) MB, 1811.3 / 0.1 ms (average mu = 0.119, current mu = 0.079) allocation failure scavenge might not succeed
[80239:0x1047a2000] 348205 ms: Mark-sweep 1922.5 (2068.7) -> 1908.7 (2067.5) MB, 1246.8 / 0.1 ms (average mu = 0.100, current mu = 0.058) allocation failure scavenge might not succeed
<--- JS stacktrace --->
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
1: 0x1012da6a5 node::Abort() (.cold.1) [/Users/v_caihongxing/.nvm/versions/node/v14.16.1/bin/node]
2: 0x1000a6309 node::Abort() [/Users/v_caihongxing/.nvm/versions/node/v14.16.1/bin/node]
3: 0x1000a646f node::OnFatalError(char const*, char const*) [/Users/v_caihongxing/.nvm/versions/node/v14.16.1/bin/node]
4: 0x1001e8f17 v8::Utils::ReportOOMFailure(v8::internal::Isolate*, char const*, bool) [/Users/v_caihongxing/.nvm/versions/node/v14.16.1/bin/node]
5: 0x1001e8eb3 v8::internal::V8::FatalProcessOutOfMemory(v8::internal::Isolate*, char const*, bool) [/Users/v_caihongxing/.nvm/versions/node/v14.16.1/bin/node]
6: 0x100395db5 v8::internal::Heap::FatalProcessOutOfMemory(char const*)
增加内存分配
可调整这个NODE_OPTIONS=--max-old-space-size参数
1024 * n;
8192 = 1024 * 8;
设置此环境变量
export NODE_OPTIONS=--max-old-space-size=8192;





















 1709
1709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








