问题:新创建的vue项目就报错了,Parsing error: No Babel config file detected for F:

解决一:在package.json里面的parserOptions配置项中添加 "requireConfigFile": false 即可。
这个办法我试了确实可以解决报错,但本质上告诉eslint,不用给我查找这个配置文件了,因为我不需要它,所以从表面上的确可以解决这个报错,但是你在babel配置文件里写的东西自然也就失效了。
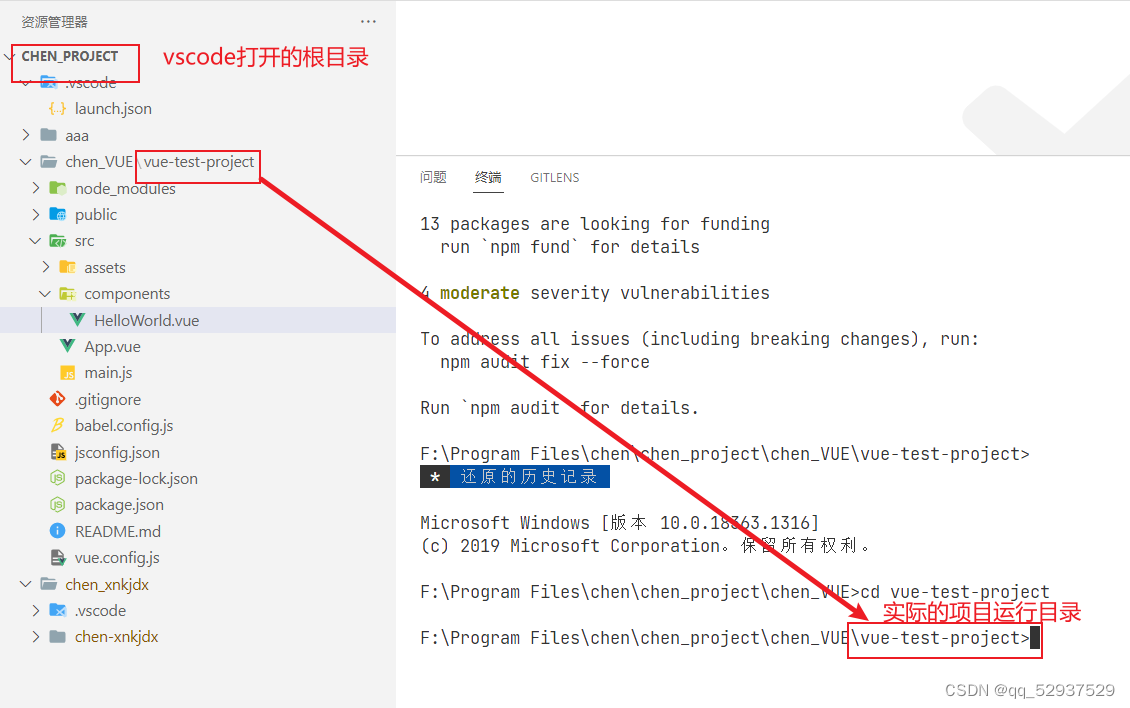
解决二:vscode打开文件的根目录和项目运行的目录保持一致,以下面这个图片为例
我vscode打开的是CHEN_PEOJECT目录,但是我在终端会把目录切换到vue-test-project目录,vue-test-project是我项目的运行目录,这就会导致报错。所以vscode打开文件时直接打开vue-test-project作为根目录就可以解决这个问题。

可以去看看这个文章写得更专业一些:eslint报错:Parsing error: No Babel config file detected? - 兜里还剩五块出头 - 博客园 (cnblogs.com)




















 1208
1208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








