需求
用变量定义全局的主题色,方便统一修改。并且不想在每个需要使用的地方都引入一次变量文件,最好统一引入一次后全局可用。
解决方案
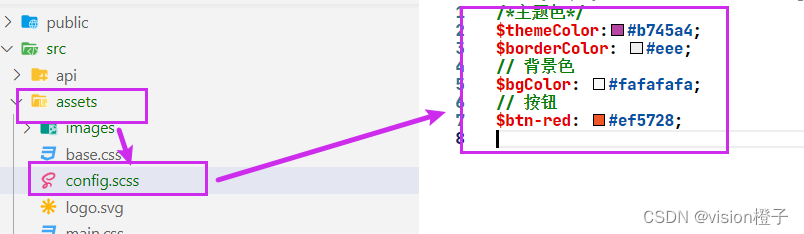
1.assets文件夹下创建一个scss文件,用来专门定义全局变量

2.vite.config.js文件中配置
在defineConfig方法中的对象添加css属性
css: {
preprocessorOptions: {
scss: {
additionalData: `@import "@/assets/config.scss";`, //设置全局变量(字号、颜色)
},
},
},3.使用变量





















 2407
2407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








