
我们使用vscode,vue后缀文件被解析成html后缀文件,虽然不会影响项目的执行,但是会导致vue的命令和基于vue文件的插件无法被识别,这时候需要修改vscode的配置文件。
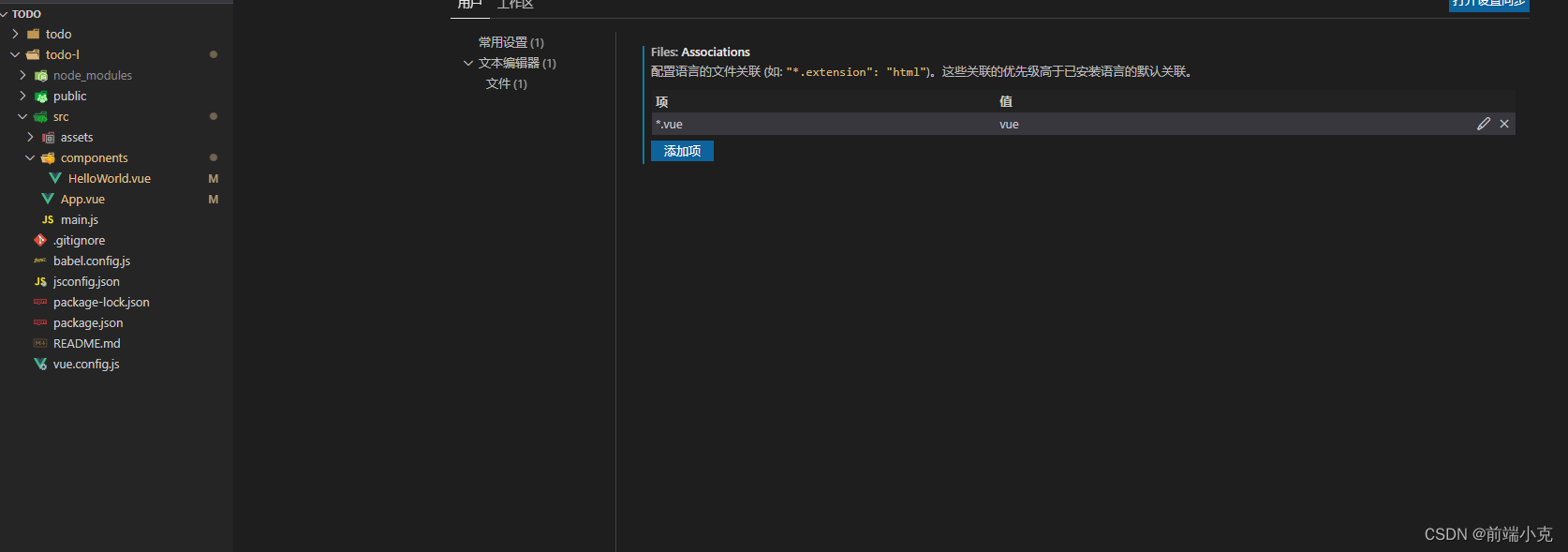
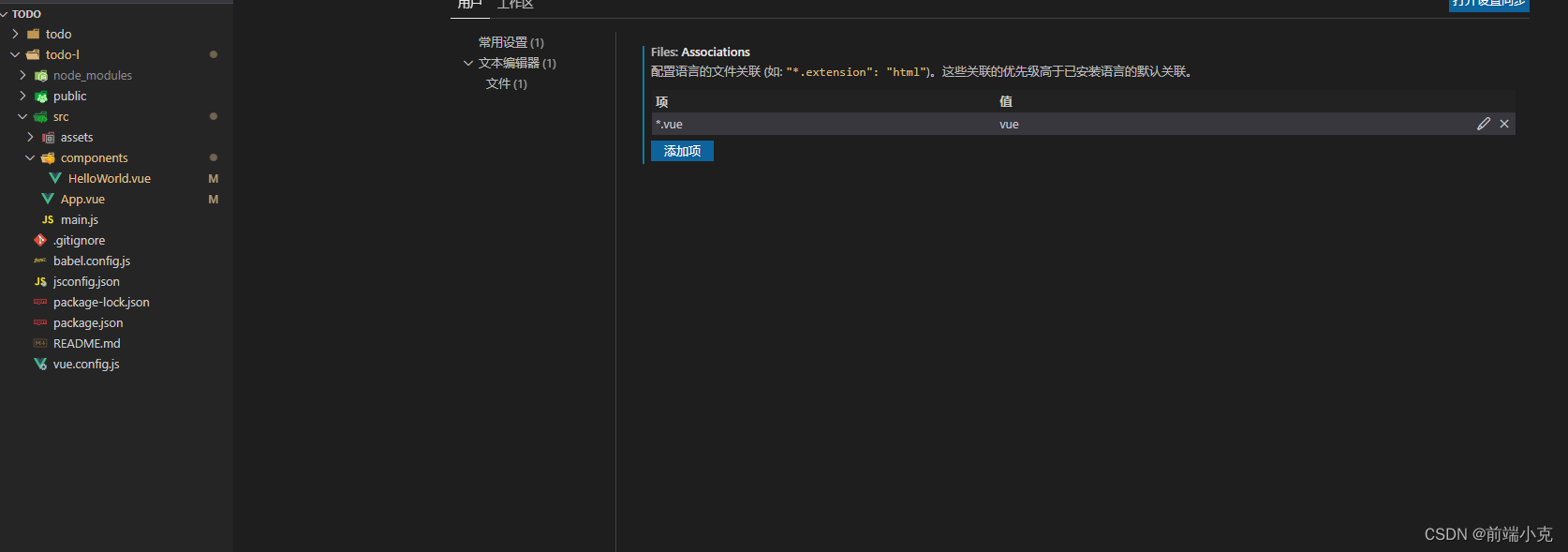
1、打开vscode的设置页面

2、输入files.associations
将*.vue的值从html设置成vue

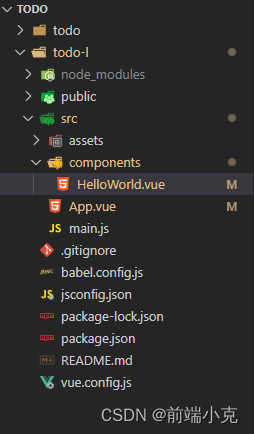
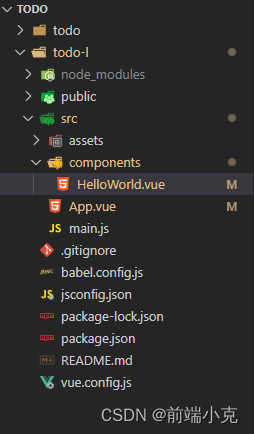
3、查看vue文件是否变成vue图标
设置成功html文件图标会立即变成vue图标


我们使用vscode,vue后缀文件被解析成html后缀文件,虽然不会影响项目的执行,但是会导致vue的命令和基于vue文件的插件无法被识别,这时候需要修改vscode的配置文件。

将*.vue的值从html设置成vue

设置成功html文件图标会立即变成vue图标

 1638
1638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


