这里是引用
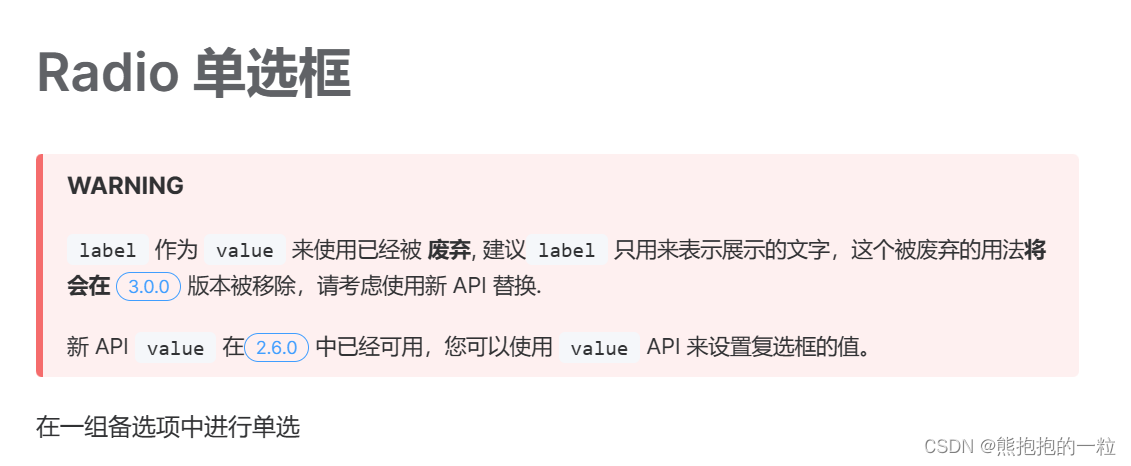
今天写项目发现使用el-radio-group无法获取表格中的数据,于是去官网查看了一下,发现写的没啥问题,就是<el-radio value="1" size="large"> 未知</el-radio>这样的写法,又在网上看了一些回答,发现是用<el-radio :label="1" size="large"> 未知</el-radio>这样的写法,官网里说
然后我用:value可以选中数据
<el-table-column
prop="status"
:label="$t('leftMenubar.leftMenubarstatus')"
width="280"
>
<template #default="scope"
>
<el-radio-group v-model="scope.row.status" @change="handleClick( scope.row)" class="communal_radio_group">
<el-radio :value="1" size="large"> 未知</el-radio>
<el-radio :value="2" size="large">{{$t('leftMenubar.leftMenubarsecure')}}</el-radio>
<el-radio :value="3" size="large">{{$t('leftMenubar.leftMenubarDanger')}}</el-radio>
</el-radio-group>
</template>
</el-table-column>






















 2671
2671

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








