1、为什么学vue3?
2020年09月18日,正式发布vue3.0版本。但是由于刚发布周边生态不支持,大多数开发者处于观望。
现在主流组件库都已经发布了支持vue3.0的版本,其他生态也在不断地完善中,这是趋势。
element-plus A Vue 3 UI Framework | Element Plus) 基于 Vue 3.0 的桌面端组件库
Vant 3 - Lightweight Mobile UI Components built on Vue vant3.0版本,有赞前端团队开源移动端组件库
Vue3优点:
最火框架,它是国内最火的前端框架之一,官方文档
中文文档 Vue.js - 渐进式 JavaScript 框架 | Vue.js
性能提升,运行速度事vue2.x的1.5倍左右
体积更小,按需编译体积比vue2.x要更小
类型推断,更好的支持Ts(typescript)这个也是趋势
高级给予,暴露了更底层的API和提供更先进的内置组件
★组合API (composition api) ,能够更好的组织逻辑,封装逻辑,复用逻辑
Vue3展望:
这是趋势,越来越多的企业将来肯定会升级到Vue3.0
大型项目,由于对Ts的友好越来越多大型项目可以用Vue3.0
总结:
适应市场学习流行的技术提升自己竞争力
2、vite 基本使用
vite是什么:官方文档
它是一个更加轻量(热更新速度快,打包构建速度快)的 vue 项目脚手架工具。
相对于 vue-cli 它默认安装的插件非常少,随着开发过程依赖增多,需要自己额外配置。
学习 vue3 语法,做项目时使用 vue-cli
vite 基本使用:
创建项目
npm create vite@latest 项目名称 -- --template vue或者
yarn create vite-app 项目名称安装依赖
npm i或者yarn启动项目
npm run dev或者yarn dev总结:
使用 vite 创建项目学习 vue3 语法,使用 vue-cli 创建项目正式开发。
3、创建 vue 应用
基本步骤:
在 main.js 中导入 createApp 函数
定义 App.vue 组件,导入 main.js
使用 createApp 函数基于 App.vue 组件创建应用实例
挂载至 index.html 的 #app 容器
App.vue
<template>
<div class="container">
我是根组件
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
main.js
// 创建一个vue应用
// 1. 导入createApp函数
// 2. 编写一个根组件App.vue,导入进来
// 3. 基于根组件创建应用实例
// 4. 挂载到index.html的#app容器
import {createApp} from 'vue'
import App from './App.vue'
const app = createApp(App)
app.mount('#app')-
通过 createApp 创建应用实例--->扩展功能将来都是在app上进行。
4、选项 API 和组合 API
什么是选项API写法:Options API
咱们在 vue2.x 项目中使用的就是 选项 API 写法
代码风格:data选项写数据,methods 选项写函数...,一个功能逻辑的代码分散。
优点:易于学习和使用,写代码的位置已经约定好
缺点:代码组织性差,相似的逻辑代码不便于复用,逻辑复杂代码多了不好阅读。
补充:虽然提供 mixins 用来封装逻辑,但是出现数据函数覆盖的概率很大,不好维护。
<template>
<div class="container">
<div>鼠标位置:</div>
<div>X轴:{{x}}</div>
<div>Y轴:{{y}}</div>
<hr>
<div>{{count}} <button @click="add()">自增</button></div>
</div>
</template>
<script>
export default {
data () {
return {
x: 0,
y: 0,
count: 0
}
},
mounted() {
document.addEventListener('mousemove', this.move)
},
methods: {
move(e) {
this.x = e.pageX
this.y = e.pageY
},
add () {
this.count++
}
},
destroyed() {
document.removeEventListener('mousemove', this.move)
}
}
</script>什么是组合API写法:Composition API
咱们在 vue3.0 项目中将会使用 组合 API 写法
代码风格:一个功能逻辑的代码组织在一起(包含数据,函数...)
优点:功能逻辑复杂繁多情况下,各个功能逻辑代码组织再一起,便于阅读和维护
缺点:需要有良好的代码组织能力和拆分逻辑能力,PS:大家没问题。
补充:为了能让大家较好的过渡到vue3.0的版本来,也支持 vue2.x 选项 API 写法
<template>
<div class="container">
<div>鼠标位置:</div>
<div>X轴:{{x}}</div>
<div>Y轴:{{y}}</div>
<hr>
<div>{{count}} <button @click="add()">自增</button></div>
</div>
</template>
<script>
import { onMounted, onUnmounted, reactive, ref, toRefs } from 'vue'
export default {
setup () {
// 鼠标移动逻辑
const mouse = reactive({
x: 0,
y: 0
})
const move = e => {
mouse.x = e.pageX
mouse.y = e.pageY
}
onMounted(()=>{
document.addEventListener('mousemove',move)
})
onUnmounted(()=>{
document.removeEventListener('mousemove',move)
})
// 累加逻辑
const count = ref(0)
const add = () => {
count.value ++
}
// 返回数据
return {
...toRefs(mouse),
count,
add
}
}
}
</script>5、组合API-setup函数
使用细节:
setup 是一个新的组件选项,作为组件中使用组合 API 的起点。
从组件生命周期来看,它的执行在组件实例创建之前vue2.x的 beforeCreate 执行。
这就意味着在setup 函数中 this 还不是组件实例, this 此时是 undefind
在模版中需要使用的数据和函数,需要在 setup 返回。
<template>
<div class="container">
<h1 @click="say()">{{msg}}</h1>
</div>
</template>
<script>
export default {
setup () {
console.log('setup执行了')
console.log(this)
// 定义数据和函数
const msg = 'hi vue3'
const say = () => {
console.log(msg)
}
return { msg , say}
},
beforeCreate() {
console.log('beforeCreate执行了')
console.log(this)
}
}
</script>setup 组件初始化之前执行,它返回的数据和函数可在模版使用。
6、组合API-生命周期
回顾vue3.x生命周期钩子函数:
beforeCreate
created
beforeMount
mounted
beforeUpdate
updated
beforeUnmounte
Unmounted
认识vue3.0生命周期钩子函数
setup 创建实例前
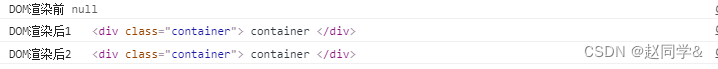
onBeforeMount 挂载DOM前
onMounted 挂载DOM后
onBeforeUpdate 更新组件前
onUpdated 更新组件后
onBeforeUnmount 卸载销毁前
onUnmounted 卸载销毁后
<template>
<div class="container">
container
</div>
</template>
<script>
import { onBeforeMount, onMounted } from 'vue'
export default {
setup () {
onBeforeMount(()=>{
console.log('DOM渲染前',document.querySelector('.container'))
})
onMounted(()=>{
console.log('DOM渲染后1',document.querySelector('.container'))
})
onMounted(()=>{
console.log('DOM渲染后2',document.querySelector('.container'))
})
},
}
</script>
组合API的生命周期钩子有7个,可以多次使用同一个钩子,执行顺序和书写顺序相同。
7、组合API-reactive函数
使用reactive函数定义响应式数据
定义响应式数据:
-
reactive是一个函数,它可以定义一个复杂数据类型,成为响应式数据。
<template>
<div class="container">
<div>{{obj.name}}</div>
<div>{{obj.age}}</div>
<button @click="updateName">修改数据</button>
</div>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup () {
// 普通数据
// const obj = {
// name: 'ls',
// age: 18
// }
const obj = reactive({
name: 'ls',
age: 18
})
// 修改名字
const updateName = () => {
console.log('updateName')
obj.name = 'zs'
}
return { obj ,updateName}
}
}
</script>8、组合API-toRef函数
定义响应式数据:
-
toRef是函数,转换响应式对象中某个属性为单独响应式数据,并且值是关联的。
<template>
<div class="container">
{{name}} <button @click="updateName">修改数据</button>
</div>
</template>
<script>
import { reactive, toRef } from 'vue'
export default {
name: 'App',
setup () {
// 1. 响应式数据对象
const obj = reactive({
name: 'ls',
age: 10
})
console.log(obj)
// 2. 模板中只需要使用name数据
// 注意:从响应式数据对象中解构出的属性数据,不再是响应式数据
// let { name } = obj 不能直接解构,出来的是一个普通数据
const name = toRef(obj, 'name')
// console.log(name)
const updateName = () => {
console.log('updateName')
// toRef转换响应式数据包装成对象,value存放值的位置
name.value = 'zs'
}
return {name, updateName}
}
}
</script>
<style scoped lang="less"></style>使用场景:有一个响应式对象数据,但是模版中只需要使用其中一项数据。
9、组合API-toRefs函数
使用toRefs函数定义转换响应式中所有属性为响应式数据,通常用于解构|展开reactive定义对象。
定义响应式数据:
-
toRefs是函数,转换响应式对象中所有属性为单独响应式数据,对象成为普通对象,并且值是关联的
<template>
<div class="container">
<div>{{name}}</div>
<div>{{age}}</div>
<button @click="updateName">修改数据</button>
</div>
</template>
<script>
import { reactive, toRef, toRefs } from 'vue'
export default {
name: 'App',
setup () {
// 1. 响应式数据对象
const obj = reactive({
name: 'ls',
age: 10
})
console.log(obj)
// 2. 解构或者展开响应式数据对象
// const {name,age} = obj
// console.log(name,age)
// const obj2 = {...obj}
// console.log(obj2)
// 以上方式导致数据就不是响应式数据了
const obj3 = toRefs(obj)
console.log(obj3)
const updateName = () => {
// obj3.name.value = 'zs'
obj.name = 'zs'
}
return {...obj3, updateName}
}
}
</script>
<style scoped lang="less"></style>使用场景:
剥离响应式对象(解构|展开),想使用响应式对象中的多个或者所有属性做为响应式数据。
10、组合API-ref函数
定义响应式数据:
ref函数,常用于简单数据类型定义为响应式数据
再修改值,获取值的时候,需要.value
在模板中使用ref申明的响应式数据,可以省略.value
<template>
<div class="container">
<div>{{name}}</div>
<div>{{age}}</div>
<button @click="updateName">修改数据</button>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup () {
// 1. name数据
const name = ref('ls')
console.log(name)
const updateName = () => {
name.value = 'zs'
}
// 2. age数据
const age = ref(10)
return {name, age, updateName}
}
}
</script>使用场景:
-
当你明确知道需要的是一个响应式数据 对象 那么就使用 reactive 即可
-
其他情况使用ref
11、知识运用案例
基本步骤:
记录鼠标坐标
定义一个响应式数据对象,包含 x 和 y 属性。
在组件渲染完毕后,监听 document 的鼠标移动事件
指定 move 函数为事件对应方法,在函数中修改坐标
在 setup 返回数据,模版中使用
累加1功能
定义一个简单数据类型的响应式数据
定义一个修改数字的方法
在 setup 返回数据和函数,模板中使用
<template>
<div class="container">
<div>坐标</div>
<div>x: {{x}}</div>
<div>y: {{y}}</div>
<hr>
<div>{{count}} <button @click="add">累加1</button></div>
</div>
</template>
<script>
import { onMounted, onUnmounted, reactive , ref, toRefs} from 'vue'
const useMouse = () => {
// 1. 记录鼠标坐标
// 1.1 申明一个响应式数据,他是一个对象,包含x y
const mouse = reactive({
x: 0,
y: 0
})
// 1.3 修改响应式数据
const move = (e) => {
mouse.x = e.pageX
mouse.y = e.pageY
}
// 1.2 等dom渲染完毕。去监听事件
onMounted(()=>{
document.addEventListener('mousemove', move)
})
// 1.4 组件消耗,删除事件
onUnmounted(()=>{
document.removeEventListener('mousemove', move)
})
return mouse
}
export default {
setup () {
const mouse = useMouse()
// 2. 数字累加
const count = ref(0)
const add = () => {
count.value ++
}
return { ...toRefs(mouse), count, add }
}
}
</script>
<style scoped lang="less"></style>12、组合API-computed函数
定义计算属性:
-
computed函数,是用来定义计算属性的,计算属性不能修改。
基本使用:
<template>
<div class="container">
<div>今年:{{age}}岁</div>
<div>后年:{{newAge}}岁</div>
</div>
</template>
<script>
import { computed, ref } from 'vue'
export default {
setup () {
// 1. 计算属性:当你需要依赖现有的响应式数据,根据一定逻辑得到一个新的数据。
const age = ref(16)
// 得到后年的年龄
const newAge = computed(()=>{
// 该函数的返回值就是计算属性的值
return age.value + 2
})
return {age, newAge}
}
}
</script>高级用法:
<template>
<div class="container">
<div>今年:{{age}}岁</div>
<div>后年:{{newAge}}岁</div>
<!-- 使用v-model绑定计算属性 -->
<input type="text" v-model="newAge">
</div>
</template>
<script>
import { computed, ref } from 'vue'
export default {
setup () {
// 1. 计算属性:当你需要依赖现有的响应式数据,根据一定逻辑得到一个新的数据。
const age = ref(16)
// 得到后年的年龄
// const newAge = computed(()=>{
// // 该函数的返回值就是计算属性的值
// return age.value + 2
// })
// 计算属性高级用法,传人对象
const newAge = computed({
// get函数,获取计算属性的值
get(){
return age.value + 2
},
// set函数,当你给计算属性设置值的时候触发
set (value) {
age.value = value - 2
}
})
return {age, newAge}
}
}
</script>让计算属性支持双向数据绑定
计算属性两种用法
给computed传入函数,返回值就是计算属性的值
给computed传入对象,get获取计算属性的值,set监听计算属性改变。
13、组合API-watch函数
定义计算属性:
watch函数,是用来定义侦听器的
监听ref定义的响应式数据
监听多个响应式数据数据
监听reactive定义的响应式数据
监听reactive定义的响应式数据,某一个属性
深度监听
默认执行
<template>
<div class="container">
<div>
<p>count的值:{{count}}</p>
<button @click="add">改数据</button>
</div>
<hr>
<div>
<p>{{obj.name}}</p>
<p>{{obj.age}}</p>
<p>{{obj.brand.name}}</p>
<button @click="updateName">改名字</button>
<button @click="updateBrandName">改品牌名字</button>
</div>
</div>
</template>
<script>
import { reactive, ref, watch } from 'vue'
export default {
setup () {
const count = ref(0)
const add = () => {
count.value++
}
// 当你需要监听数据的变化就可以使用watch
// 1. 监听一个ref数据
// 1.1 第一个参数 需要监听的目标
// 1.2 第二个参数 改变后触发的函数
// watch(count, (newVal,oldVal)=>{
// console.log(newVal,oldVal)
// })
const obj = reactive({
name: 'ls',
age: 10,
brand: {
id: 1,
name: '宝马'
}
})
const updateName = () => {
obj.name = 'zs'
}
const updateBrandName = () => {
obj.brand.name = '奔驰'
}
// 2. 监听一个reactive数据
watch(obj, ()=>{
console.log('数据改变了')
})
watch(()=>obj.brand, ()=>{
console.log('brand数据改变了')
},{
// 5. 需要深度监听
deep: true,
// 6. 想默认触发
immediate: true
})
// 3. 监听多个数据的变化
// watch([count, obj], ()=>{
// console.log('监听多个数据改变了')
// })
// 4. 此时监听对象中某一个属性的变化 例如:obj.name
// 需要写成函数返回该属性的方式才能监听到
// watch(()=>obj.name,()=>{
// console.log('监听obj.name改变了')
// })
return {count, add, obj, updateName, updateBrandName}
}
}
</script>掌握watch的各种用法。
14、组合API-ref属性
掌握使用ref属性绑定DOM或组件
获取DOM或者组件实例可以使用ref属性,写法和vue2.0需要区分开
获取单个DOM或者组件
<template>
<div class="container">
<!-- vue2.0 获取单个元素 -->
<!-- 1. 通过ref属性绑定该元素 -->
<!-- 2. 通过this.$refs.box获取元素 -->
<!-- <div ref="box">我是box</div> -->
<!-- vue2.0 获取v-for遍历的多个元素 -->
<!-- 1. 通过ref属性绑定被遍历元素 -->
<!-- 2. 通过this.$refs.li 获取所有遍历元素 -->
<!-- <ul>
<li v-for="i in 4" :key="i" ref="li">{{i}}</li>
</ul> -->
<!-- 单个元素 -->
<div ref="dom">我是box</div>
<!-- 被遍历的元素 -->
<ul>
<li v-for="i in 4" :key="i" :ref="setDom">第{{i}}LI</li>
</ul>
</div>
</template>
<script>
import { onMounted, ref } from 'vue'
export default {
setup () {
// 1. 获取单个元素
// 1.1 先定义一个空的响应式数据ref定义的
// 1.2 setup中返回该数据,你想获取那个dom元素,在该元素上使用ref属性绑定该数据即可。
const dom = ref(null)
onMounted(()=>{
console.log(dom.value)
})
}
}
</script>
<style scoped lang="less"></style>获取v-for遍历的DOM或者组件
// 2. 获取v-for遍历的元素
// 2.1 定义一个空数组,接收所有的LI
// 2.2 定义一个函数,往空数组push DOM
const domList = []
const setDom = (el) => {
domList.push(el)
}
onMounted(()=>{
console.log(domList)
})
return {dom, setDom}总结:
单个元素:先申明ref响应式数据,返回给模版使用,通过ref绑定数据
遍历的元素:先定义一个空数组,定一个函数获取元素,返回给模版使用,通过ref绑定这个函数 // ref获取v-for遍历的DOM元素,需要在组件更新的时候重置接受dom元素的数组。 onBeforeUpdate(()=>{ list = [] })
有一个边界问题:组件更新的时候会重复的设置dom元素给数组:
15、组合API-父子通讯
使用props选项和emits选项完成父子组件通讯
父传子:
<template>
<div class="container">
<h1>父组件</h1>
<p>{{money}}</p>
<hr>
<Son :money="money" />
</div>
</template>
<script>
import { ref } from 'vue'
import Son from './Son.vue'
export default {
components: {
Son
},
// 父组件的数据传递给子组件
setup () {
const money = ref(100)
return { money }
}
}
</script>子组件 Son.vue
<template>
<div class="container">
<h1>子组件</h1>
<p>{{money}}</p>
</div>
</template>
<script>
import { onMounted } from 'vue'
export default {
name: 'Son',
// 子组件接收父组件数据使用props即可
props: {
money: {
type: Number,
default: 0
}
},
setup (props) {
// 获取父组件数据money
console.log(props.money)
}
}
</script>子传父:
<template>
<div class="container">
<h1>父组件</h1>
<p>{{money}}</p>
<hr>
<Son :money="money" @change-money="updateMoney" />
</div>
</template>
<script>
import { ref } from 'vue'
import Son from './Son.vue'
export default {
name: 'App',
components: {
Son
},
// 父组件的数据传递给子组件
setup () {
const money = ref(100)
const updateMoney = (newMoney) => {
money.value = newMoney
}
return { money , updateMoney}
}
}
</script>
// ======Son.vue页面
<template>
<div class="container">
<h1>子组件</h1>
<p>{{money}}</p>
<button @click="changeMoney">花50元</button>
</div>
</template>
<script>
import { onMounted } from 'vue'
export default {
name: 'Son',
// 子组件接收父组件数据使用props即可
props: {
money: {
type: Number,
default: 0
}
},
// props 父组件数据
// emit 触发自定义事件的函数
setup (props, {emit}) {
// 获取父组件数据money
console.log(props.money)
// 向父组件传值
const changeMoney = () => {
// 消费50元
// 通知父组件,money需要变成50
emit('change-money', 50)
}
return {changeMoney}
}
}
</script>
父传子:在setup种使用props数据
setup(props){ // props就是父组件数据 }子传父:触发自定义事件的时候emit来自
setup(props,{emit}){ // emit 就是触发事件函数 }
16、组合API-依赖注入
使用provide函数和inject函数完成后代组件数据通讯
使用场景:有一个父组件,里头有子组件,有孙组件,有很多后代组件,共享父组件数据。
<template>
<div class="container">
<h1>父组件 {{money}} <button @click="money=1000">发钱</button></h1>
<hr>
<Son />
</div>
</template>
<script>
import { provide, ref } from 'vue'
import Son from './Son.vue'
export default {
components: {
Son
},
setup () {
const money = ref(100)
const changeMoney = (saleMoney) => {
console.log('changeMoney',saleMoney)
money.value = money.value - saleMoney
}
// 将数据提供给后代组件 provide
provide('money', money)
// 将函数提供给后代组件 provide
provide('changeMoney', changeMoney)
return { money }
}
}
</script>
<style scoped lang="less"></style>
//===================
<template>
<div class="container">
<h2>子组件 {{money}}</h2>
<hr>
<GrandSon />
</div>
</template>
<script>
import { inject } from 'vue'
import GrandSon from './GrandSon.vue'
export default {
name: 'Son',
components: {
GrandSon
},
setup () {
// 接收祖先组件提供的数据
const money = inject('money')
return { money }
}
}
</script>
<style scoped lang="less"></style>
//==========GrandSon.vue 孙子组件
<template>
<div class="container">
<h3>孙组件 {{money}} <button @click="fn">消费20</button></h3>
</div>
</template>
<script>
import { inject } from 'vue'
export default {
name: 'GrandSon',
setup () {
const money = inject('money')
// 孙组件,消费50,通知父组件App.vue组件,进行修改
// 不能自己修改数据,遵循单选数据流原则,大白话:数据谁定义谁修改
const changeMoney = inject('changeMoney')
const fn = () => {
changeMoney(20)
}
return {money, fn}
}
}
</script>
<style scoped lang="less"></style>
provide 函数提供数据和函数给后代组件使用
inject 函数给当前组件注入 provide 提供的数据和函数






















 741
741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








