scroll-view
scroll-x boolean false 否 允许横向滚动
scroll-y boolean false 否 允许纵向滚动
swiper swiper-item
swiper组件的常用属性
 常用的基础内容组件
常用的基础内容组件
①text
文本组件
类似于 HTML中的span标签,是一个行内元素
②rich-text
富文本组件
支持把 HTML字符串渲染为WXML结构
button按钮组件
功能比HTML中的button按钮丰富
通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
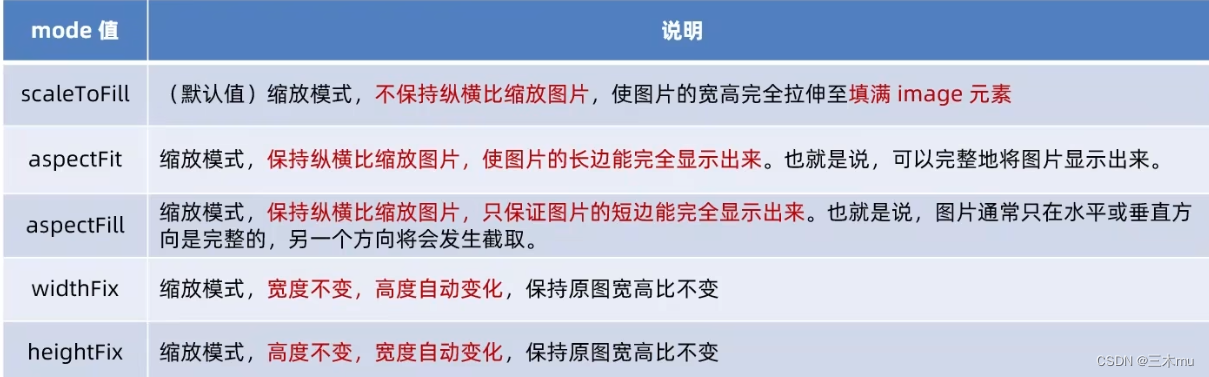
image图片组件
image 组件默认宽度约300px、高度约240px
image组件的mode属性用来指定图片的裁剪和缩放模式,

小程序API概述
小程序中的API是由宿主环境提供的,通过这些丰富的小程序API,开发者可以方便的调用微信提供的能力,
例如:获取用户信息、本地存储、支付功能等。
小程序官方把API分为了如下3大类:
①事件监听API
特点:以on开头,用来监听某些事件的触发
②同步API
特点1:以Sync结尾的API都是同步API
特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
③异步API
特点:类似于jQuery中的$.ajax(options)函数,需要通过success、fail、 complete 接收调用的结果
把data中的数据绑定到页面中渲染,使用Mustache语法(双大括号)将变量包起来即可。
语法格式为:
{{ 要绑定的数据名称}}
Mustache语法的应用场景
Mustache语法的主要应用场景如下:
●绑定内容
●绑定属性
●运算(三元运算、算术运算等)
动态绑定内容
页面的数据如下:
Page({
data: {
info: ’ init data ’
}
})
页面的结构如下:
{{
info
}}
动态绑定属性
页面的数据如下:
Page({
data: {
imgSrc: 'xxx.png ’
}
})
页面的结构如下:
</ image>
三元运算
Page({
data: {
randomNum: Math. random() * 10 //生成10以内的随机数
}
})
页面的结构如下:
{{ randomNumber >= 5 ? '随机数字大于或等于5’: '随机数字小于5’}}
算数运算
页面的数据如下:
Page({
data: {
randomNum: Math. random( ). toFixed(2) //生成一个带两位小数的随机数
}
})
什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
小程序中常用的事件 事件对象的属性列表;
事件对象的属性列表;
当事件回调触发的时候,会收到-一个事件对象event,它的详细属性如下表所示:

target和currentTarget的区别
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件。
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层view的tap事件处理函数。
此时,对于外层的view来说:
e.target指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
e.currentTarget指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的view组件
bindtap的语法格式
在小程序中,不存在HTML中的onclick鼠标点击事件,而是通过tap事件来响应用户的触摸行为。
①通过bindtap,可以为组件绑定tap触摸事件,语法如下:
②在页面的js文件中定义对应的事件处理函数,事件参数通过形参event (- 般简写成e)来接收
在事件处理函数中为data中的数据赋值
通过调用this.setData(dataObject)方法,可以给页面data中的数据重新赋值
.事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数
可以为组件提供data-自定义属性传参,其中代表的是参数的名字
事件传参
最终:
info 会被解析为参数的名字
数值2会被解析为参数的值
在事件处理函数中,通过event.target.dataset.参数名即可获取到具体参数的值
btnHandler(event) { // dataset 是一个对象,包含了所有通过data-* 传递过来的参数项
console. log( event. target .dataset ) //通过dataset 可以访问到具体参数的值
console. log(event. target . dataset . info)
}
自增
btnTap2(e) {
this. setData({
count: this.data.count +e. target . dataset.info
})
},
其中e. target . dataset. 是标准写法





















 1727
1727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








