
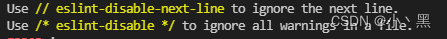
关于这个报错可以看看标黄色的地方,那两个地方是处理办法,
出错原因:
ESLint 对语法的要求过于严格导致编译的时候报上面那些错误。
要知道,这并不是代码有异常,而是代码格式有问题,这些错误并不会影响代码的执行结果。
ESLint版本:
在package.json中的"devDependencies"中可以看
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3",
该版本的解决办法为
在package.json文件中加入如下一句话;


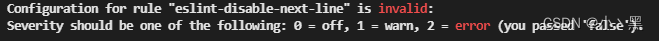
其中0是取消,1是警示,2是报错。
主要遇到问题
error Component name “Login” should always be multi-word vue/multi-word-comp
分析:语法检查的时候把不规范的代码(即命名不规范)当成了错误
解决方案:
更改组件名(这个比较麻烦),也就是重新起个组件名,使其符合命名规范,如: StudentName 或者 student-name
修改配置项,关闭语法检查
1.在项目的根目录找到(没有就创建)vue.config.js文件
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false
})





















 2343
2343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








