什么是 tailwindcss
一个功能类优先的 CSS 框架,用于快速构建定制的用户界面。这是来自 TailwindCss 官方定义.
安装 Tailwind 以及其它依赖项:
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
创建您的配置文件
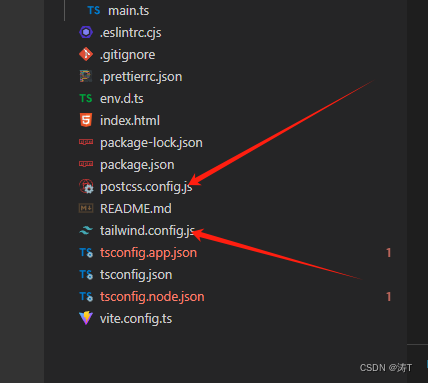
接下来,生成您的 tailwind.config.js 和 postcss.config.js 文件:
在控制台:输入 npx tailwindcss init -p

这将会在您的项目根目录创建一个最小化的 tailwind.config.js 文件:
/**
tailwind.config.js
@type {import('tailwindcss').Config}
*/
module.exports = {
content: [],
theme: {
extend: {},
},
plugins: [],
}
阅读配置文档了解更多。
这也将会创建一个包含已配置好的 tailwindcss 和 autoprefixer 的 postcss.config.js 配置文件:
// postcss.config.js
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}
在您的 tailwind.config.js 文件中,配置 purge 选项指定所有的 pages 和 components 文件,使得 Tailwind 的 purge 选项可以在生产构建中对未使用的样式进行摇树tree-shake 优化。
/**
tailwind.config.js
@type {import('tailwindcss').Config}
*/
module.exports = {
purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
content: [],
theme: {
extend: {},
},
plugins: [],
}
在您的 CSS 中引入 Tailwind
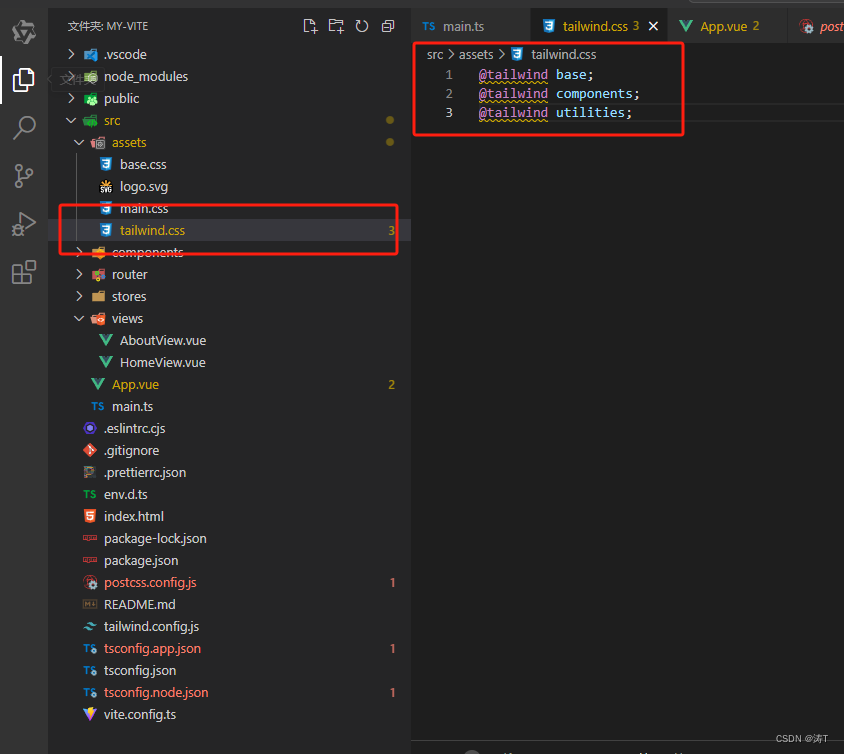
./assets/tailwind.css这个根据项目中放css文件的地址调动
创建 ./assets/tailwind.css 文件 并使用 @tailwind 指令来包含 Tailwind的base、components和utilities样式来替换掉原来的文件内容。
// ./assets/tailwind.css
@tailwind base;
@tailwind components;
@tailwind utilities;
最后,确保您的 CSS 文件被导入到您的 ./src/main.js 文件中。
// src/main.js
import { createApp } from 'vue'
import App from './App.vue'
import './assets/tailwind.css'
createApp(App).mount('#app')
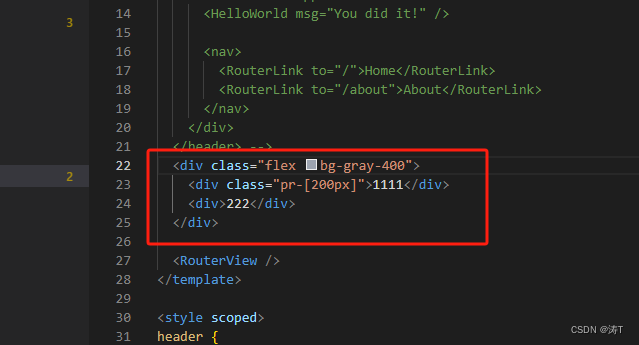
这样就可以使用了






















 656
656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








