1.内部引入和外部引入



2.定义变量
(1)number
整数:123 小数:12.3 科学计数法:1.23e4 负数 -1
NaN ---not a number Infinity--无限大
(2)字符串: 'avd' "abf"
(3)布尔值: true false
(4) &&(全真则真) ||(全假才为假) !(非)
(5)=(赋值) ==(等于)--当两边类型不一样时,值是一样的,结果也为true
如: 1=='1'
===(也是等于,不过需要值于类型都是相同的,结果才为正确)
NaN===NaN-----false
(6) null和unfined----前者为空,后者是未定义
(7)定义数组时候,元素不需要类型相同

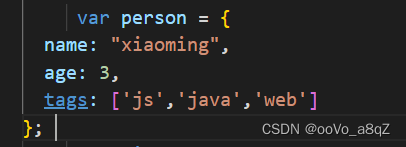
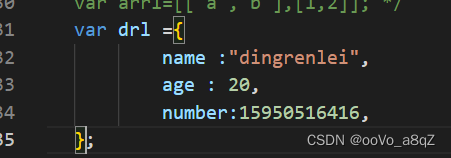
(8)定义对象

person.age-----3
(9) 'use strict'-----严格检查模式,预防JavaScript的随意性产生的问题,必须写在第一行
数据类型
1.字符串类型---单引号或者双引号包裹
转义字符: \ 换行:\n 水平制表: \t
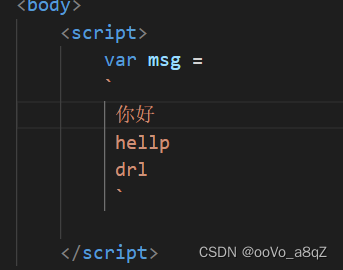
2.多行字符串的编写 : 用反引号来包裹

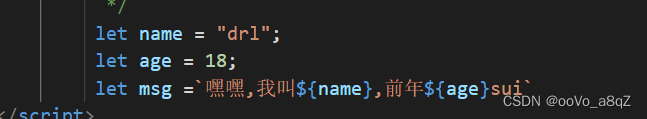
3.模板字符串:${ }


4.字符串长度 str.length
字符串的可变性 JS中字符串是不可变的!
通过下标获取字符串中的元素
转大写:toUpperCase()
转小写:toLowerCase()

获取下标
![]()
截取字符串:substring()

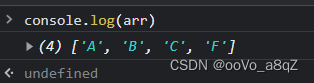
数组
可以包含任意的数据类型
![]()
长度: arr.length
注意:给arr.length赋值,数组长度大小就会发现变化,调用到未赋值的元素,则为undefine,但如果赋值过小,元素会丢失。
获取元素下标索引:indexOf()
 结果为2
结果为2
截取: slice(): 与substring()类似 。会返回一个新的数组
push()----尾部插入元素 pop()---导出一个尾部元素
unshift()---头部插入元素 shift()---导出一个头部元素
排序:sort()

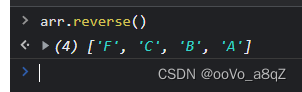
元素反转: reverse()

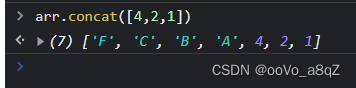
拼接: concat()

注意:concat()没有改变数组,只是返回了一个新数组
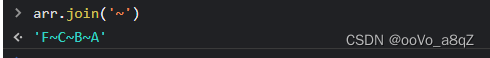
连接符:join() :打印并连接数组,用给定的字符串连接

多维数组:![]()
对象类型详解
这是由若干个键值对组成。
定义对象: 
注意:JS中多个属性用逗号隔开,最后一个属性不用加逗号。
对象属性赋值:

使用不存在的对象属性:返回undefined。

删除属性:通过delete删除

动态的添加:直接给新的属性添加值即可

判断属性值是否在对象中 用 ' abc' in 属性名
--------- 'name' in drl
判断一个属性是否是自身拥有的: hasOwnProperty()
 (记得加引号)
(记得加引号)
注意:js中所有的键都是字符串,值可以是任意的对象
分支和循环
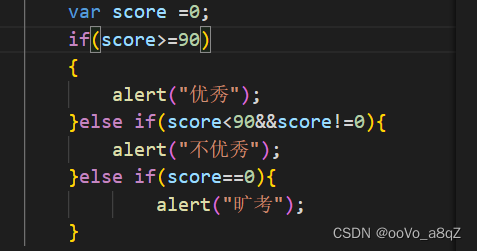
if判断:

while循环和do-while循环区别:do-while循环至少执行一次,而while循环会先判断,不一定会执行
for循环

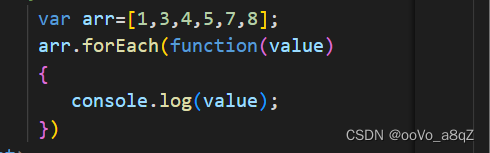
forEach循环(5.1引入的新特性)---用函数

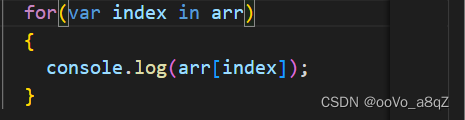
for...in循环-------只能用下标遍历

Map和Set 集合
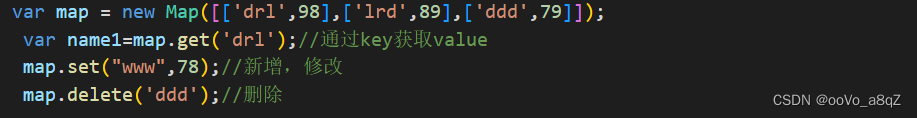
Map:
Set:无序不重复的集合
添加:set.add();
删除:set.detete();
是否包含某个元素:set.has();
interator迭代
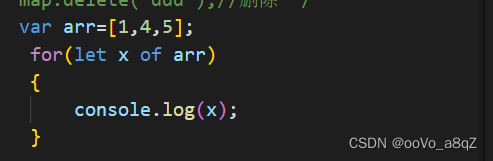
for...of循环























 750
750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








