样式:(最推荐外部样式)
优先级:行内样式>内部样式=外部样式(看最下面的优先级)
行内样式:(不便于维护)
通过在标签里写style属性中,只控制当前标签的样式,对其他标签无效
样式是一个名-值对的形式 (Html里面名-值对形式用等号连接,CSS里面名值对用冒号连接)
<h1 style="color:brown">欢迎大家阅读博主笔记</h1>
有图有真相:

可以写多种形式,每个样式需要用分号隔开,例:
<h1 style="color:brown;font-size: 60px;">欢迎大家阅读博主笔记</h1>
内部样式:
使用style标签(结构与样式没有完全分离,多个HTML页面无法复用样式)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>内部样式</title>
<style>
h2{
color:green;
font-size: 60px;
}
</style>
</head>
<body>
<h2>欢迎学习前端知识</h2>
</body>
</html>
有图有真相:

*外部样式:(最推荐使用)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>外部样式</title>
<!--连接外部样式的方式用link标签-->
<link rel="stylesheet" href="./position.css">
</head>
<body>
<h2>欢迎学习前端知识</h2>
<p>有意见可以提出哦</p>
<p>感谢观看</p>
</body>
</html>

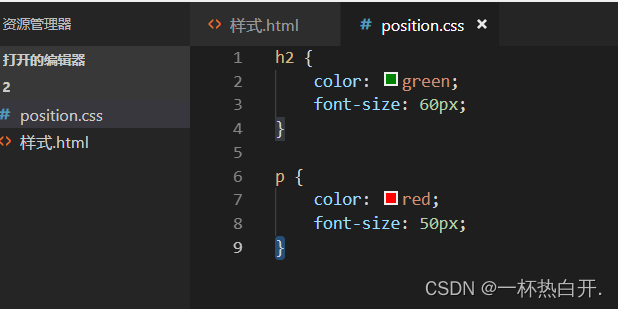
`h2 {
color: green;
font-size: 60px;
}
p {
color: red;
font-size: 50px;
}`
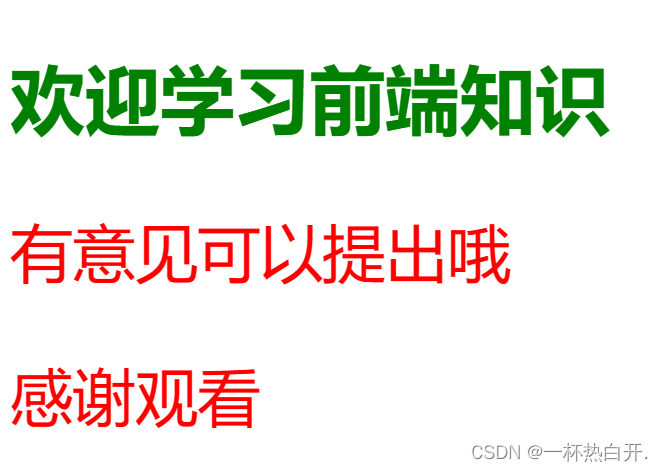
有图有真相:

1.外部标签要写单独的.css文件,随后使用link标签在html文件中引入使用。
2.link标签要写在head标签中
3.link标签里面 href:引入的文档来自于哪里,rel:说明引入的文档和当前文档之间的关系。
4.样式可以复用,结构清新,可以触发浏览器的缓存机制,提高访问速度,实现了结构和样式的完全分离。
优先级:
在重复属性中优先级:
1.行内样式优先级最高
2.内部样式和外部样式优先级一致,在重复属性中,后来者居上(后面的覆盖前面的)
3.同一个样式表中,优先级和编写顺序有关,类似于后来者居上






















 1096
1096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








