react路由(v5版本):移动端底部导航
iconfont的使用:
1、搜索iconfont图标,添加至购物车,点击下方的下载代码按钮;
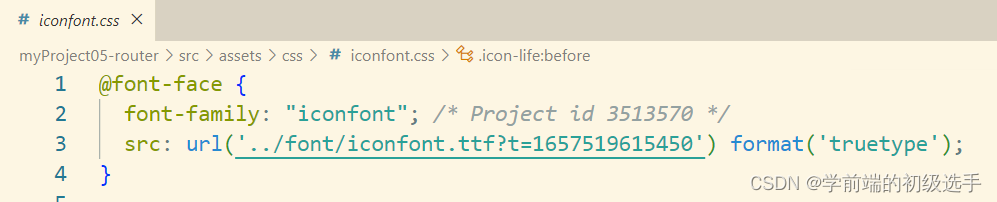
2、解压后,找到iconfont.css,放入对应的css文件夹,并修改css文件里的src路径为现在的路径;
3、找到iconfont.ttf,放入对应的font文件夹;
4、在用到iconfont图标的组件中引入iconfont.css文件;
5、在需要图标的位置写上对应的类名。
一、准备工作:
1、创建myProject05-router目录
2、创建清单文件, npm init -y
3、安装第三方依赖包,npm install react react-dom react-scripts react-router-dom@5 --save
4、创建public文件夹,在该文件夹下创建index.html
5、创建src文件夹,在该文件夹下创建:
(1)入口文件index.js
(2)组件App.js和App.css文件
(3)assets文件夹,用于存放字体、字体样式等
(4)在assets文件夹下创建css文件夹,用于存放样式文件;创建font文件夹,用于存放字体文件
(5)在assets-css文件夹中,放置iconfont.css文件,并修改css文件中的src路径,如图所示:

(6)在assets-font文件夹中,放置iconfont.ttf文件
(7)创建pages文件夹,用于存放页面
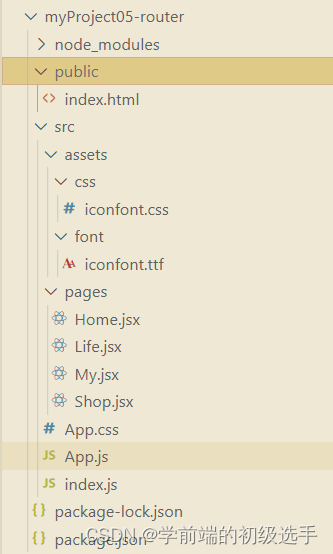
6、工程目录:

二、编写代码:
1、index.html:
<div id="root"></div>
2、index.js:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7567
7567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








