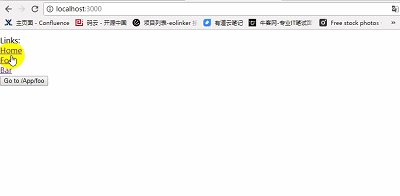
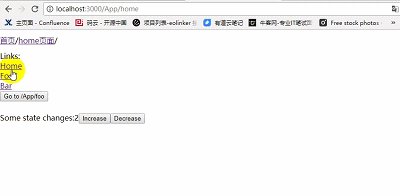
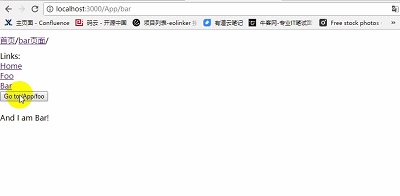
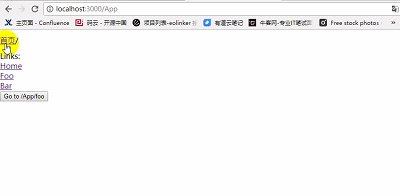
1、演示效果
最上面的部分为导航插件。
2、具体代码与介绍
2.1 Reactjs首次加载与路由页面
2.1.1 index.js首次加载
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import RouterIndex from './routers/index.js';
import registerServiceWorker from './registerServiceWorker';
//引入了<RouterIndex/>控件,即路由页面
ReactDOM.render(<RouterIndex />, document.getElementById('root'));
registerServiceWorker();
2.1.2 React Router4.0的index页面(<RouterIndex/>页面)
import React, { Component } from 'react';
import { Provider } from 'react-redux'
import {BrowserRouter } from 'react-router-dom';









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7232
7232

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








