我们在前面练习Vue的过程中,有些代码片段是需要经常写的,我们再VSCode中我们可以生成一个代码片段,方便我们快速生成。
一、什么是代码片段
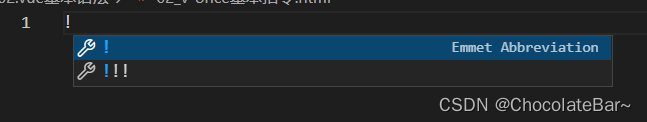
先了解一下代码片段,比如我们刚开始学习HTML的时候,在创建好的文件中输入!,就会自动帮我们生成代码框架:

回车

二、增加代码片段
VSCode中的代码片段有固定的格式,所以我们一般会借助于一个在线工具来完成。
具体的步骤如下:
- 第一步,复制自己需要生成代码片段的代码;
- 第二步,https://snippet-generator.app/在该网站中生成代码片段;
- 第三步,在VSCode中配置代码片段;
1、复制重复使用的vue练习demo代码
<div id="app"></div>
<template id="my-app">
<h2>{{message}}</h2>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: '#my-app',
data() {
return {
message: "Hello World"
}
}
}
Vue.created(App).mount('#app')
</script>2、打开在线工具

- Description:描述代码片段
- Tab trigger:代码标签,如同!,输入后回车显示完整代码
- 点击Copy snippet
3、在VScode中配置
mac



Microsoft
- 打开vscode编辑器,找到文件->首选项->用户代码片段;

- 选择新建代码片段;

- 输入新建代码片段名称,并按回车键,进入代码段添加新页面;
- 粘贴在线工具上的内容,body里面的内容,便是代码段内容, $0 为代码段生成后光标所在位置,$1 为占位符;

- 例如在编辑器指定页面中输入唤醒命令 'my-app',然后点击tab键生成代码段。






















 605
605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








