目录
0x00 前言:
1.信号(signal)
事件(点击、关闭等状态发生改变的触发事件)
2.槽( slot)
捕获信号后--->执行相应的逻辑代码
3.信号-槽 链接
为实现:触发事件--->执行对应的逻辑需要把信号 和 槽函数 绑定到一起操作
方法:
对象.信号.connect(槽函数)
一、基础代码布局
拿前面的QDialog对话框代码为例
下面已经有点击事件了
(我们还需要加上逻辑代码,然后将点击事件与对应的逻辑代码相绑定)
import sys
from PyQt5.QtWidgets import QApplication, QPushButton, QDialog
# 对话框(多运用于弹窗)
class MainWindow(QDialog):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
ok_btn = QPushButton("确定",self)
ok_btn.setGeometry(50,100,100,30)
no_btn = QPushButton("取消", self)
no_btn.setGeometry(300, 100, 100, 30)
if __name__ == '__main__':
app = QApplication(sys.argv)
# 根据命名自己改(我每个都以MainWindow就不改了)
w = MainWindow()
w.setWindowTitle("对话框")
w.show()
sys.exit(app.exec_())二、添加逻辑代码
加上需要与触发事件对应的逻辑代码
(写好逻辑代码后,就只需要将他们相绑定)
import sys
from PyQt5.QtWidgets import QApplication, QPushButton, QDialog
# 对话框(多运用于弹窗)
class MainWindow(QDialog):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
ok_btn = QPushButton("确定",self)
ok_btn.setGeometry(50,100,100,30)
no_btn = QPushButton("取消", self)
no_btn.setGeometry(300, 100, 100, 30)
#————————————————————————————————————————
# 逻辑代码如下
# 点击事件对应的逻辑函数代码
def ok_clicked(self,arg):
print("点击了ok")
def no_clicked(self,arg):
print("点击了取消")
# ————————————————————————————————————————
if __name__ == '__main__':
app = QApplication(sys.argv)
# 根据命名自己改(我每个都以MainWindow就不改了)
w = MainWindow()
w.setWindowTitle("对话框")
w.show()
sys.exit(app.exec_())三、触发事件绑定逻辑代码
方法:
对象.信号.connect(槽函数)
import sys
from PyQt5.QtWidgets import QApplication, QPushButton, QDialog
# 对话框(多运用于弹窗)
class MainWindow(QDialog):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
ok_btn = QPushButton("确定",self)
ok_btn.setGeometry(50,100,100,30)
no_btn = QPushButton("取消", self)
no_btn.setGeometry(300, 100, 100, 30)
# ————————————————————————————————————————————————————————————————————
# 绑定如下
# 绑定按钮的点击事件
ok_btn.clicked.connect(self.ok_clicked)
no_btn.clicked.connect(self.no_clicked)
# —————————————————————————————————————————————————————————————————————
# 点击事件对应的逻辑函数代码
def ok_clicked(self,arg):
print("点击了ok")
def no_clicked(self,arg):
print("点击了取消")
if __name__ == '__main__':
app = QApplication(sys.argv)
# 根据命名自己改(我每个都以MainWindow就不改了)
w = MainWindow()
w.setWindowTitle("对话框")
w.show()
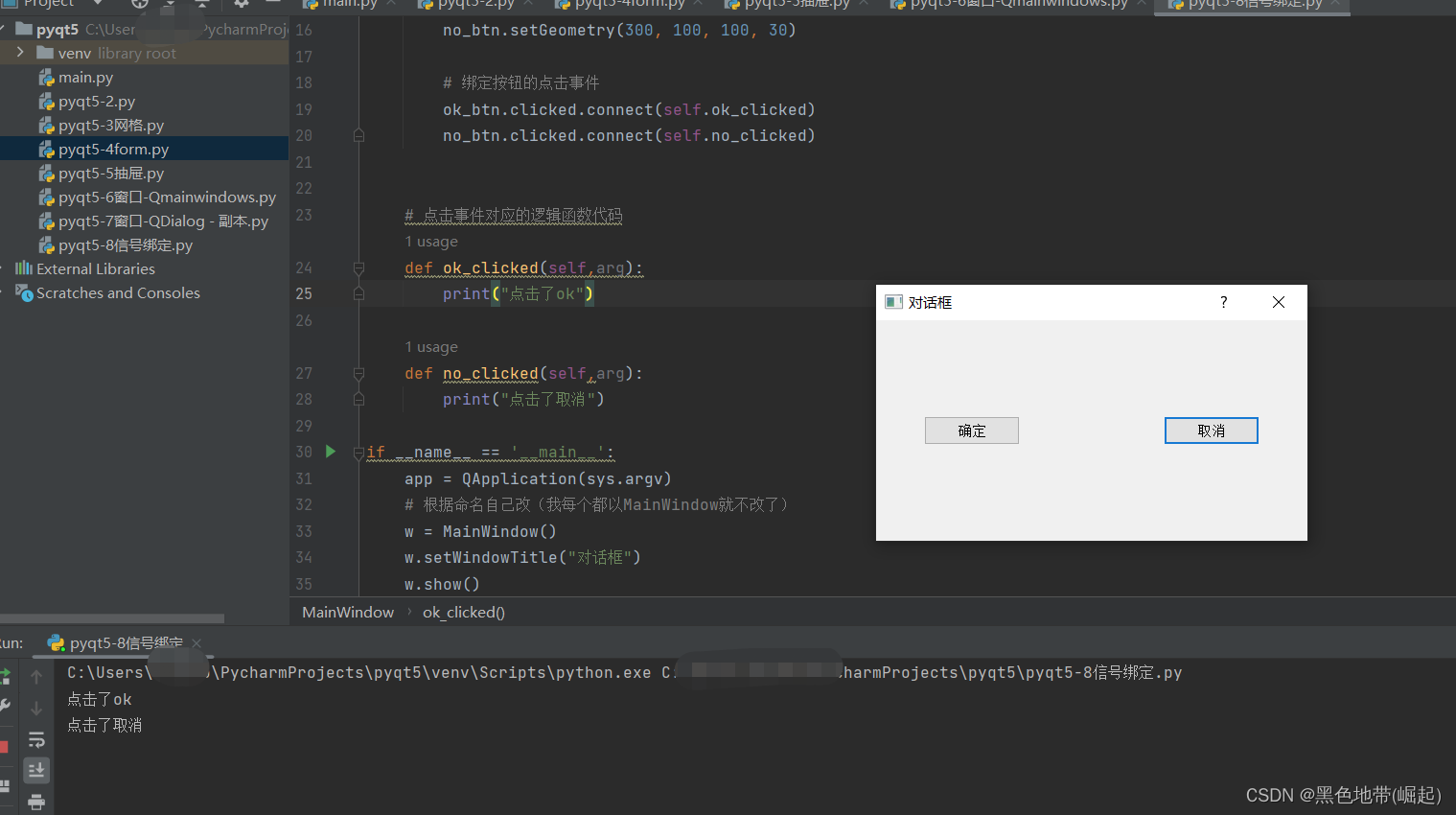
sys.exit(app.exec_())可以看见触发了对应的逻辑代码

























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










