目录
一,变量的概念
(1),变量的概念:
变量是用于存放数据的容器,我们通过 变量名 获取数据,甚至数据可以修改。
解释:
我们的程序里面有很多的数据,可能有年龄,身高,手机号......
那么我们把它放到哪里呢?
对了,放在变量里面,所以说啊,变量就像一个盒子,里面可以装很多的数据。
变量就是一个可以装数据的盒子
那我们可能有很多的数据,一个盒子(变量)装不下来,这时就可以声明多个变量(用多个盒子),
那变量(装数据的盒子)多了,我们用数据的时候可能会分不清我们要的数据在那个盒子里面(变量)。
这时候我们就需要给每一个变量娶一个名字,这个呢就叫变量名。
有时候啊,我们想吧变量里面的数据修改,就可以通过变量名取来变量,然后对变量里面的数据进行增删改查。
应为里面的数据(量)是可以变(修改)的嘛,所以就叫做变量啦
二,变量的使用
使用变量分两步
1.申明变量(给盒子取名字)
//声明变量有六种方式 => var,let,const,function,class,import,
//其中这三种方法用的比较多 => var,let,const
//这里六种方法的使用我以后再一一解释(挖坑),这里用 ver 举例
var yzs; //var 是一个 JS关键字,用来声明变量(variable 变量的意思)。
//使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
//yzs 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
//变量名可以随便取,只要不和关键字冲突即可
2.赋值(把数据放入盒子之中)
yzs = 5 ; // 给 yzs 这个变量赋值为 5
// = 用来把右边的值赋给左边的变量空间中 此处代表赋值的意思
// 变量值是程序员保存到变量空间里的值
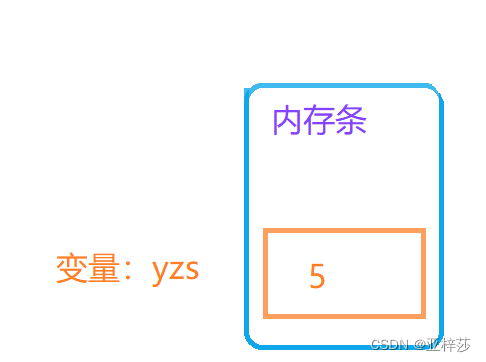
我们给变量数据之后
js 已经自动把变量的数据给我们放到内存条里面啦

3.变量的初始化
声明一个变量并赋值, 我们称之为变量的初始化。
var yzs = 5; //变量的初始化
//就是在声明变量的同时给变量赋值
三,变量的语法拓张
1.更新变量(改变量里面的数据)
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var yzs = 1;
yzs = 2; // 最后的结果就是2
2.同时声明多个变量
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开
var myname = '亚梓莎', age = 300 ;//中间用英文的逗号隔开
alert(myname) //分别输出
alert(age)
3.声明变量的特殊情况
只声明 不赋值
var yzs ;
alert(yzs); //输出结果 undefined (未定义的)
不声明 只赋值
虽然不报错,可以正常输出
但是,大家还是不要这样写,还是要声明的
yzs = 2;
alert(yzs) //输出
console.log(yzs); //输出
不声明 不赋值 直接使用
这样肯定会报错的,不要这样写
alert(yzs) //直接输出
console.log(yzs); //直接输出
四,变量的命名方式
1.由字母
(A-Z,a-z)、
数字
(0-9)、
下划线
(_)、
美元符号
( $ )
组成。
2.严格
区分大小写
。
var app; 和 var App;
是两个变量
3.不能
以数字开头
。
18age
是错误的
4.不能
是关键字、保留字
。
例如:var、for、while
5.遵守驼峰命名法。首字母小写,后面单词的首字母需要大写
。
myFirstName
6.变量名最好有意,不然以后数据多了记不住。
这个只是最基本的内容,以后我还会更新的(挖坑)(*^_^*)。























 407
407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








