1、新增布局标签(有了语义的div)
| 标签名 | 语义 | 单/双标签 |
| header | 整个页面,或部分区域的头部 | 双 |
| footer | 整个页面,或部分区域的底部 | 双 |
| nav | 导航 | 双 |
| article | 文章、帖子、杂志、新闻、博客、评论等 | 双 |
| section | 页面中的某段文字,或文章中的某段文字(通常里面包含标题) | 双 |
| aside | 侧边栏 | 双 |
| main | 文档的主要内容(WHATWG没有语义) | 双 |
2、新增的状态标签
2.1 meter标签
语义:定义已知范围内的标量测量,也称gauge(尺度),双标签,
例如:电量、磁盘用量等
常用属性如下:

2.2 progress标签
语义:显示某个任务完成的进度的指示器,一般用于表示进度条、双标签
例如:工作完成进度等
常用属性如下:
| 属性 | 值 | 描述 |
| max | 数值 | 规定目标值 |
| value | 数值 | 规定当前 |
实例:

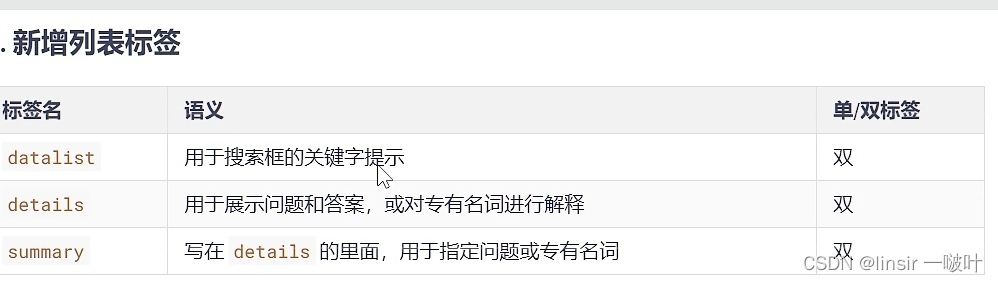
3、新增列表标签

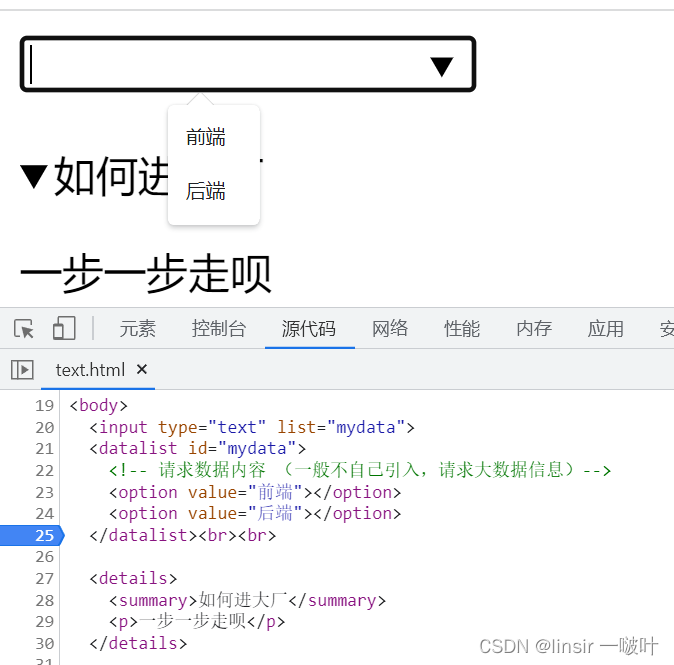
实例:

4、新增文本标签
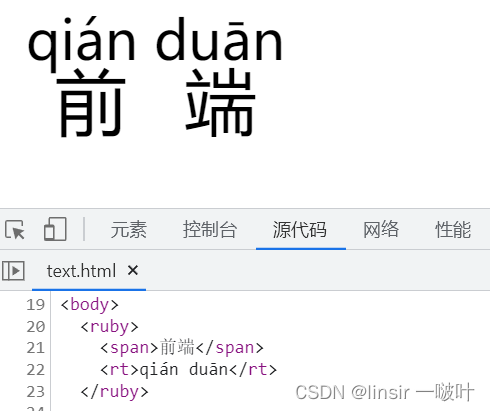
4.1文本注音
| 标签名 | 语义 | 单/双标签 |
| ruby | 包裹需要注音的文字 | 双 |
| rt | 写注音,rt标签写在ruby里面 | 双 |
实例:

4.2 文本标记(建议用于标记搜索结果中的关键字)
| 标签名 | 语义 | 单/双标签 |
| mark | 标记 | 双 |
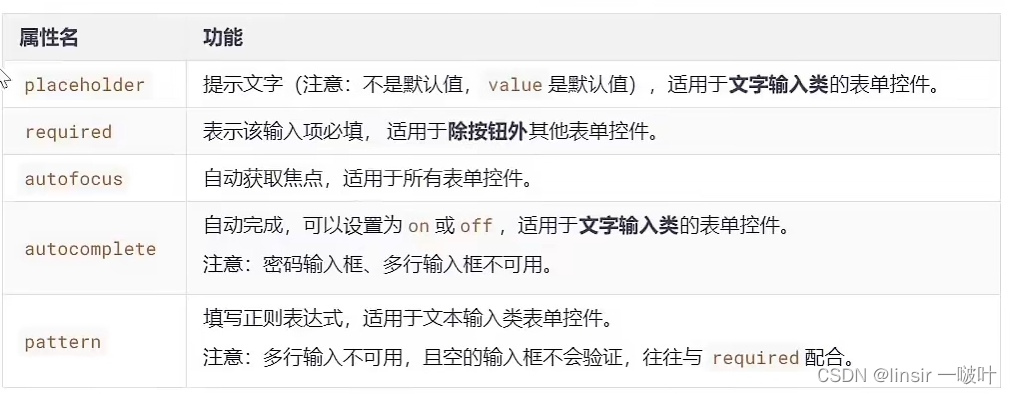
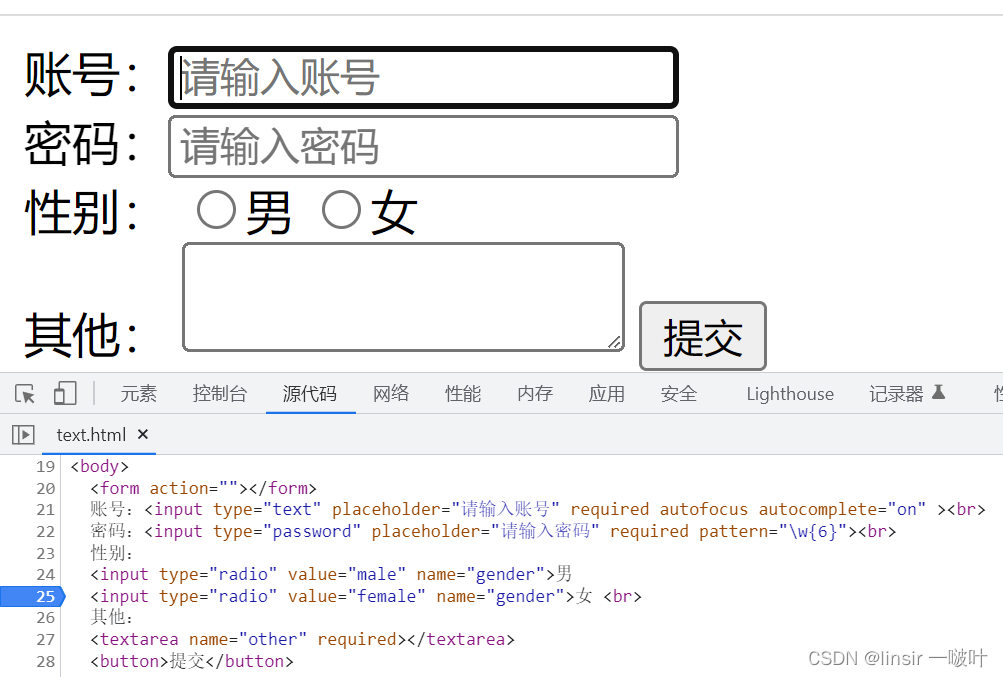
5、新增表单控件属性


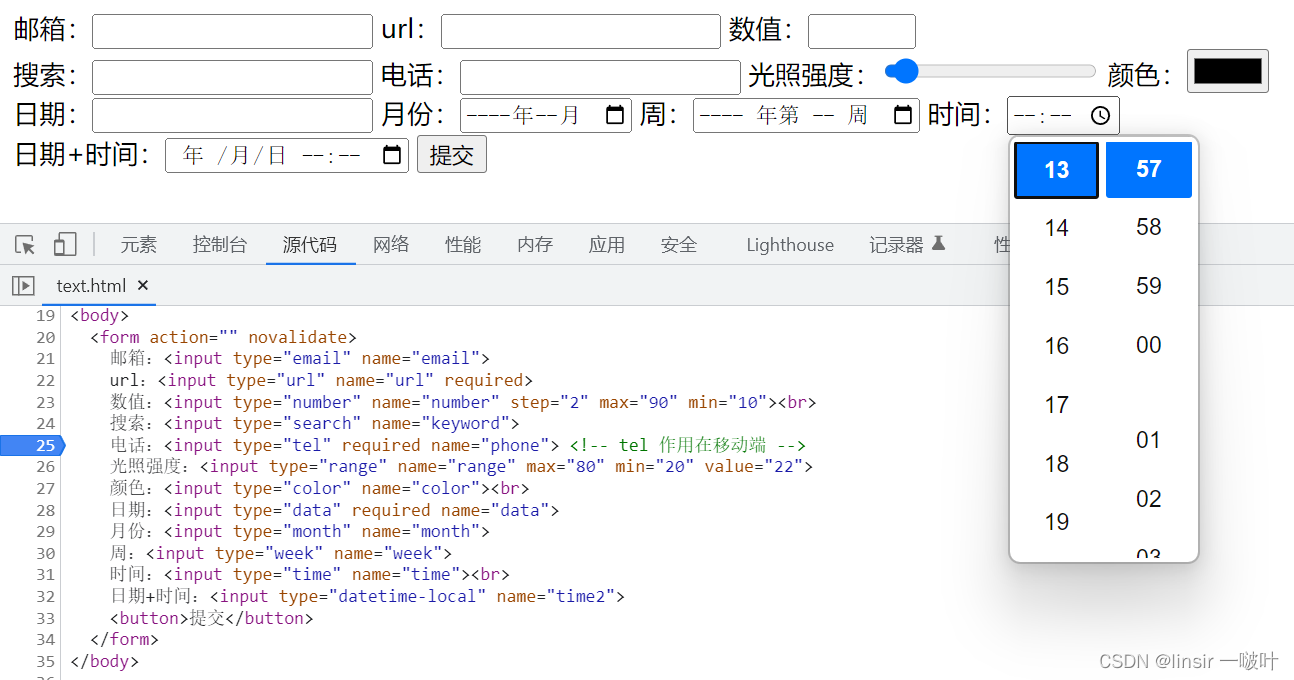
6、input新增type属性值

form标签新增属性:
novalidate : 设置该属性,表单提交的时候不再验证
实例:
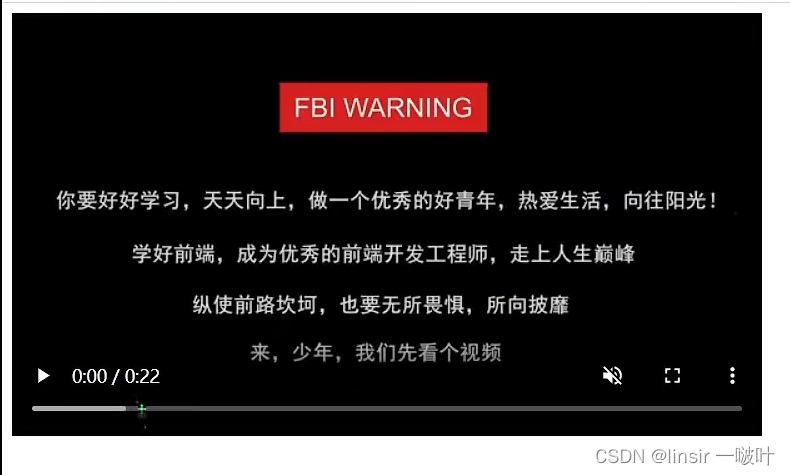
7、新增视频标签
用来定义视频,是双标签

<style>
video {
width: 600px;
}
</style>
<body>
<video src="./小电影.pm4" controls muted autoplay loop poster="./封面.png" preload="auto"></video>
</body>
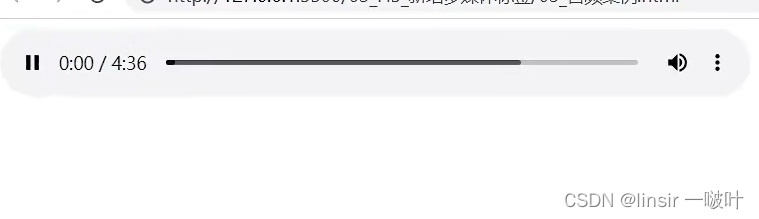
8、新增音频标签
用来定义音频,是双标签

<style>
audio {
width: 600px;
}
</style>
<body>
<audio src="./小曲.mp3" controls muted autoplay loop preload="auto"></audio>
</body>
9、新增全局属性(了解)























 7648
7648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










