问题描述:
加了textAlign: TextAlign.center,文字不居中。
问题代码:
@override
Widget build(BuildContext context) {
return Text.rich(
textAlign: TextAlign.center,
TextSpan(
children: [
TextSpan(text: "Hello Flutter!", style: TextStyle(color: Colors.cyan)),
WidgetSpan(child: Icon(Icons.favorite, color: Colors.red)),
TextSpan(text: "Hello Andriod", style: TextStyle(color: Colors.deepOrangeAccent))
]
),
);
}
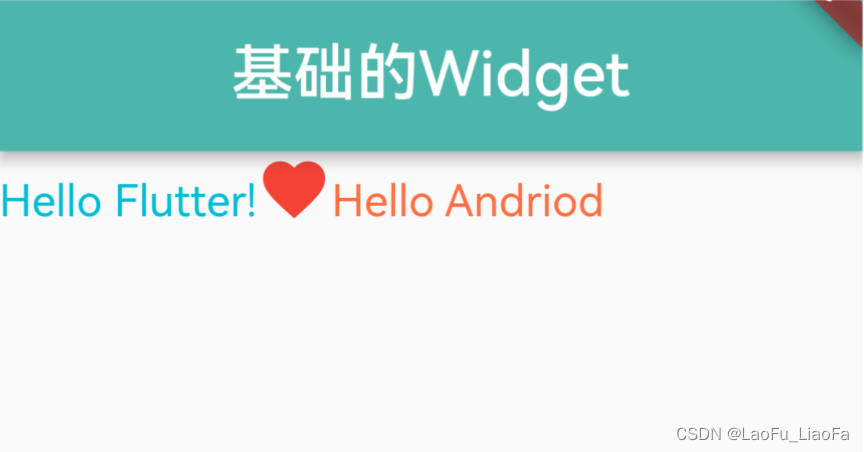
效果:

解决办法:
嵌套一层Row。
解决代码:
@override
Widget build(BuildContext context) {
return Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text.rich(
TextSpan(
children: [
TextSpan(text: "Hello Flutter!", style: TextStyle(color: Colors.cyan)),
WidgetSpan(child: Icon(Icons.favorite, color: Colors.red)),
TextSpan(text: "Hello Andriod", style: TextStyle(color: Colors.deepOrangeAccent))
]
),
),
],
);
}
效果:






















 5552
5552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








