毕设记录 day1
-
矢量图标的好处 :改变大小不失真;
-
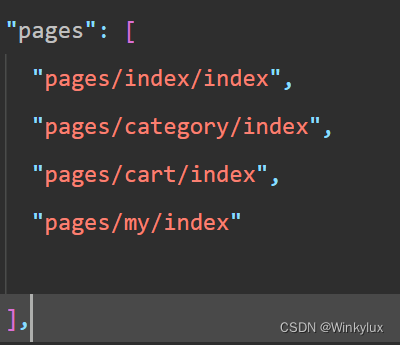
生成页面可以全局生成(在app.json中的pages中写)

-
对
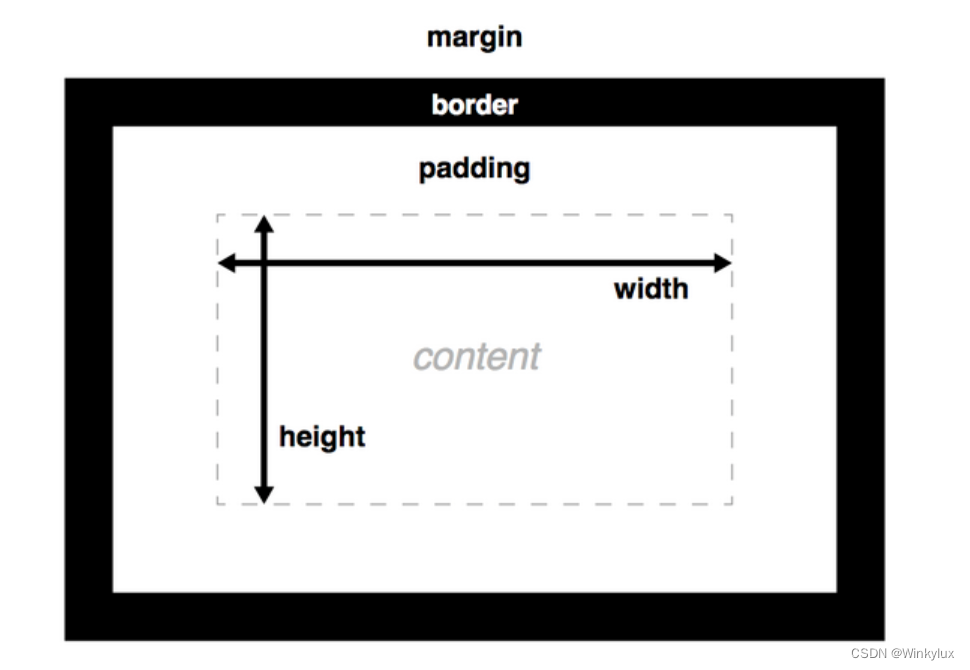
box-sizing: border-box;的理解:
(1)默认的盒模型高度和宽度计算
(2)用了box-sizing: border-box;的盒模型高度和宽度计算

-
全局变量定义 颜色、字体大小 :
```css
/* 全局变量定义 设置主题颜色,字体大小等 */
page{
/* 主题颜色 */
--themeColor:#FF5700;
/* 字体大小 rpx自适应大小 */
font-size:28rpx;
}
(1)关于字体
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。
如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,
则750rpx = 375px = 750物理像素,
1rpx = 0.5px = 1物理像素。
28rpx=14px
(2)关于颜色
使用颜色需要在相关页面的样式文件里使用变量var调用
view{
color:var(--themeColor);
}
- 导航栏背景颜色和文字颜色设置(app.json中)
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#FF5700",
"navigationBarTitleText": "java1234商城",
"navigationBarTextStyle": "white"
}
-
将搜索框设置为公共自定义组件:
第一步:创建SearchBar组件

(1)新建components文件夹以存放所有自定义组件 (2)新建SearchBar文件夹存放搜索框组件 (3)右键--新建component--SearchBar第二步:引入SearchBar(在相关界面的index.json文件里写,“key”:“value”格式)
"usingComponents": { "SearchBar":"/components/SearchBar/SearchBar" }
第三步:使用SearchBar
<view>
<!-- 搜索框开始 -->
<SearchBar></SearchBar>
<!-- 搜索框结束 -->
</view>
SearchBar.wxml
<view class="search_bar">
<navigator url="/pages/search/index" open-type="navigate">
<icon type="search" size="16"></icon>搜索
</navigator>
</view>
SearchBar.wxss
.search_bar{
height: 90rpx;
padding: 10rpx;
background-color: var(--themeColor);
}
.search_bar navigator{
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #fff;
border-radius: 15rpx;
color: #666;
}
.search_bar navigator icon{
padding-right: 5rpx;
}






















 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








