大家好!初次接触前端的一些应用,对于小白来说还是有些陌生。
首先,本期我们来讲解一些入门阶段所学习的一些知识,今天我们只学习VSCode(Visual Studio Code)的安装,以及初建一个html文件。
本次安装的应用是VSCode,首先我们可以从官网上进行下载(https://code.visualstudio.com/),当然可能比较慢,耐心等待。
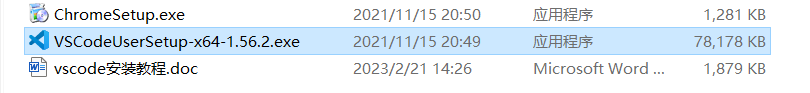
言归正传,以我的为例,首先我们找到这个(VSCodeUserSetup-x64-1.56.2.exe)文件,然后点击进去。

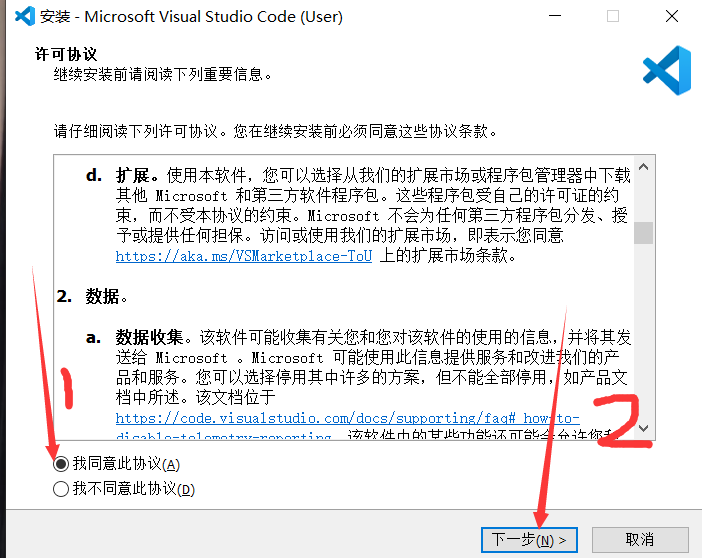
随后会弹出许可协议,不用看直接点同意。(再说了,不点同意你也安装不了了)

之后会弹出一个,安装的位置的选项,可以直接安装到默认的C盘,或者安装到自己想安装到的文件夹里,自行更换一下即可。
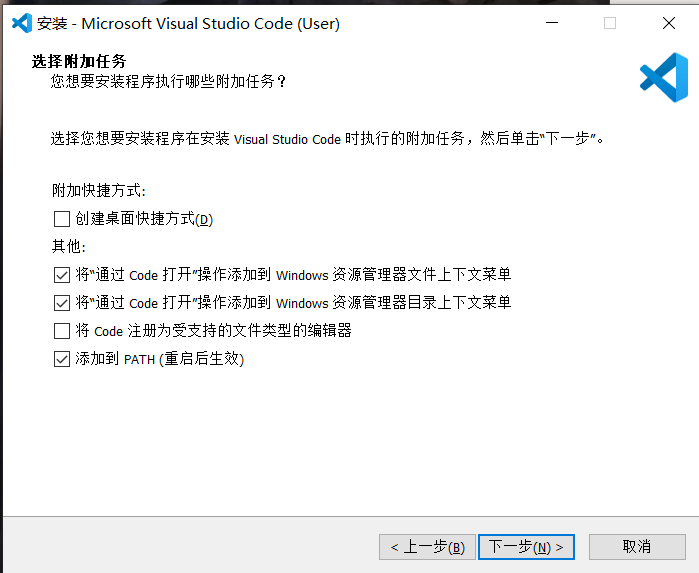
随后,下一步我们便可以看到

这几个选项,都选了也没事,直接下一步。
然后点击安装就可以啦。
以上便是VSCode的安装教程,比较简单,不在赘述。
下面进行第一个文件的创建与运行。

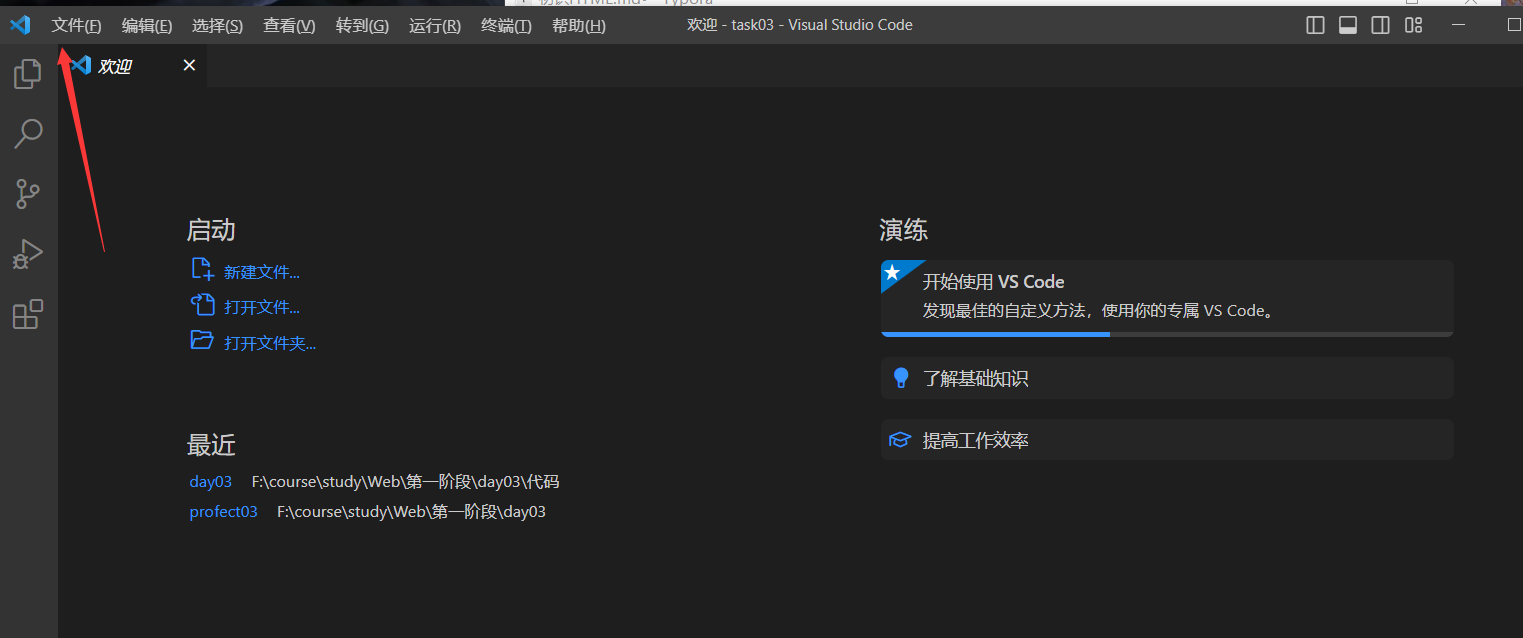
打开之后点击左上角的新建文件创建文件,或者是事先先找一个盘里创建一个文件夹,直接拖拽到VSCode图标上,也是能打开的。
接下来是创建.html文件

第一种方法就是如图所示,直接点击那个小文件的样子,直接创建,然后起的名字,重要的一点是在名字后面加.html这个后缀,才算创建完成。第二种方法,就是双击空白部分,便会出现创建的文件。
创建第一个html文件结束之后,便是需要写代码啦。
首先,用shift+!,(英文状态下的感叹号)敲击回车,会出现一串代码。


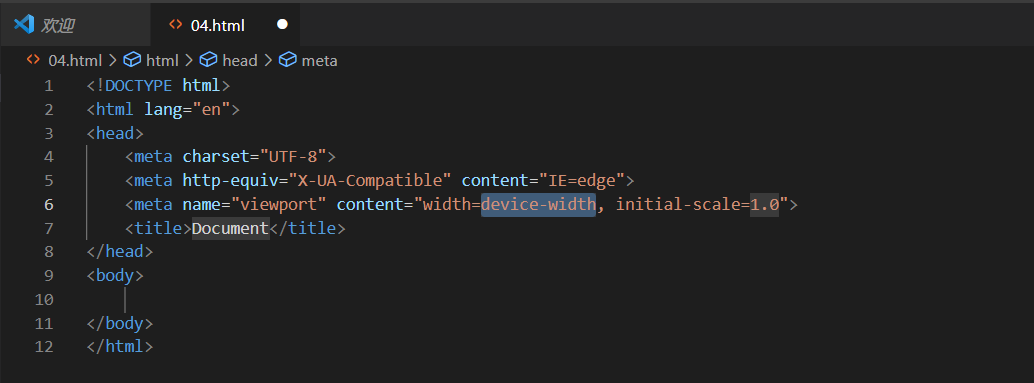
下面是对这一串代码进行解释!
<!DOCTYPE html>这一句是一个声明,意思是我们遵循写代码要求的规范,知道这是一个声明,简单了解一下即可。
<htmllang="en">这句意思是我们写代码所用的语言是英语,大家可根据language和english来推断。
<head>
<metacharset="UTF-8">
<metahttp-equiv="X-UA-Compatible"content="IE=edge">
<metaname="viewport"content="width=device-width, initial-scale=1.0">
<title>Document</title>
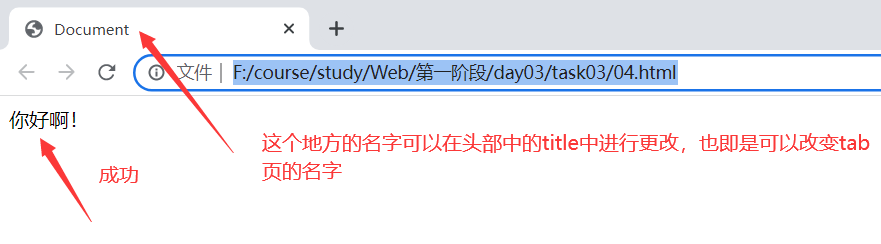
</head>这是head(头)的部分,其中meta charset="UTF-8"是html规定的字符编码,<title>Document</title>,这是设置tab页名的地方。后面运行出来后,会解释。
<body>
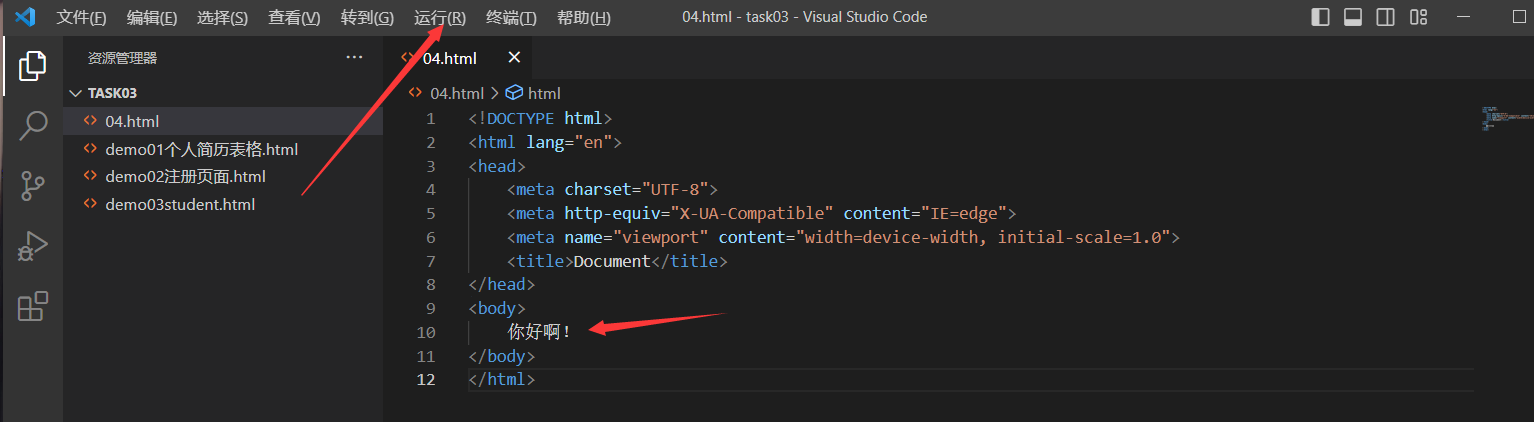
</body>这是body(身体)部分,在这里里面,你就可以写自己想说的话。然后进行运行。

点运行,之后启动调试,选择一下浏览器就可以出现啦。

以上便是VSCode软件的安装和第一个.html文件的创建,以及相关的结构组成。























 682
682

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










