作用域:
1. js作用域分为全局作用域、函数作用域和ES6新增的块级作用域。
2.作用域是一个独立的空间,让变量不会暴露出去,不同作用域下的同名变量不会起冲突。
3.函数作用域内定义的变量只能在函数中调用,外界无法访问到,但是因为ES之前没有块级作用 域,所以会导致if和for这样的逻辑语句中的变量会被外界访问到。
4.ES6中新增let和const命令来创建块级作用域,所声明的变量在指点块的作用域外无法访问
作用域链:
作用域链:[[scope]]中所存储的执行期上下文对象的集合,这个集合呈链式连接,我们把这种链式连接叫做作用域链。
1. 函数一创建 就继承当前作用域空间的作用域链
通过console.dir(fn) 可以看到属性[[Scopes]] 这就是当前函数的作用域有几个的描述 但是没有办法访
2. 函数一调用 就在作用域链上新增创建一个作用域空间AO对象 放在作用域链Scopes的头部
3. 函数一调用完毕 新的作用域空间AO对象 从作用域链头部去掉。
结合着例子来理解一下:
function a(a) {
function b() {
var b=234;
}
}
var glob = 100;
a(123);
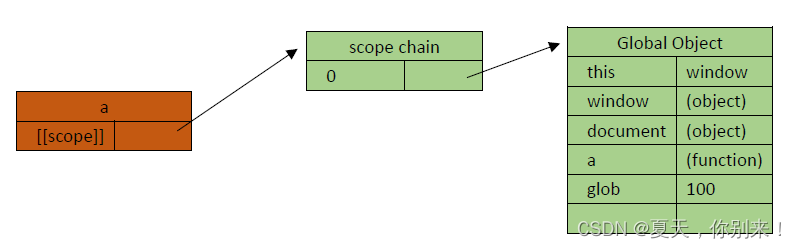
a函数被定义时发生如下过程:

先不要细琢磨上面GO里放置的各个属性。上面a.[[scope]]还没有构成一个链,只有GO对象的存在,下面继续。
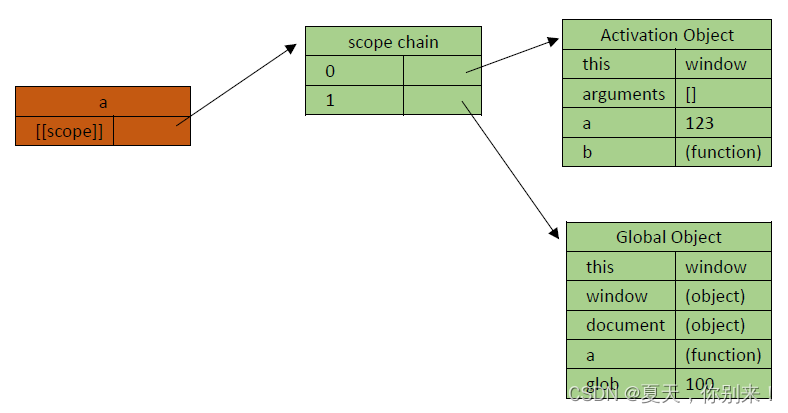
a函数被执行时,发生如下过程:

a函数执行前一刻所产生的AO对象放到了a函数作用域a.[[scope]]的顶端;现在a.[[scope]]上已构成一个链.
原型链:
什么是 原型链,先说下原型,原型就是原型对象,普通对象(不是通过new Function创建的对象)没有原型对象,只有函数对象才有原型对象。原型链是通过__proto__属性形成的,任何对象(普通对象和函数对象)都有__proto__属性。查找对象的某个属性的时候,首先在当前对象查找,如果没有去对象的__proto__中去查找,一直到最顶层null,这样形成的一条查找链就是原型链
1.所有对象的 __proto__都指向他的构造函数的prototype
2.所有函数对象(Number,String,Date,Object等12种内置构造函数,还包括自定义构造函数)的 __proto__都指向Function.prototype(他是一个空函数empty function)





















 3497
3497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








