1.CSS简介
1.1 网页的美容师

CSS是层叠样式表( Cascading Style Sheets ) 的简称,也会称之为CSS 样式表或级联样式表。- CSS 是也是一种标记语言
- CSS 主要用于设置 HTML 页面中的
文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离。
1.2 CSS语法规范
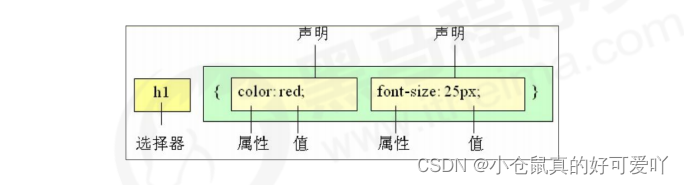
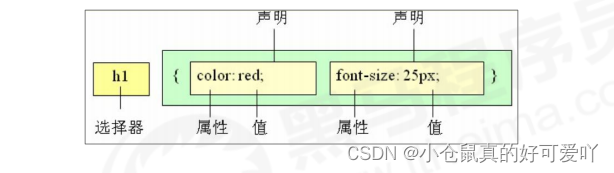
CSS规则由两个主要的部分构成:选择器以及一条或多条声明。

选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
- 属性和属性值以
“键值对”的形式出现 - 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文“
:”分开 - 多个“键值对”之间用英文“
;”进行区分
所有的样式,都包含在 < style> 标签内,表示是样式表。< style> 一般写到 < /head> 上方
<head>
<style>
h4 {
color: blue;
font-size: 100px;
}
</style>
</head>
1.3 CSS 代码风格
1.2.1 样式格式书写
① 紧凑格式
h3{color:deeppink;font-size:20px;}
② 展开格式
h3{
color:deeppink;
font-size:20px;
}
1.2.2 样式大小写
h3 {
color: pink;
}
样式选择器,属性名,属性值关键字全部使用小写字母
1.2.3 空格规范
h3 {
color: red;
}
- 属性值的前面,
冒号后面,保留一个空格。 - 选择器(标签)和大括号之间也要保留一个空格。
2.CSS 基础选择器
2.1 CSS选择器的作用
选择器的作用就是根据不同需求把不同的标签选出来。

以上 CSS 做了两件事:
- 找到所有的 h1 标签。 选择器(
选对人)。 - 设置这些标签的样式,比如颜色为红色(
做对事)。
2.2 选择器的分类
选择器分为 基础选择器和符合选择器
- 基础选择器是由
单个选择器组成的 - 基础选择器包括:
标签选择器、类选择器和通配符选择器
2.2.1 标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
作用
标签选择器可以把某一类标签全部选择出来,比如所有的 < div> 标签和所有的 < span> 标签。
优点
能快速为页面中同类型的标签统一设置样式。
缺点
不能设计差异化样式,只能选择全部的当前标签。
标签选择器基本语法如下:
标签名{
属性1: 属性值1;
随性2: 属性值2;
属性3: 属性值3;
...
}
2.2.2 类选择器
单独选一个或者几个标签,可以使用类选择器
语法:
.类名{
属性1:属性值1;
...
/* 例如,将所有拥有 red 类的 HTML 元素均为红色。
.red {
color: red;
}*/
}
结构需要用 class属性 来调用class类的意思
<div class=‘red’> 变红色 </div>
注意:
-
类选择器使用"."(英文点号)进行标识,后面紧跟类名(自定义,给标签起名字)
-
长名称或词组可以使用中横线来为选择器命名。
-
不要用纯数字、中文等命名,尽量使用英文字母来表示。
记忆口诀:样式
点定义,结构类调用。一个或多个,开发最常用
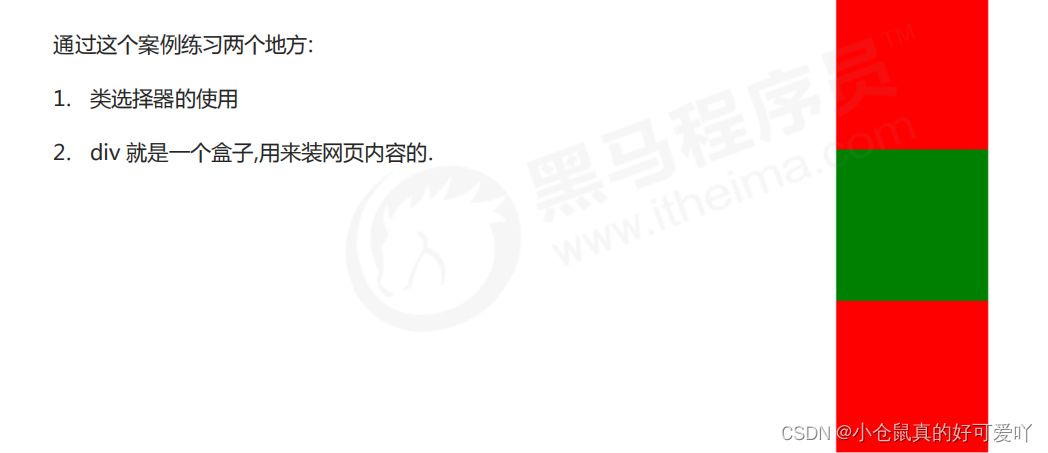
案例练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>利用类选择器画三个盒子</title>
<style>
.box {
width: 150px;
height: 150px;
font-size: 30px;
}
.green {
background-color: green;
}
.red {
background-color: red;
}
</style>
</head>
<body>
<div class="box red">红色</div>
<div class="box green">绿色</div>
<div class="box red">红色</div>
</body>
</html>
2.2.3类选择器-多类名
1. 多类名使用方式
<div class="red font20">亚瑟</div>
(1)在标签属性中写多个类名
(2)多个类名中间必须用空格分开
2. 多类名开发者中使用场景
(1)可以把一些标签元素相同的样式放到一个类里面。
(2)标签都可以调用这个公共的类,然后再调用之间独有的类。
<div class="red font20">亚瑟</div>
<div class="font20">刘备</div>
<div class="font14 pink">安其拉</div>
<div class="font14">貂蝉</div>
2.2.4 id 选择器
id选择器的语法格式如下:
#id名{
属性1:属性值1;
...
}
id选择器口诀:样式#定义,结构 id 调用,只能调用一次,别人切勿使用。
id和类选择器的区别:id相对于身份证号 类选择器相当于姓名
2.4.5 通配选择器
语法:* 它表示选取页面中所有元素(标签)。
*{
属性1:属性值1;
...
}
- 通配符选择器不需要调用, 自动就给所有的元素使用样式
清除所有元素的内外边距
*{
margin:0;
padding:0;
}
2.4.6 总结
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,比如p | 不能差异化选择 | 较多 | p{ color:red;} |
| 类选择器 | 可以选出一个或多个标签 | 可以根据需求选择 | 非常多 | .nav{ color:red;} |
| id选择器 | 一次只能选择一个标签 | id属性只能在每个HTML文档中出现一次 | 一般和js搭配 | #nav{color:red;} |
| 通配符选择器 | 选择所有标签 | 选择的太多 有部分不需要 | 特殊情况下使用 | *{color:red;} |
3. CSS字体属性
CSS font(字体)属性用于定义字体系列、大小、粗细和字体样式(如斜体)
3.1 字体系列
CSS使用 font-family属性 定义文本的文体系列。
p{
font-family:"微软雅黑";
div{font-family:Arial,"Microsoft Yahei","微软雅黑";}
}
最常见的几个字体:body {font-family: ‘Microsoft YaHei’,tahoma,arial,‘Hiragino Sans GB’; }
3.2 字体大小
p{
font-size:20px;
}
谷歌浏览器默认的文字大小为16px,px像素是我们网页的最常用的单位。
3.3 字体粗细
font-weight 属性设置文本字体的粗细
p{
font-weight:bold;
}
| 属性值 | 描述 |
|---|---|
| normal | 默认的(不加粗) |
| bold | 定义粗细 |
| 100-900 | 400等同于normal,而700等同于bold 这个数字后面不加单位 |
3.4 文字样式
font-style:设置文本样式
p{
font-style:noraml;
}
| 属性值 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 font-style:normal; |
| italic | 浏览器会显示斜体的字体的样式 |
注意:平常时我们很少给文字加斜体 反而要给斜体(em,i)改为不倾斜字体
3.5 复合属性
body{
font: font-style font-weight font-size/line-height font-family;
}
(1)不能随意更换顺序 各个属性之间要用空格隔开
(2)不需要设置的属性可以省略,但必须保留font-size和font-family属性,否则font属性将不起作用。
3.6 字体属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 用的单位是px像素,要跟上单位 |
| font-family | 字体 | 按团队约定来写字体 |
| font-weight | 字体粗细 | 加粗是700或者bold,不加粗是normal或400(数字不要跟单位) |
| font-style | 字体样式 | 斜体是italic,不斜体是normal |
| font | 字体连写 | 字体连携是有顺序的 不能随意更换位置;其中字体 和字号要提示出现 |
4 CSS文本属性
CSS Text文本属性可定义文本的外观,比如文本的颜色,对其文本的颜色、对其文本、装饰文本、文本缩进、行间距等
4.1文本颜色
color属性用于定义文本的颜色
div{
color:red;
}
| 表示 | 属性值 |
|---|---|
| 预定义的颜色 | red;green,blue,peek |
| 十六进制 | #FF0000,#FF6600 |
| RGB代码 | rgb(255,0,0) |
4.2 对齐文本
text-align属性用于设置元素内文本内容的水平对齐方式。
div{
text-align:center;
}
| 属性值 | 解释 |
|---|---|
| left | 左对齐 |
| right | 右对齐 |
| center | 居中对齐 |
4.3 装饰文本
text-decoration属性规定添加到文本的装饰。可以给文本添加下划线、删除线、上划线等
div {
text-decoration:underline;
}
| 属性值 | 描述 |
|---|---|
| none | 默认,没有装饰线(最常用) |
| underline | 下划线 链接a自带下划线(常用) |
| overline | 删除线 |
| line-throught | 上划线 |
4.4 文本缩进
text-indent属性用来指定文本的第一行缩进,通常是将段落的首行缩进。
div{
text-indent:10px;
}
设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值
p{
text-indent:2em;
}
em是一个相对单位,就是当前元素(font-size)1个文字的大小
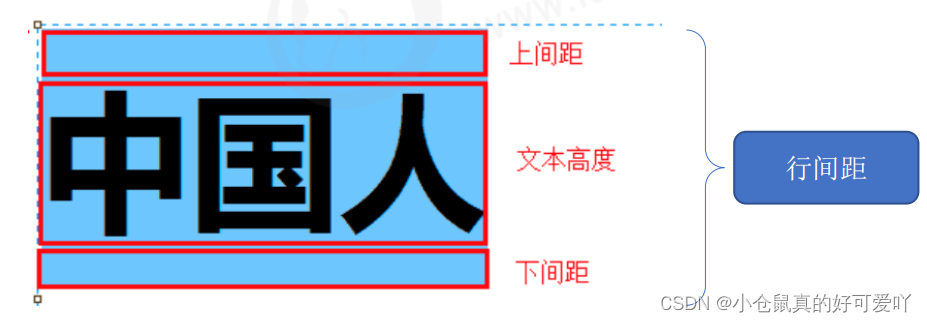
4.5 行间距
line-height属性设置行间的距离(行高)控制文字行与行之间的距离。
p{
line-height:26px;
}

4.6 文本属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 文本颜色 | 通常用十六进制,比如 简写形式#fff |
| text-align | 文本对齐 | 设定文字水平的对齐方式 |
| text-indent | 文本缩进 | 用于段落首行缩进2个字的距离 text-indent:2em; |
| text-decoration | 文本装饰 | 添加下划线:underline 取消下划线:none |
| line-height | 行高 | 控制行与行之间的距离 |
5 CSS的引入方式
CSS的三种样式表
(1)行内样式表(行内式)
(2)内部样式表(嵌入式)
(3)外部样式表⭐
5.1 内部样式表
内部样式表是写到html页面内部,是将所有的CSS代码抽取出来,单独放到一个< style>标签中。
<style>
div{
color:red;
font-size:16px;
}
</style>
可以方便控制当前整个页面中的元素样式设置。
5.2 行内样式表
行内样式表(内联样式表)是在元素标签内部的 style属性 设定CSS样式。适合与修改简单样式
<div style="color:red;font-size:12px;">青春不常在,抓紧谈恋爱</div>
- style其实就是标签的属性
- 在双引号中间,写法要符合CSS规范
- 可以控制当前的标签样式
5.3 外部样式表
外部样式表:核心是样式单独写到 CSS 文件中,之后把CSS文件引入到HTML页面中使用。
步骤:
-
新建一个后缀名为.css的样式文件,把所有代码的放入此文件中。
-
在HTML页面中。使用< link>标签引入这个文件。
<link rel="stylesheet" href="css文件路径">
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,需要指定“stylesheet”,表示被链接的文档是一个样式文件 |
| href | 定义所链接外部样式表文件的url,可以是相对路径,也可以是绝对路径 |
使用外部样式表设定CSS,通常被称为外链式或链接式引入(开发中最常用的方式)
5.4 总结
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 结构样式混写 | 较少 | 控制一个标签 |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较少 | 控制一个标签 |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 较多 | 控制多个页面 |
6.Chrome调试工具
1.打开调试工具
打开Chrome浏览器,摁下 F12键或者右键页面空白处—>检查
2.使用调试工具
(1)Ctrl+滚轮 可以放大开发者代码工具大小
(2)左边是HTML元素结构,右边是CSS样式
(3)右边CSS样式可以改动数值(左右箭头或者直接输入)和查看颜色
(4)Ctrl+0 复原浏览器大小
(5)如果点击元素,发现右侧没有样式引入,极有可能是类名后者样式引入错误
(6)如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误。
7. 综合案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻案例</title>
<style>
body {
font: 16px/28px 'Microsoft yahei';
}
h1 {
font-weight: 400;
text-align: center;
}
a {
text-decoration: none;
}
.gray {
color: #888888;
font-size: 12px;
text-align: center;
}
.search {
color: #666;
width: 170px;
}
.btn {
font-weight: 700;
}
p {
/* 首行缩进2个字的距离 */
text-indent: 2em;
}
.img {
/* 需要图片居中对齐,则是让它的父亲 p标签添加 水平居中的代码 */
text-align: center;
}
.footer {
color: #888888;
font-size: 12px;
}
</style>
</head>
<body>
<h1>北京高温明天达鼎盛 京津冀多地地表温度将超60℃</h1>
<div class="gray">2019-07-03 16:31:47 来源:<a href="http://www.weather.com.cn/">中国天气网</a>
<input type="text" value="请输入查询条件..." class="search"> <button class="btn">搜索</button>
</div>
<hr>
<p> 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地 气温突破35℃。预报显示, 今后三天(3-5日), 这一带的高温天气将继续发酵, 高温范围以及强度将在4日达到鼎盛,预计北京、天津、 石家庄、济南等地明天的 最高气温有望突破38℃, 其中北京和石家庄的最高气温还有望创今年以来的新高。
</p>
<h4>气温41.4℃!地表温度66.5℃!北京强势迎七月首个高温日</h4>
<p class="img"><img src="images/img.png" alt=""></p>
<p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北 京、天津、 山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。
</p>
<p>今天,北京地区迎来今年七月份的首个高温日。监测显示,截至今天下午3点,城区气温普遍在36到 39℃之间, 古观象台、大观园、回龙观等地气温超过40℃,气温最高的站点出现在昌平区流村, 达到41.4℃。 在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温 度都在50℃以上,部分地区 地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津 站和北京站附近的地表温度分别高达66.6℃和66.5℃。
</p>
<h4>明日热度再升级!京津冀携手冲击38℃+</h4>
<p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。 明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。</p>
<p>不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。</p>
<p class="footer"> 本文来源:中国天气网 责任编辑:刘京_NO5631</p>
</body>
</html>























 342
342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










